Text Layout Framework gebruiken
Flash Player 10 of hoger, Adobe AIR 1.5 of hoger
|

Overzicht van het Text Layout Framework
Het TLF (Text Layout Framework) is een uitbreidbare ActionScript-bibliotheek. Het TLF is gebaseerd op de text engine in Adobe® Flash® Player 10 en Adobe® AIR® 1.5. Het TLF verschaft geavanceerde functies voor typografie en tekstlay-out voor innovatieve typografie op het web. U kunt het framework gebruiken met Adobe® Flex® of Adobe® Flash® Professional. Ontwikkelaars kunnen bestaande componenten gebruiken of uitbreiden, maar kunnen het framework ook gebruiken om hun eigen tekstcomponenten te maken.
Het TLF biedt de volgende mogelijkheden:
-
Bidirectionele tekst, verticale tekst en meer dan 30 scripttalen, waaronder Arabisch, Hebreeuws, Chinees, Japans, Koreaans, Thais, Lao, Vietnamees, enz.
-
Het selecteren en bewerken van tekst en het laten doorlopen van tekst over meerdere kolommen en gekoppelde containers
-
Verticale tekst, tate-chu-yoko (horizontale tekst binnen verticale tekst) en uitvulling voor Oost-Aziatische typografie
-
Veelzijdige typografische controlemiddelen, waaronder tekenspatiëring, ligaturen, typografisch hoofdlettergebruik, cijfertype, cijferbreedte en zachte afbreekstreepjes
-
Knippen, kopiëren, plakken, ongedaan maken en standaardbewerkingen met toetsenbord of muis
-
Veelzijdige ontwikkelaar-API's voor het bewerken van tekstinhoud, lay-out en opmaak, en het maken van aangepaste tekstcomponenten
-
Uitgebreide ondersteuning voor lijsten, waaronder aangepaste markeringen en nummeringsindelingen
-
Inlineafbeeldingen en plaatsingsregels
Het TLF is een ActionScript 3.0-bibliotheek die is gemaakt op basis van de text engine van Flash (FTE) die is geïntroduceerd in Flash Player 10. FTE is toegankelijk via het
flash.text.engine
-pakket, dat deel uitmaakt van de Flash Player 10-API (Application Programming Interface).
De Flash Player-API echter biedt eenvoudige toegang tot de text engine. Dit betekent dat sommige taken een relatief groot aantal code vereisen. Het TLF sluit de code van laag niveau in in eenvoudigere API's. Het verschaft ook een conceptuele architectuur die de standaardbouwstenen die door FTE zijn gedefinieerd, indeelt in een gebruiksvriendelijker systeem.
Het TLF is niet zoals FTE geïntegreerd in Flash Player. Het is een onafhankelijke componentenbibliotheek die volledig in ActionScript 3.0 is geschreven. Het framework is uitbreidbaar en kan dus aan specifieke omgevingen worden aangepast. Zowel Flash Professional als de Flex SDK bevatten componenten die zijn gebaseerd op het TLF-framework.
Ondersteuning voor complexe schriften
Het TLF biedt ondersteuning voor complexe schriften. Dit betekent dat schriften die van rechts naar links worden gelezen, kunnen worden weergegeven en bewerkt. Met het TLF kunt u ook een mengeling van talen die van links naar rechts en van rechts naar links worden weergegeven, zoals Arabisch en Hebreeuws, weergeven en bewerken. Het framework ondersteunt niet alleen verticale tekstlay-out voor Chinees, Japans en Koreaans, maar ook tate-chu-yoko (TCY-elementen). TCY-elementen zijn blokken horizontale tekst die in verticale tekstregels zijn ingesloten. De volgende schriften worden ondersteund:
-
Latijn (Engels, Spaans, Frans, Vietnamees enzovoort)
-
Grieks, Cyrillisch, Armeens, Georgisch en Ethiopisch
-
Arabisch en Hebreeuws
-
Han-ideografie en Kana (Chinees, Japans en Koreaans) en Hangul Johab (Koreaans)
-
Thai, Lao en Khmer
-
Devanagari, Bengali, Gurmukhi, Malayalam, Telugu, Tamil, Gujarati, Oriya, Kannada en Tibetaans
-
Tifinagh, Yi, Cherokee, Canadese syllabics, Deseret, Shavian, Vai, Tagalog, Hanunoo, Buhid en Tagbanwa
TLF gebruiken in Flash Professional en Flex
U kunt met de TLF-klassen rechtstreeks aangepaste componenten maken in Flash. Bovendien biedt Flash Professional CS5 een nieuwe klasse, namelijk fl.text.TLFTextField, die de TLF-functionaliteit omvat. Gebruik de TLFTextField-klasse om in ActionScript tekstvelden te maken die de geavanceerde tekstweergavefuncties van het TLF gebruiken. Maak een TLFTextField-object op dezelfde manier als wanneer u met de TextField-klasse een tekstveld maakt. Gebruik de
textFlow
-eigenschap om geavanceerde opmaak van de TLF-klassen toe te wijzen.
