|

Een DataProvider is een gegevensbron die u kunt gebruiken om gegevens op te geven in de componenten ComboBox, DataGrid, List en TileList. Elk van deze componentklassen heeft de eigenschap
dataProvider
waaraan u een DataProvider-object kunt toewijzen om de cellen van de component te vullen met gegevens. Doorgaans bestaat een gegevensaanbieder uit een verzameling gegevens, zoals een Array- of XML-object.
Een DataProvider maken
Voor de componenten ComboBox, List en TileList kunt u in de ontwerpomgeving een DataProvider maken met de parameter
dataProvider
. In Eigenschapcontrole is voor de component DataGrid de eigenschap dataProvider niet opgenomen omdat deze component meerdere kolommen kan bevatten en de gegevensaanbieder daarom complexer is. U kunt ook ActionScript gebruiken om een DataProvider voor deze componenten en voor de component DataGrid te maken.
De parameter dataProvider gebruiken
U kunt een eenvoudige gegevensaanbieder voor de componenten ComboBox, List en TileList maken door op de parameter dataProvider te klikken op het tabblad Parameters van Eigenschapcontrole of Componentcontrole.
Als u dubbelklikt op de waardecel, waarin eerst een lege array wordt weergegeven, opent u het dialoogvenster Waarden waarin u meerdere label- en gegevenswaarden kunt invoeren om de gegevensaanbieder te maken.

Dialoogvenster Waarden voor dataProvider
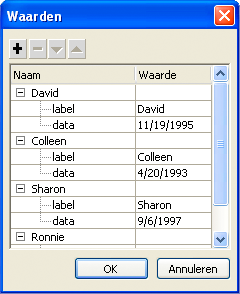
Klik op het plusteken om een item toe te voegen aan de parameter dataProvider. Klik op het minteken om een item te verwijderen. Klik op de pijl-omhoog of pijl-omlaag om een geselecteerd item naar boven of beneden te verplaatsen in de lijst. In de volgende afbeelding wordt het dialoogvenster Waarden weergegeven waarin een lijst met namen en verjaardagen van kinderen wordt gemaakt.

Dialoogvenster Waarden met gegevens
De array die u maakt, bestaat uit paren label- en waardevelden. De labelvelden zijn
label
en
data
, en in de waardevelden worden de namen en verjaardagen van de kinderen weergegeven. In het labelveld wordt aangegeven welke inhoud wordt weergegeven in de lijst, in dit geval de namen van de kinderen. De resulterende ComboBox ziet er zo uit:

De ComboBox die is gevuld door de DataProvider
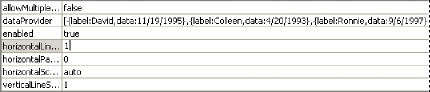
Wanneer u de gegevens hebt toegevoegd, klikt u op OK om het dialoogvenster te sluiten. De array in de parameter dataProvider wordt nu gevuld met de items die u hebt gemaakt.

Parameter dataProvider met gegevens
U kunt de gemaakte label- en gegevenswaarden openen door met ActionScript de eigenschap
dataProvider
van de component te openen.
Een DataProvider maken met ActionScript
U kunt een DataProvider maken door de gegevens in een Array- of XML-object te maken en het object op te geven als de parameter
value
voor de DataProvider-constructor.
Opmerking:
In ActionScript 3.0 kunt u een Array- of XML-object niet rechtstreeks aan de eigenschap dataProvider toewijzen omdat de eigenschap wordt gedefinieerd als een DataProvider-object en alleen een object van het type DataProvider kan ontvangen.
In het volgende voorbeeld wordt een component List, één kolom met rijen, gevuld met de namen van verschillende kinderen en hun verjaardagen. In het voorbeeld wordt de lijst in de array
items gedefinieerd
en wordt deze bij het maken van de DataProvider-instantie (
new DataProvider(items)
) opgegeven als de parameter en wordt hieraan de eigenschap
dataProvider
van de component List toegewezen.
import fl.controls.List;
import fl.data.DataProvider;
var aList:List = new List();
var items:Array = [
{label:"David", data:"11/19/1995"},
{label:"Colleen", data:"4/20/1993"},
{label:"Sharon", data:"9/06/1997"},
{label:"Ronnie", data:"7/6/1993"},
{label:"James", data:"2/15/1994"},
];
aList.dataProvider = new DataProvider(items);
addChild(aList);
aList.move(150,150);
De array bestaat uit paren label- en waardevelden. De labelvelden zijn
label
en
data
, en in de waardevelden worden de namen en verjaardagen van de kinderen weergegeven. In het labelveld wordt aangegeven welke inhoud wordt weergegeven in de lijst, in dit geval de namen van de kinderen. De lijst ziet er zo uit:

