|

FTE를 사용하면 새로운 텍스트 서식 컨트롤 집합을 통해 양쪽 정렬 및 문자 간격(커닝 및 자간)을 처리할 수 있습니다. 또한 행 분리 방식을 제어하고 행 내에서 탭 정지를 설정하는 속성도 있습니다.
텍스트 양쪽 정렬
텍스트 양쪽 정렬은 단어 또는 문자 사이의 간격을 조정하여 단락 내 모든 행의 길이를 동일하게 만듭니다. 그 결과, 텍스트가 양쪽 모두에 정렬되는 반면 단어 및 문자 사이의 간격은 달라집니다. 신문 및 잡지의 텍스트 열에는 양쪽 정렬이 적용되는 경우가 많습니다.
SpaceJustifier 클래스의
lineJustfication
속성을 사용하여 텍스트 블록에 포함된 행의 양쪽 정렬을 제어할 수 있습니다. LineJustification 클래스는 양쪽 정렬 옵션을 지정하는 데 사용할 수 있는 상수를 정의합니다.
ALL_BUT_LAST
는 마지막 행을 제외한 모든 텍스트를 양쪽 정렬하고,
ALL_INCLUDING_LAST
는 마지막 행을 포함한 모든 텍스트를 양쪽 정렬하며, 기본값인
UNJUSTIFIED
는 텍스트를 양쪽 정렬하지 않습니다.
텍스트를 양쪽 정렬하려면 SpaceJustifier 클래스의 한 인스턴스에
lineJustification
속성을 설정한 다음 해당 인스턴스를 TextBlock 인스턴스의
textJustifier
속성에 할당합니다. 다음 예제에서는 마지막 행을 제외한 모든 텍스트가 양쪽 정렬된 단락을 만듭니다.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
단어 사이뿐 아니라 문자 사이의 간격을 다르게 하려면
SpaceJustifier.letterspacing
속성을
true
로 설정합니다. 문자 간격을 설정하면 단순 양쪽 정렬 사용 시 발생할 수 있는 단어 사이의 보기 좋지 않은 간격 발생이 줄어들 수 있습니다.
동아시아 언어 텍스트 양쪽 정렬
동아시아 언어 텍스트 양쪽 정렬에는 추가 고려 사항이 있습니다. 동아시아 언어 텍스트는 위쪽에서 아래쪽으로 쓸 수 있으며, 계속해서 문자 처리해야 하는 일부 문자(kinsoku)는 행의 시작 부분이나 끝 부분에 올 수 없습니다. JustificationStyle 클래스는 이러한 문자를 처리하는 옵션을 지정하는 다음 상수를 정의합니다.
PRIORITIZE_LEAST_ADJUSTMENT
는 어떤 것이 가장 바람직한 결과를 생성하는지에 따라 행 확장 또는 압축 방식을 사용하여 양쪽 정렬합니다.
PUSH_IN_KINSOKU
는 행의 끝 부분에서 계속해서 문자 처리해야 하는 문자를 압축하여 양쪽 정렬합니다. 계속해서 문자 처리해야 하는 문자가 없거나 해당 공간이 충분하지 않은 경우에는 행을 확장하여 양쪽 정렬합니다.
PUSH_OUT_ONLY
는 행을 확장하여 양쪽 정렬합니다. 세로 방향 아시아 언어 텍스트 블록을 만들려면
TextBlock.lineRotation
속성을
TextRotation.ROTATE_90
로 설정하고
ElementFormat.textRotation
속성을 기본값인
TextRotation.AUTO
로 설정합니다.
textRotation
속성을
AUTO
로 설정하면 행을 회전할 때 텍스트의 글리프가 옆으로 회전하지 않고 세로로 유지됩니다.