U kunt Flash Professional ook gebruiken om in het werkgebied met het tekstgereedschap de TLFTextField-instantie te maken. Daarna kunt u met ActionScript de opmaak en lay-out van de inhoud van het tekstveld besturen aan de hand van de TLF-klassen. Zie
TLFTextField
in de Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform voor meer informatie.
Gebruik de TLF-klassen als u in Flex werkt. Zie
Text Layout Framework gebruiken
voor meer informatie.
Text Layout Framework gebruiken
Gebruik de TFL-klassen als u in Flex werkt of aangepaste tekstcomponenten samenstelt. Het TLF is een ActionScript 3.0-bibliotheek die volledig is opgenomen in de textLayout.swc-bibliotheek. De TLF-bibliotheek bevat ongeveer 100 ActionScript 3.0-klassen en -interfaces die in tien pakketten zijn georganiseerd. Deze pakketten zijn subpakketten van het flashx.textLayout-pakket.
De Text Layout Framework-klassen
De TLF-klassen kunnen in drie categorieën worden gegroepeerd:
Gegevensstructuren en opmaakklassen
De volgende pakketten bevatten de gegevensstructuren en opmaakklassen voor het TLF:
De belangrijkste gegevensstructuur van het TLF is de tekstflowhiërarchie die is gedefinieerd in het elementenpakket. Binnen deze structuur kunt u met het opmaakpakket stijlen en kenmerken toewijzen aan stukken tekst. Met het conversiepakket kunt u bepalen hoe tekst wordt geïmporteerd in en geëxporteerd uit de gegevensstructuur.
Renderingklassen
De volgende pakketten bevatten de renderingklassen voor het TLF:
De klassen in deze pakketten maken de rendering mogelijk van tekst die wordt weergegeven door Flash Player. Het fabriekspakket biedt een eenvoudige manier voor het weergeven van statische tekst. Het containerpakket omvat klassen en interfaces waarmee weergavecontainers voor dynamische tekst worden gedefinieerd. Het samenstellingspakket definieert technieken voor het plaatsen en weergeven van dynamische tekst in containers.
Gebruikersinteractieklassen
De volgende pakketten bevatten de Gebruikersinteractieklassen voor het TLF:
Met de bewerk- en bewerkingen pakketten worden klassen gedefinieerd waarmee u tekst die in de gegevensstructuren is opgeslagen, kunt bewerken. Het gebeurtenis pakket bevat gebeurtenislistener.
Algemene stappen voor het maken van tekst in het Text Layout Framework
Het proces voor het maken van tekst met TLF bestaat uit de volgende stappen:
Voorbeeld van Text Layout Framework: nieuwslay-out
Het volgende voorbeeld illustreert het gebruik van het TLF voor de lay-out van een eenvoudige krantenpagina. De pagina bevat een grote kop, een subkop en hoofdtekst die uit meerdere kolommen bestaat:
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.geom.Rectangle;
import flashx.textLayout.compose.StandardFlowComposer;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.container.ScrollPolicy;
import flashx.textLayout.conversion.TextConverter;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.formats.TextLayoutFormat;
public class TLFNewsLayout extends Sprite
{
private var hTextFlow:TextFlow;
private var headContainer:Sprite;
private var headlineController:ContainerController;
private var hContainerFormat:TextLayoutFormat;
private var bTextFlow:TextFlow;
private var bodyTextContainer:Sprite;
private var bodyController:ContainerController;
private var bodyTextContainerFormat:TextLayoutFormat;
private const headlineMarkup:String = "<flow:TextFlow xmlns:flow='http://ns.adobe.com/textLayout/2008'><flow:p textAlign='center'><flow:span fontFamily='Helvetica' fontSize='18'>TLF News Layout Example</flow:span><flow:br/><flow:span fontFamily='Helvetica' fontSize='14'>This example formats text like a newspaper page with a headline, a subtitle, and multiple columns</flow:span></flow:p></flow:TextFlow>";
private const bodyMarkup:String = "<flow:TextFlow xmlns:flow='http://ns.adobe.com/textLayout/2008' fontSize='12' textIndent='10' marginBottom='15' paddingTop='4' paddingLeft='4'><flow:p marginBottom='inherit'><flow:span>There are many </flow:span><flow:span fontStyle='italic'>such</flow:span><flow:span> lime-kilns in that tract of country, for the purpose of burning the white marble which composes a large part of the substance of the hills. Some of them, built years ago, and long deserted, with weeds growing in the vacant round of the interior, which is open to the sky, and grass and wild-flowers rooting themselves into the chinks of the stones, look already like relics of antiquity, and may yet be overspread with the lichens of centuries to come. Others, where the lime-burner still feeds his daily and nightlong fire, afford points of interest to the wanderer among the hills, who seats himself on a log of wood or a fragment of marble, to hold a chat with the solitary man. It is a lonesome, and, when the character is inclined to thought, may be an intensely thoughtful occupation; as it proved in the case of Ethan Brand, who had mused to such strange purpose, in days gone by, while the fire in this very kiln was burning.