Een lijst die is gevuld door een DataProvider
De waarde van het gegevensveld is beschikbaar wanneer de gebruiker een item in de lijst selecteert door erop te klikken en de gebeurtenis
change
veroorzaakt. In het volgende voorbeeld worden een tekstgebied (
aTa
) en een gebeurtenishandler (
changeHandler
) aan het voorgaande voorbeeld toegevoegd om de verjaardag van het kind weer te geven wanneer de gebruiker een naam selecteert in de lijst.
import fl.controls.List;
import fl.controls.TextArea;
import flash.events.Event;
import fl.data.DataProvider;
var aList:List = new List();
var aTa:TextArea = new TextArea();
var items:Array = [
{label:"David", data:"1/19/1995"},
{label:"Colleen", data:"4/20/1993"},
{label:"Sharon", data:"9/06/1994"},
{label:"Ronnie", data:"7/6/1993"},
{label:"James", data:"2/15/1994"},
];
aList.dataProvider = new DataProvider(items);
addChild(aList);
addChild(aTa);
aList.move(150,150);
aTa.move(150, 260);
aList.addEventListener(Event.CHANGE, changeHandler);
function changeHandler(event:Event):void {
aTa.text = event.target.selectedItem.data;
};
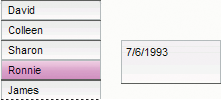
Wanneer de gebruiker nu de naam van een kind in de lijst selecteert, wordt in het tekstgebied de verjaardag van het kind weergegeven, zoals wordt weergegeven in de volgende afbeelding. Dit wordt gedaan door de functie
changeHandler()
wanneer deze de eigenschap
text
van de TextArea-component (
aTa.text
) instelt op de waarde van het gegevensveld in het geselecteerde item (
event.target.selectedItem.data
). De eigenschap
event.target
is het object dat de gebeurtenis heeft geactiveerd, in dit geval de component List.