AUTO
설정을 사용하면 글리프의 유니코드 속성에 따라 전체 폭 글리프 및 넓은 글리프만 시계 반대 방향으로 90도 회전합니다. 다음 예제에서는 일본어 텍스트의 세로 블록을 표시하고
PUSH_IN_KINSOKU
옵션을 사용하여 양쪽 정렬합니다.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
커닝 및 자간
커닝 및 자간은 텍스트 블록에서 인접한 문자 쌍 사이의 거리에 영향을 미칩니다. 커닝은 “WA” 또는 “Va”와 같은 문자 쌍을 서로 “맞추는” 방식을 제어합니다. 커닝은
ElementFormat
객체에서 설정됩니다. 커닝은 기본적으로 활성화되며(
Kerning.ON
) OFF 또는 AUTO로 설정할 수 있습니다. OFF 또는 AUTO로 설정하면 간지, 히라가나 또는 가타카나가 아닌 경우에만 문자 사이에 커닝이 적용됩니다.
자간은 텍스트 블록 내 모든 문자 사이에서 설정된 수의 픽셀을 더하거나 뺍니다. 자간도
ElementFormat
객체에서 설정됩니다. 포함된 글꼴과 장치 글꼴에서 모두 사용할 수 있습니다. FTE는 두 가지 자간 속성, 즉 문자의 왼쪽에서 픽셀을 더하거나 빼는
trackingLeft
와 오른쪽에서 픽셀을 더하거나 빼는
trackingRight
를 지원합니다. 커닝을 사용하는 경우 자간 값은 각 문자 쌍의 커닝 값에서 더해지거나 빼집니다.

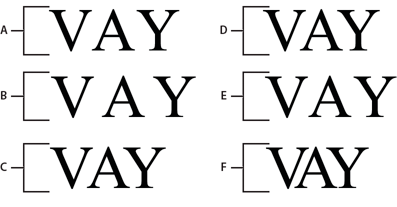
-
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
줄 바꿈된 텍스트의 행 분리
breakOpportunity
속성(
ElementFormat
객체)은 줄 바꿈하는 텍스트가 여러 행으로 나뉘는 경우 행 분리에 사용할 수 있는 문자를 결정합니다. 기본값
BreakOpportunity.AUTO
는 단어와 하이픈 사이를 분리하는 등 표준 유니코드 속성을 사용합니다.
BreakOpportunity.ALL
을 사용하면 모든 문자가 행 분리 기회로 간주될 수 있으므로 경로를 따라 표시되는 텍스트와 같은 효과를 만드는 데 유용합니다.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
탭 정지
텍스트 블록에서 탭 정지를 설정하려면 TabStop 클래스의 인스턴스를 만들어 탭 정지를 정의합니다.
TabStop()
생성자에 대한 매개 변수는 텍스트가 탭 정지와 정렬되는 방식을 지정합니다. 이러한 매개 변수는 탭 정지의 위치를 지정하고, 소수점 정렬의 경우 문자열로 표현되는 정렬 기준 값을 지정합니다. 일반적으로 이 값은 소수점이지만 쉼표, 달러 기호 또는 엔이나 유로 심볼 등이 될 수도 있습니다. 다음 코드 행에서는 tab1이라는 탭 정지를 만듭니다.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
텍스트 블록의 탭 정지를 만든 후 TextBlock 인스턴스의
tabStops
속성에 해당 탭 정지를 할당합니다. 그러나
tabStops
속성에는 Vector가 필요하므로 먼저 Vector를 만들고 탭 정지를 해당 Vector에 추가해야 합니다. Vector를 사용하면 텍스트 블록에 탭 정지 집합을 할당할 수 있습니다. 다음 예제에서는
Vector<TabStop>
인스턴스를 만들고 TabStop 객체의 집합을 해당 인스턴스에 추가합니다. 그런 다음 탭 정지를 TextBlock 인스턴스의
tabStops
속성에 할당합니다.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Vector에 대한 자세한 내용은
배열을 사용한 작업
을 참조하십시오.
다음 예제에서는 각 TabStop 정렬 옵션의 효과를 보여 줍니다.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