</flow:span></flow:p><flow:p marginBottom='inherit'><flow:span>The man who now watched the fire was of a different order, and troubled himself with no thoughts save the very few that were requisite to his business. At frequent intervals, he flung back the clashing weight of the iron door, and, turning his face from the insufferable glare, thrust in huge logs of oak, or stirred the immense brands with a long pole. Within the furnace were seen the curling and riotous flames, and the burning marble, almost molten with the intensity of heat; while without, the reflection of the fire quivered on the dark intricacy of the surrounding forest, and showed in the foreground a bright and ruddy little picture of the hut, the spring beside its door, the athletic and coal-begrimed figure of the lime-burner, and the half-frightened child, shrinking into the protection of his father's shadow. And when again the iron door was closed, then reappeared the tender light of the half-full moon, which vainly strove to trace out the indistinct shapes of the neighboring mountains; and, in the upper sky, there was a flitting congregation of clouds, still faintly tinged with the rosy sunset, though thus far down into the valley the sunshine had vanished long and long ago.</flow:span></flow:p></flow:TextFlow>";
public function TLFNewsLayout()
{
//wait for stage to exist
addEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
}
private function onAddedToStage(evtObj:Event):void
{
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// Headline text flow and flow composer
hTextFlow = TextConverter.importToFlow(headlineMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
// initialize the headline container and controller objects
headContainer = new Sprite();
headlineController = new ContainerController(headContainer);
headlineController.verticalScrollPolicy = ScrollPolicy.OFF;
hContainerFormat = new TextLayoutFormat();
hContainerFormat.paddingTop = 4;
hContainerFormat.paddingRight = 4;
hContainerFormat.paddingBottom = 4;
hContainerFormat.paddingLeft = 4;
headlineController.format = hContainerFormat;
hTextFlow.flowComposer.addController(headlineController);
addChild(headContainer);
stage.addEventListener(flash.events.Event.RESIZE, resizeHandler);
// Body text TextFlow and flow composer
bTextFlow = TextConverter.importToFlow(bodyMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
// The body text container is below, and has three columns
bodyTextContainer = new Sprite();
bodyController = new ContainerController(bodyTextContainer);
bodyTextContainerFormat = new TextLayoutFormat();
bodyTextContainerFormat.columnCount = 3;
bodyTextContainerFormat.columnGap = 30;
bodyController.format = bodyTextContainerFormat;
bTextFlow.flowComposer.addController(bodyController);
addChild(bodyTextContainer);
resizeHandler(null);
}
private function resizeHandler(event:Event):void
{
const verticalGap:Number = 25;
const stagePadding:Number = 16;
var stageWidth:Number = stage.stageWidth - stagePadding;
var stageHeight:Number = stage.stageHeight - stagePadding;
var headlineWidth:Number = stageWidth;
var headlineContainerHeight:Number = stageHeight;
// Initial compose to get height of headline after resize
headlineController.setCompositionSize(headlineWidth,
headlineContainerHeight);
hTextFlow.flowComposer.compose();
var rect:Rectangle = headlineController.getContentBounds();
headlineContainerHeight = rect.height;
// Resize and place headline text container
// Call setCompositionSize() again with updated headline height
headlineController.setCompositionSize(headlineWidth, headlineContainerHeight );
headlineController.container.x = stagePadding / 2;
headlineController.container.y = stagePadding / 2;
hTextFlow.flowComposer.updateAllControllers();
// Resize and place body text container
var bodyContainerHeight:Number = (stageHeight - verticalGap - headlineContainerHeight);
bodyController.format = bodyTextContainerFormat;
bodyController.setCompositionSize(stageWidth, bodyContainerHeight );
bodyController.container.x = (stagePadding/2);
bodyController.container.y = (stagePadding/2) + headlineContainerHeight + verticalGap;
bTextFlow.flowComposer.updateAllControllers();
}
}
}
De klasse TLF gebruikt twee tekst containers. Een container geeft een kop en een subkop weer en de andere container geeft de hoofdtekst van drie kolommen weer. Voor de eenvoud is de tekst in het voorbeeld in code vastgelegd als TFL-opmaak tekst. De variabele
handel
bevat zowel de kop als de subkop en de variabele
opmaakpakket
bevat de hoofdtekst. Zie
Tekst structureren met TLF
voor meer informatie over TFL Mark up.
Na de initialisatie importeert de functie
onder()
de koptekst in een Text-object, wat de belangrijkste gegevensstructuur van het TLF is:
hTextFlow = TextConverter.importToFlow(headlineMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
Daarna wordt een Sprite-object gemaakt voor de container en wordt een controller gemaakt en gekoppeld aan de container:
headContainer = new Sprite();
headlineController = new ContainerController(headContainer);
De controller is geïnitialiseerd voor het instellen van opties voor opmaken, bladeren en andere bewerkingen. De controller bevat geometrie die de grenzen aangeeft van de container waarin de tekst stroomt. Een Tekstlay-object bevat de opmaakopties:
hContainerFormat = new TextLayoutFormat();
De controller wordt toegewezen aan de onLoadComplete en de functie voegt de container toe aan de weergavelijst. De werkelijke samenstelling en weergave van de containers wordt overgelaten aan de methode
groei()
. Dezelfde stappen worden uitgevoerd om het Text-object van de hoofdtekst te initialiseren.
