|

U kunt een component Slider horizontaal aanpassen tijdens het ontwerpen en bij uitvoering. Selecteer tijdens het ontwerpen de component in het werkgebied en gebruik het gereedschap Vrije transformatie of een van de opdrachten Wijzigen > Transformeren. Gebruik bij uitvoering de methode
setSize()
of alle toepasbare eigenschappen van de klasse Slider, zoals
width
en
scaleX
.
U kunt een schuifregelaar alleen langer maken. U kunt de hoogte ervan niet aanpassen. Flash negeert de eigenschap
height
en de parameter height van de methode
setSize()
. U kunt echter wel een verticale schuifregelaar maken en deze verticaal langer maken.
Stijlen en de component Slider
Met de stijlen van de schuifregelaar worden alleen de klassen voor de skins opgegeven en een waarde voor
FocusRectPadding
, waarmee het aantal pixels wordt bepaald voor de opvulling tussen het selectiekader van de component en de buitenste begrenzing. Zie
Skins
voor meer informatie over het gebruik van skinstijlen.
Skins en de component Slider
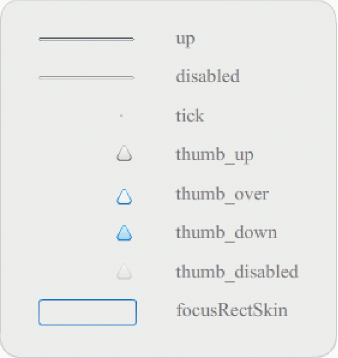
De component Slider gebruikt de volgende skins, die u kunt bewerken om het uiterlijk te wijzigen.

Skins voor Slider
In het volgende voorbeeld wordt het vak in de toestand Omhoog bewerkt om de kleur in blauw te wijzigen.
-
Maak een nieuw Flash-document (ActionScript 3.0).
-
Sleep een component Slider van het deelvenster Componenten naar het werkgebied.
-
Dubbelklik op de component Slider om het deelvenster met skins te openen.
-
Dubbelklik op het registratiepunt van het vak in de toestand Omhoog om het vak in de symboolbewerkmodus te openen.
-
Stel het zoombesturingselement op 800% in om het pictogram te vergroten voor bewerken. Het Slider-vak bestaat uit drie balken.
-
Klik op de bovenste balk om deze te selecteren. Wanneer de balk is geselecteerd, wordt de kleur ervan weergegeven in de kleurkiezer voor de vulling in Eigenschapcontrole.
-
Selecteer met behulp van de kleurkiezer voor de vulling in Eigenschapcontrole kleur #000066 om deze toe te passen op de bovenste balk van het Slider-vak.
-
Klik op de middelste balk van het Slider-vak om deze te selecteren. Wanneer de balk is geselecteerd, wordt de kleur ervan weergegeven in de vulkleurkiezer in Eigenschapcontrole.
-
Selecteer met behulp van de kleurkiezer voor de vulling in Eigenschapcontrole kleur #0066FF om deze toe te passen op de middelste balk van het Slider-vak.
-
Klik op de onderste balk van het Slider-vak om deze te selecteren. Wanneer de balk is geselecteerd, wordt de kleur ervan weergegeven in de vulkleurkiezer in Eigenschapcontrole.
-
Selecteer met behulp van de kleurkiezer voor de vulling in Eigenschapcontrole kleur #00CCFF om deze toe te passen op de onderste balk van het Slider-vak.
-
Klik op de knop Terug links van de bewerkbalk boven in het werkgebied om terug te gaan naar de documentbewerkmodus.
-
Selecteer Besturing > Film testen.
De schuifregelaar lijkt nu op de onderstaande afbeelding.
|
|
|