Het gegevensveld van de DataProvider van een component List weergeven
U kunt andere gegevens dan tekst opnemen in een DataProvider. In het volgende voorbeeld worden filmclips opgenomen in een DataProvider die gegevens aanbiedt aan een component TileList. De DataProvider wordt gemaakt door
addItem()
aan te roepen om elk item toe te voegen nadat de filmclip, een gekleurd vak, is gemaakt.
import fl.data.DataProvider;
import flash.display.DisplayObject;
var aBox:MovieClip = new MovieClip();
var i:uint = 0;
var colors:Array = new Array(0x00000, 0xFF0000, 0x0000CC, 0x00CC00, 0xFFFF00);
var colorNames:Array = new Array("Midnight", "Cranberry", "Sky", "Forest", "July");
var dp:DataProvider = new DataProvider();
for(i=0; i < colors.length; i++) {
drawBox(aBox, colors[i]); // draw box w next color in array
dp.addItem( {label:colorNames[i], source:aBox} );
}
aTl.dataProvider = dp;
aTl.columnWidth = 110;
aTl.rowHeight = 130;
aTl.setSize(280,150);
aTl.move(150, 150);
aTl.setStyle("contentPadding", 5);
function drawBox(box:MovieClip,color:uint):void {
box.graphics.beginFill(color, 1.0);
box.graphics.drawRect(0, 0, 100, 100);
box.graphics.endFill();
U kunt in plaats van een array ook XML-gegevens gebruiken om een DataProvider-object te vullen. Met de volgende code worden gegevens in het XML-object
employeesXML
opgeslagen en vervolgens wordt dat object doorgegevens als de waardeparameter van de constructorfunctie
DataProvider()
:
import fl.controls.DataGrid;
import fl.data.DataProvider;
var aDg:DataGrid = new DataGrid();
addChild(aDg);
var employeesXML:XML =
<employees>
<employee Name="Edna" ID="22" />
<employee Name="Stu" ID="23" />
</employees>;
var myDP:DataProvider = new DataProvider(employeesXML);
aDg.columns = ["Name", "ID"];
aDg.dataProvider = myDP;
U kunt gegevens als attributen van de XML-gegevens opgeven, zoals in de vorige code, of als eigenschappen van de XML-gegevens, zoals in de volgende code:
var employeesXML:XML =
<employees>
<employee>
<Name>Edna</Name>
<ID>22</ID>
</employee>
<employee>
<Name>Stu</Name>
<ID>23</ID>
</employee>
</employees>;
De DataProvider bevat tevens een set methoden en eigenschappen waarmee u deze kunt openen en bewerken. U kunt de API van de DataProvider gebruiken om items toe te voegen, te verwijderen, te vervangen, te sorteren en samen te voegen in een DataProvider.
Een DataProvider bewerken
U kunt items aan een DataProvider toevoegen met de methoden
addItem()
en
addItemAt()
. In het volgende voorbeeld worden items toegevoegd die de gebruiker invoert in het tekstveld van een bewerkbare ComboBox. Er is een ComboBox naar het werkgebied gesleept en hieraan is de naam
aCb
gegeven.
import fl.data.DataProvider;
import fl.events.ComponentEvent;
var items:Array = [
{label:"Roger"},
{label:"Carolyn"},
{label:"Darrell"},
{label:"Rebecca"},
{label:"Natalie"},
{label:"Mitchell"},
];
aCb.dataProvider = new DataProvider(items);
aCb.addEventListener(ComponentEvent.ENTER, newItemHandler);
function newItemHandler(event:ComponentEvent):void {
var newRow:int = event.target.length + 1;
event.target.addItemAt({label:event.target.selectedLabel},
event.target.length);
}
Via de DataProvider kunt u tevens componentitems vervangen en verwijderen. In het volgende voorbeeld worden de twee afzonderlijke List-componenten
listA
en
listB
geïmplementeerd en wordt een knop met het label Sync weergegeven. Wanneer de gebruiker op de knop klikt, wordt de methode
replaceItemAt()
gebruikt om de items in
listB
te vervangen door de items in
listA
. Als
listA
langer is dan
listB
, wordt de methode
addItem()
aangeroepen om de extra items toe te voegen aan
listB
. Als
listB
langer is dan
listA
, wordt de methode
removeItemAt()
aangeroepen om de extra items te verwijderen uit
listB
.
// Requires the List and Button components to be in the library
import fl.controls.List;
import fl.controls.Button;
import flash.events.Event;
import fl.data.DataProvider;
var listA:List = new List();
var listB:List = new List();
var syncButton:Button = new Button();
syncButton.label = "Sync";
var itemsA:Array = [
{label:"David"},
{label:"Colleen"},
{label:"Sharon"},
{label:"Ronnie"},
{label:"James"},
];
var itemsB:Array = [
{label:"Roger"},
{label:"Carolyn"},
{label:"Darrell"},
{label:"Rebecca"},
{label:"Natalie"},
{label:"Mitchell"},
];
listA.dataProvider = new DataProvider(itemsA);
listB.dataProvider = new DataProvider(itemsB);
addChild(listA);
addChild(listB);
addChild(syncButton);
listA.move(100, 100);
listB.move(250, 100);
syncButton.move(175, 220);
syncButton.addEventListener(MouseEvent.CLICK, syncHandler);
function syncHandler(event:MouseEvent):void {
var i:uint = 0;
if(listA.length > listB.length) { //if listA is longer, add items to B
while(i < listB.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
while(i < listA.length) {
listB.dataProvider.addItem(listA.dataProvider.getItemAt(i++));
}
} else if(listA.length == listB.length) { //if listA and listB are equal length
while(i < listB.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
} else { //if listB is longer, remove extra items from B
while(i < listA.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
while(i < listB.length) {
listB.dataProvider.removeItemAt(i++);
}
}
}
U kunt een DataProvider ook gebruiken voor samenvoegings- en sorteerbewerkingen met de methoden
merge()
,
sort()
en
sortOn()
. In het volgende voorbeeld worden twee DataGrid-instanties (
aDg
en
bDg
) gevuld met gedeeltelijke spelerslijsten van twee softbalteams. Er wordt een knop met het label Merge toegevoegd en wanneer de gebruiker hierop klikt, voegt de gebeurtenishandler (
mrgHandler
) de lijst voor
bDg
samen met de lijst voor
aDg
en wordt het resulterende DataGrid gesorteerd op de kolom Naam.
import fl.data.DataProvider;
import fl.controls.DataGrid;
import fl.controls.Button;
var aDg:DataGrid = new DataGrid();
var bDg:DataGrid = new DataGrid();
var mrgButton:Button = new Button();
addChild(aDg);
addChild(bDg);
addChild(mrgButton);
bldRosterGrid(aDg);
bldRosterGrid(bDg);
var aRoster:Array = new Array();
var bRoster:Array = new Array();
aRoster = [
{Name:"Wilma Carter", Bats:"R", Throws:"R", Year:"So", Home: "Redlands, CA"},
{Name:"Sue Pennypacker", Bats:"L", Throws:"R", Year:"Fr", Home: "Athens, GA"},
{Name:"Jill Smithfield", Bats:"R", Throws:"L", Year:"Sr", Home: "Spokane, WA"},
{Name:"Shirley Goth", Bats:"R", Throws:"R", Year:"Sr", Home: "Carson, NV"}
];
bRoster = [
{Name:"Angelina Davis", Bats:"R", Throws:"R", Year:"So", Home: "Odessa, TX"},
{Name:"Maria Santiago", Bats:"L", Throws:"L", Year:"Sr", Home: "Tacoma, WA"},
{Name:"Debbie Ferguson", Bats:"R", Throws:"R", Year: "Jr", Home: "Bend, OR"}
];
aDg.dataProvider = new DataProvider(aRoster);
bDg.dataProvider = new DataProvider(bRoster);
aDg.move(50,50);
aDg.rowCount = aDg.length;
bDg.move(50,200);
bDg.rowCount = bDg.length;
mrgButton.label = "Merge";
mrgButton.move(200, 315);
mrgButton.addEventListener(MouseEvent.CLICK, mrgHandler);
function bldRosterGrid(dg:DataGrid){
dg.setSize(400, 300);
dg.columns = ["Name", "Bats", "Throws", "Year", "Home"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.columns[4].width = 120;
};
function mrgHandler(event:MouseEvent):void {
aDg.dataProvider.merge(bDg.dataProvider);
aDg.dataProvider.sortOn("Name");
}
Zie de klasse DataProvider in de
Naslaggids voor ActionScript 3.0
voor meer informatie.
|
|
|