De methode
resizeHandler()
meet de ruimt die beschikbaar is voor het renderen van de containers en bepaalt de overeenkomstige grootte van de containers. Met het aanvankelijk aanroepen van de methode
compose()
kunt u de correcte hoogte van de kopcontainer berekenen. De methode
resizeHandler()
plaatst vervolgens de kopcontainer en geeft deze weer met de methode
updateAllControllers()
. Ten slotte gebruikt de methode
resizeHandler()
de grootte van de kopcontainer om de plaatsing van de hoofdtekstcontainer te bepalen.
Tekst structureren met TLF
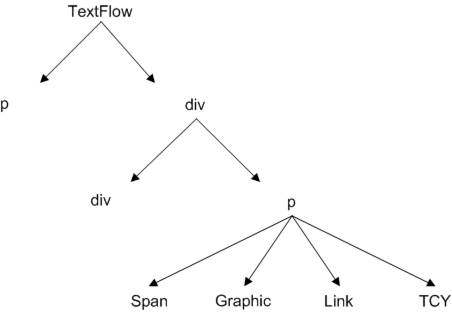
Het TLF maakt gebruik van een hiërarchische structuur om tekst weer te geven. Elk knooppunt in de structuur is een instantie van een klasse die is gedefinieerd in het elementenpakket. Het hoofdknooppunt van de structuur is bijvoorbeeld altijd een instantie van de klasse TextFlow. De klasse TextFlow vertegenwoordigt een heel tekstartikel. Een artikel is een verzameling tekst en andere elementen die als een eenheid of stroom worden behandeld. Voor het weergeven van één artikel zijn mogelijk meerdere kolommen of tekst containers nodig.
Afgezien van het hoofd knooppunt zijn de overige elementen losjes gebaseerd op. Het volgende diagram illustreert de hiërarchie van het framework:

Text-hiërarchie
Text Layout Framework-opmaak
Kennis van de structuur van het TLF is ook nuttig wanneer u met TLF Mark up werkt. TLF Mark up is een van tekst die deel uitmaakt van het TLF. Hoewel het framework ook andere ondersteunt, is de TLF Mark up de enige indeling die specifiek is gebaseerd op de structuur van de Text-hiërarchie. Als u EXAMPLE van een Text exporteert met behulp van deze opmaak indeling, wordt de EXAMPLE met een intacte hiërarchie geëxporteerd.
TLF Mark up biedt de meest getrouwe weergave van tekst in een Text-hiërarchie. De opmaak taal verschaft tag voor alle basiselementen van de Text-hiërarchie naast kenmerken voor alle opmaak eigenschappen in de TextLayoutFormat-klasse.
De volgende tabel bevat de tags die kunnen worden gebruikt in TLF Markup.
|
Element
|
Beschrijving
|
Onderliggende elementen
|
Klasse
|
|
textflow
|
Het hoofdelement van de Markup.
|
div, p
|
TextFlow
|
|
div
|
Een verdeling in een TextFlow. Kan groepen alinea's bevatten.
|
div, list, p
|
DivElement
|
|
p
|
Een alinea.
|
a, tcy, span, img, tab, br, g
|
ParagraphElement
|
|
a
|
Een koppeling.
|
tcy, span, img, tab, br, g
|
LinkElement
|
|
tcy
|
Een stuk horizontale tekst (gebruikt in een verticale TextFlow).
|
a, span, img, tab, br, g
|
TCYElement
|
|
span
|
Tekst in een alinea.
|
|
SpanElement
|
|
img
|
Een afbeelding in een alinea.
|
|
InlineGraphicElement
|
|
tab
|
Een tab-teken.
|
|
TabElement
|
|
br
|
Een afbrekingsteken. Wordt gebruikt als regeleinde in een alinea. De tekst loopt verder op de volgende regel, maar blijft in dezelfde alinea.
|
|
BreakElement
|
|
linkNormalFormat
|
Bepaalt de opmaakkenmerken die worden gebruikt voor koppelingen in normale toestand.
|
TextLayoutFormat
|
TextLayoutFormat
|
|
linkActiveFormat
|
Bepaalt de opmaakkenmerken die worden gebruikt voor koppelingen in actieve toestand, wanneer de muis zich op een koppeling bevindt.
|
TextLayoutFormat
|
TextLayoutFormat
|
|
linkHoverFormat
|
Bepaalt de opmaakkenmerken die worden gebruikt voor koppelingen in aanwijstoestand, wanneer de muis zich binnen de begrenzingen (schuivend over) van een koppeling bevindt.
|
TextLayoutFormat
|
TextLayoutFormat
|
|
li
|
Een itemelement in een lijst. Moet zich in een lijstelement bevinden.
|
div, li, list, p
|
ListItemElement
|
|
list
|
Een lijst. Lijsten kunnen worden genest of naast elkaar worden geplaatst. Er kunnen verschillende labeling- of nummeringsschema's worden toegepast op de items in de lijst.
|
div, li, list, p
|
ListElement
|
|
g
|
Een groepselement. Wordt gebruikt voor het groeperen van elementen in een alinea. Hiermee kunt u elementen onder alineaniveau nesten.
|
a, tcy, span, img, tab, br, g
|
SubParagraphGroupElement
|
Opsommingslijsten en genummerde lijsten gebruiken
U kunt de klassen
ListElement
en
ListItemElement
gebruiken om opsommingstekens toe te voegen aan uw tekstbesturingselementen. Lijsten met opsommingstekens kunnen worden genest en aangepast, zodat verschillende opsommingstekens (of markeringen) en automatische nummering in omtrekstijl worden gebruikt.
Gebruik de tag
<list>
om lijsten op te nemen in uw tekstflow. Vervolgens gebruikt u de tags
<li>
in de tag
<list>
voor elk lijstitem in de lijst. U kunt de weergave van de opsommingstekens aanpassen met gebruik van de klasse ListMarkerFormat.
Met het volgende voorbeeld maakt u eenvoudige lijsten:
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1</flow:li>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
U kunt lijsten in andere lijsten nesten, zoals uit het volgende voorbeeld blijkt:
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1</flow:li>
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1a</flow:li>
<flow:li>Item 1b</flow:li>
<flow:li>Item 1c</flow:li>
</flow:list>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
Als u het type markering in de lijst wilt aanpassen, gebruikt u de eigenschap
listStyleType
van het ListElement. Deze eigenschap kan elke waarde hebben die wordt gedefinieerd door de klasse ListStyleType (zoals
check
,
circle
,
decimal
en
box
). Het volgende voorbeeld maakt lijsten met verschillende typen markeringen en een aangepaste tellerverhoging:
<flow:list paddingRight="24" paddingLeft="24" listStyleType="upperAlpha"> <flow:li>upperAlpha item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="lowerAlpha"> <flow:li>lowerAlpha item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="upperRoman"> <flow:li>upperRoman item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="lowerRoman"> <flow:listMarkerFormat> <!-- Increments the list by 2s rather than 1s. --> <flow:ListMarkerFormat counterIncrement="ordered 2"/> </flow:listMarkerFormat> <flow:li>lowerRoman item</flow:li> <flow:li>another</flow:li> </flow:list>
Met de klasse
ListMarkerFormat
definieert u de teller. U kunt niet alleen de verhoging van een teller definiëren, maar u kunt de teller ook aanpassen door deze opnieuw in te stellen met de eigenschap
counterReset
.
U kunt de weergave van de markeringen in uw lijst verder aanpassen met de eigenschappen
beforeContent
en
afterContent
van ListMarkerFormat. Deze eigenschappen zijn van toepassing op inhoud die voor en na de inhoud van de markering wordt weergegeven.
Het volgende voorbeeld voegt de tekenreeks ''XX'' toe voor de markering en de tekenreeks ''YY'' na de markering:
<flow:list listStyleType="upperRoman" paddingLeft="36" paddingRight="24">
<flow:listMarkerFormat>
<flow:ListMarkerFormat fontSize="16"
beforeContent="XX"
afterContent="YY"
counterIncrement="ordered -1"/>
</flow:listMarkerFormat>
<flow:li>Item 1</flow:li>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
Met de eigenschap
content
kunt u de opmaak van de markering verder aanpassen. Met het volgende voorbeeld geeft u een geordend Romeins cijfer weer:
<flow:list listStyleType="disc" paddingLeft="96" paddingRight="24">
<flow:listMarkerFormat>
<flow:ListMarkerFormat fontSize="16"
beforeContent="Section "
content="counters(ordered,"*",upperRoman)"
afterContent=": "/>
</flow:listMarkerFormat>
<flow:li>Item 1</li>
<flow:li>Item 2</li>
<flow:li>Item 3</li>
</flow:list>
Zoals uit het vorige voorbeeld blijkt, kunt u met de eigenschap
content
ook een achtervoegsel invoegen: een tekenreeks die na de markering wordt weergegeven, maar vóór
afterContent
. Als u deze tekenreeks wilt invoegen tijdens het verschaffen van de XML-inhoud aan de tekstflow, plaatst u de tekenreeks tussen
"e;
HTML-entiteiten in plaats van tussen aanhalingstekens
"<
string
>"
).
Opvulling gebruiken in TLF
Elk
FlowElement
biedt ondersteuning voor opvullingseigenschappen waarmee u de positie van het inhoudsgebied van elk element en de ruimte tussen inhoudsgebieden bepaalt.
De totale breedte van een element is het totaal van de breedte van de inhoud plus de eigenschappen
paddingLeft
en
paddingRight
. De totale hoogte van een element is het totaal van de hoogte van de inhoud plus de eigenschappen
paddingTop
en
paddingBottom
.
De opvulling is de ruimte tussen de rand en de inhoud. De opvullingseigenschappen zijn
paddingBottom
,
paddingTop
,
paddingLeft
en
paddingRight
. U kunt vulling toepassen op een TextFlow-object en op de volgende onderliggende elementen:
Opvullingseigenschappen kunnen niet worden toegepast op bereikelementen.
Met het volgende voorbeeld stelt u opvullingseigenschappen in voor de TextFlow:
<flow:TextFlow version="2.0.0" xmlns:flow="http://ns.adobe.com/textLayout/2008" fontSize="14" textIndent="15" paddingTop="4" paddingLeft="4" fontFamily="Times New Roman">
De geldige waarden voor de opvullingseigenschappen zijn een nummer (uitgedrukt in pixels), ''auto'' of ''inherit''. De standaardwaarde is ''auto''. Dat betekent dat de waarde automatisch wordt berekend en voor alle elementen wordt ingesteld op 0, behalve voor ListElement. In geval van ListElements is ''auto'' 0, behalve aan het begin van de lijst waar de waarde van de eigenschap
listAutoPadding
wordt gebruikt. De standaardwaarde van
listAutoPadding
is 40, wat de standaardinspringing van lijsten is.
Standaard worden opvullingseigenschappen niet overgeërfd. De waarden ''auto'' en ''inherit'' zijn constanten die zijn gedefinieerd door de klasse
FormatValue
.
Opvullingseigenschappen kunnen negatieve waarden zijn.
Tekst opmaken met TLF
Het pakket flashx.textLayout.formats bevat interfaces en klassen waarmee u indelingen kunt toewijzen aan elk FlowElement in de tekstflowhiërarchiestructuur. Er zijn twee manieren om opmaak toe te passen. U kunt afzonderlijk een specifieke indeling toewijzen of u kunt een groep indelingen tegelijk toewijzen met behulp van een speciaal opmaakobject.
De interface ITextLayoutFormat bevat alle indelingen die op een FlowElement kunnen worden toegepast. Bepaalde indelingen kunnen worden toegepast op een hele container of alinea tekst, maar kunnen niet logisch worden toegepast op afzonderlijke tekens. Indelingen zoals uitvullingen en tabstops bijvoorbeeld kunnen op hele alinea's worden toegepast, maar zijn niet toepasbaar op afzonderlijke tekens.
Indelingen toewijzen aan een FlowElement via eigenschappen
Door eigenschappen toe te wijzen kunt u indelingen instellen op elk FlowElement. De klasse FlowElement implementeert de interface ITextLayoutFormat. Elke subklasse van de FlowElement-klasse moet deze interface dus ook implementeren.
De volgende code toont bijvoorbeeld hoe u afzonderlijke indelingen kunt toewijzen aan een instantie van ParagraphElement:
var p:ParagraphElement = new ParagraphElement();
p.fontSize = 18;
p.fontFamily = "Arial";
Indelingen toewijzen aan een FlowElement via de TextLayoutFormat-klasse
Met de TextLayoutFormat-klasse kunt u indelingen toewijzen aan een FlowElement. Met deze klasse kunt u een speciaal indelingsobject maken waarin alle gewenste indelingswaarden zijn opgenomen. Vervolgens kunt u dit object toewijzen aan de eigenschap
format
van elk FlowElement-object. Zowel met TextLayoutFormat als met FlowElement wordt de ITextLayoutFormat-interface geïmplementeerd. Hiermee wordt verzekerd dat beide klassen dezelfde indelingseigenschappen bevatten.
Zie
TextLayoutFormat
in de Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform voor meer informatie.
Overerving van indelingen
Indelingen worden overgeërfd via de tekstflowhiërarchie. Als u een instantie van TextLayoutFormat toewijst aan een FlowElement-instantie met onderliggende niveaus, start het framework een proces dat
trapsgewijs
wordt genoemd. Tijdens een trapsgewijs proces onderzoekt het framework recursief elk knooppunt in de hiërarchie die wordt overgeërfd van uw FlowElement. Vervolgens wordt bepaald of de overgeërfde waarden worden toegewezen aan elke indelingseigenschap. De volgende regels worden toegepast tijdens het trapsgewijze proces:
-
Eigenschapwaarden worden alleen overgeërfd van een directe voorganger (het bovenliggende niveau).
-
Eigenschapwaarden worden alleen overgeërfd wanneer een eigenschap nog geen waarde bevat (de waarde is
undefined
)..
-
Bepaalde kenmerken kunnen geen waarden overerven wanneer deze niet gedefinieerd zijn, tenzij de waarde van het kenmerk is ingesteld op 'inherit' of de constante
flashx.textLayout.formats.FormatValue.INHERIT
.
Als u de waarde
fontSize
bijvoorbeeld op TextFlow-niveau instelt, wordt deze instelling op alle elementen in de TextFlow toegepast. Met andere woorden, de waarden worden trapsgewijs naar beneden doorgegeven door de tekststroomhiërarchie. U kunt echter ook de waarde in een bepaald element overschrijven door een nieuwe waarde rechtstreeks toe te wijzen aan het element. Een tegenvoorbeeld is wanneer u de waarde
backgroundColor
instelt op TextFlow-niveau en de onderliggende elementen van de TextFlow deze waarde niet overerven. De eigenschap
backgroundColor
is een eigenschap die niet wordt overgeërfd van het bovenliggende niveau tijdens een trapsgewijs proces. U kunt dit gedrag opheffen door de eigenschap
backgroundColor
van elk onderliggend element in te stellen op
flashx.textLayout.formats.FormatValue.INHERIT
..
Zie
TextLayoutFormat
in de Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform voor meer informatie.
Tekst importeren en exporteren met TLF
Met de klasse TextConverter in het pakket flashx.textLayout.conversion.* kunt u tekst importeren naar en exporteren uit de TLF. Gebruik deze klasse als u tekst tijdens de runtime wilt laden en de tekst niet in het SWF-bestand wilt compileren. U kunt deze klasse ook gebruiken om tekst die is opgeslagen in een TextFlow-instantie te exporteren naar een String- of XML-object.
Zowel importeren als exporteren is een eenvoudige procedure. U roept eenvoudigweg de methode
export()
of de methode
importToFlow()
aan. Deze beide methoden maken deel uit van de klasse TextConverter. Beide methoden zijn ook statisch, wat betekent dat u de methoden aanroept op de klasse TextConverter in plaats van op een instantie van die klasse.
De klassen in het flashx.textLayout.conversion-pakket geven u veel flexibiliteit bij het kiezen van een opslaglocatie voor uw tekst. Als u de tekst bijvoorbeeld opslaat in een database, kunt u de tekst ter weergave in het framework importeren. U kunt de klassen in het flashx.textLayout.edit-pakket vervolgens gebruiken om de tekst te wijzigen. Daarna exporteert u de gewijzigde tekst terug in uw database.
Zie
flashx.textLayout.conversion
in de Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform voor meer informatie.
Tekstcontainers beheren met TLF
Als de tekst eenmaal is opgeslagen in TLF-gegevensstructuren, kan deze door Flash Player worden weergegeven. De tekst die is opgeslagen in de flowhiërarchie, moet worden omgezet in een indeling die Flash Player kan weergeven. Het TLF biedt twee manieren om weergaveobjecten te maken uit een flow. De eerste, eenvoudigste manier is geschikt voor het weergeven van statische tekst. De tweede, iets ingewikkelder methode stelt u in staat dynamische tekst te maken die kan worden geselecteerd en bewerkt. In beide gevallen wordt de tekst uiteindelijk omgezet in instanties van de klasse TextLine, die deel uitmaakt van het pakket flash.text.engine.* in Flash Player 10.
Statische tekst maken
De eenvoudige benadering maakt gebruik van de klasse TextLineFactory, die te vinden is in het
flashx.textLayout.factory
-pakket. Het voordeel van deze benadering, naast de eenvoud ervan, is dat er minder van het geheugen wordt geëist dan bij de FlowComposer-benadering. Deze benadering kan worden gebruikt voor statische tekst die door de gebruiker niet moet worden bewerkt, geselecteerd of verschoven.
Zie de
TextFlowTextLineFactory
in de Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform voor meer informatie.
Dynamische tekst en containers maken
Gebruik een flowcomposer als u over meer mogelijkheden wilt beschikken met betrekking tot de weergave van tekst dan TextFlowTextLineFactory biedt. Met een flowcomposer kunnen uw gebruikers de tekst bijvoorbeeld selecteren en bewerken. Zie
Selecteren en bewerken van tekst en bewerkingen ongedaan maken mogelijk maken met TLF
voor meer informatie.
Een flowcomposer is een instantie van de StandardFlowComposer-klasse in het
flashx.textLayout.compose
-pakket. Een flowcomposer beheert het omzetten van TextFlow- in TextLine-instanties en het plaatsen van deze TextLine-instanties in een of meer containers.
Elke TextFlow-instantie heeft een bijbehorend object dat de IFlowComposer-interface implementeert. Dit IFlowComposer-object is toegankelijk via de eigenschap
TextFlow.flowComposer
. U kunt door de IFlowComposer-interface gedefinieerde methoden aanroepen via deze eigenschap. Aan de hand van deze methoden kunt u de tekst koppelen aan een of meerdere containers en de tekst voorbereiden op weergave in een container.
Een container is een instantie van de klasse Sprite, welke een subklasse is van de klasse DisplayObjectContainer. Beide klassen maken deel uit van de weergavelijst-API van Flash Player. Een container is een geavanceerde vorm van het opgegeven kader dat wordt gebruikt met klasse TextLineFactory. Zoals het opgegeven kader definieert een container het gebied waar de TextLine-instantie wordt weergegeven. In tegenstelling tot een selectiekader heeft een container een overeenkomstig ''controller''-object. De controller beheert het bladeren, samenstellen, koppelen, opmaken en de gebeurtenisafhandeling van een container of een set containers. Elke container heeft een overeenkomstig controllerobject dat een instantie is van de klasse ContainerController in het pakket flashx.textLayout.container.
Als u tekst wilt weergeven, maakt u een controllerobject dat de container beheert en koppelt u dit aan de flowcomposer. Zodra de container is gekoppeld, stelt u de tekst samen zodat deze kan worden weergegeven. Containers hebben twee statussen: samenstelling en weergave. Tijdens de samenstelling wordt de tekst van een tekststroomhiërarchie geconverteerd in TextLine-instanties en wordt berekend of deze instanties in de container passen. Tijdens weergave wordt de weergavelijst in Flash Player bijgewerkt.
Zie
IFlowComposer
,
StandardFlowComposer
en
ContainerController
in de Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform voor meer informatie.
Selecteren en bewerken van tekst en bewerkingen ongedaan maken mogelijk maken met TLF
De mogelijkheid om tekst te selecteren of bewerken wordt beheerd op tekststroomniveau. Elke instantie van de TextFlow-klasse heeft een gekoppeld interactiebeheer. U hebt toegang tot het interactiebeheer van een TextFlow-object via de eigenschap
TextFlow.interactionManager
van het object. Als u tekstselectie wilt inschakelen, wijst u een instantie van de klasse Selection Manager toe aan de eigenschap
interactionManager
. Als u zowel het selecteren als bewerken van tekst wilt mogelijk maken, wijst u een instantie van de klasse EditManager toe in plaats van een instantie van de klasse SelectionManager. Als u bewerkingen voor ongedaan maken wilt mogelijk maken, maakt u een instantie van de klasse UndoManager en voegt u deze toe als argument wanneer u de constructor voor EditManager aanroept. De klasse UndoManager bewaart een geschiedenis van de meest recente bewerkingsactiviteiten van de gebruiker en staat toe dat de gebruiker bepaalde bewerkingen kan ongedaan maken of opnieuw uitvoeren. Deze drie klassen maken deel uit van het editpakket.
Zie
SelectionManager
,
EditManager
en
UndoManager
in de Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform voor meer informatie.
Gebeurtenissen afhandelen met TLF
TextFlow-objecten verzenden gebeurtenissen onder vele omstandigheden, waaronder:
-
Wanneer de tekst of lay-out wordt gewijzigd
-
Voordat een bewerking begint of nadat een bewerking is voltooid
-
Wanneer de status van een FlowElement-object verandert
-
Wanneer een compositiebewerking is voltooid
Zie
flashx.textLayout.events
in de Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform voor meer informatie.
Afbeeldingen in tekst plaatsen
De eigenschap
float
bepaalt de positie van de afbeelding en de omringende tekst. De eigenschap
clearFloats
bepaalt de positie van de alineaelementen ten opzichte van de
float
.
Gebruik de eigenschap
float
om de locatie van een afbeelding in een tekstelement te bepalen. Het volgende voorbeeld voegt een afbeelding aan een alinea toe en lijnt deze op links uit, zodat de tekst rechts omloopt:
<flow:p paragraphSpaceAfter="15" >Images in a flow are a good thing. For example, here is a float. It should show on the left: <flow:img float="left" height="50" width="19" source="../assets/bulldog.jpg"></flow:img> Don't you agree? Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here.</flow:p>
De geldige waarden voor de eigenschap
float
zijn ''left'', ''right'', ''start'', ''end'' en ''none''. De klasse Float definieert deze constante waarden. De standaardwaarde is ''none''.
De eigenschap
clearFloats
is nuttig als u het beginpunt van volgende alinea's wilt aanpassen als deze normaliter om de afbeelding zouden lopen. Stel bijvoorbeeld dat u een afbeelding hebt die groter is dan de eerste alinea. Om er zeker van te zijn dat de tweede alinea
na
de afbeelding begint, stelt u de eigenschap
clearFloats
in.
Het volgende voorbeeld gebruikt een afbeelding die groter is dan de tekst in de eerste alinea. Om ervoor te zorgen dat de tweede alinea begint na de afbeelding in het tekstblok, is in dit voorbeeld de eigenschap
clearFloats
voor de tweede alinea ingesteld op ''end''.
<flow:p paragraphSpaceAfter="15" >Here is another float, it should show up on the right: <flow:img float="right" height="50" elementHeight="200" width="19" source="../assets/bulldog.jpg"></flow:img>We'll add another paragraph that should clear past it.</flow:p><flow:p clearFloats="end" >This should appear after the previous float on the right.</flow:p>
De geldige waarden voor de eigenschap
clearFloats
zijn ''left'', ''right'', ''end'', ''start'', ''none'' en ''both''. De klasse
ClearFloats
definieert deze constanten. U kunt de eigenschap
clearFloats
ook instellen op ''inherit'', dit is een constante die wordt gedefinieerd door de klasse
FormatValue
. De standaardwaarde is ''none''.
|
|
|
|
|
