AIR의 표시 화면Adobe AIR 1.0 이상 Adobe® AIR® Screen 클래스를 사용하여 컴퓨터 또는 장치에 연결된 표시 화면 정보에 액세스할 수 있습니다. AIR 표시 화면의 기초
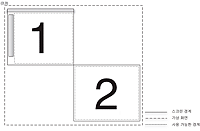
스크린 API에는 Screen이라는 단일 클래스가 있으며 이는 시스템 스크린 정보를 가져오기 위한 정적 멤버와 특정 스크린을 기술하기 위한 인스턴스 멤버를 제공합니다. 하나의 컴퓨터 시스템은 여러 개의 모니터 또는 디스플레이와 연결될 수 있으며, 이는 가상 공간에 배치된 여러 개의 데스크톱 스크린에 대응합니다. AIR Screen 클래스는 스크린, 스크린의 상대적인 배치 및 사용 가능한 공간에 대한 정보를 제공합니다. 둘 이상의 모니터가 동일한 스크린에 매핑될 경우 단 하나의 스크린만 존재합니다. 스크린 크기가 모니터의 표시 영역보다 클 경우 현재 스크린의 어느 부분이 보이는지 확인할 방법이 없습니다. 스크린은 독립된 데스크톱 표시 영역을 나타냅니다. 스크린은 가상 데스크톱 내의 사각형으로 기술됩니다. 기본 표시로 지정된 화면의 왼쪽 위 모서리가 가상 데스크톱 좌표 시스템의 시작점입니다. 스크린을 기술하는 데 사용되는 모든 값은 픽셀 단위로 제공됩니다. 전체 화면으로 그래픽 보기  이 스크린 배치에서는 가상 데스크톱에 두 개의 스크린이 존재합니다. 기본 스크린(#1)의 왼쪽 위 모서리의 좌표는 항상 (0,0)입니다. 스크린 #2를 기본 스크린으로 지정하기 위해 스크린 배치를 변경할 경우 스크린 #1의 좌표는 음수가 됩니다. 화면에 사용할 수 있는 경계를 보고할 때 메뉴 모음, 작업 표시줄 및 도크는 제외됩니다. 화면 API 클래스, 메서드, 속성 및 이벤트에 대한 자세한 내용은 Adobe Flash 플랫폼용 Adobe ActionScript 3.0 참조 설명서를 참조하십시오. 화면 열거다음과 같은 스크린 메서드 및 속성을 사용하여 가상 데스크톱의 스크린을 열거할 수 있습니다.
Screen 클래스 메서드 및 속성에 의해 반환되는 값은 저장하지 마십시오. 사용자 또는 운영 체제는 언제든지 사용 가능한 스크린 및 배치를 변경할 수 있습니다. 다음 예제에서는 스크린 API를 사용하여 화살표 키를 눌러 여러 화면 간에 윈도우를 이동하는 것을 보여 줍니다. 다음 스크린으로 윈도우를 이동하기 위해 이 예제에서는 screens 배열을 가져와서 이를 수직 또는 수평으로(누른 화살표 키에 따라) 정렬합니다. 이 코드는 정렬된 배열을 검토하여 각 화면을 현재 화면의 좌표를 비교합니다. 윈도우의 현재 스크린을 식별하기 위해 이 예제에서는 Screen.getScreensForRectangle()을 호출하여 윈도우 경계를 전달합니다. package {
import flash.display.Sprite;
import flash.display.Screen;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class ScreenExample extends Sprite
{
public function ScreenExample()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKey);
}
private function onKey(event:KeyboardEvent):void{
if(Screen.screens.length > 1){
switch(event.keyCode){
case Keyboard.LEFT :
moveLeft();
break;
case Keyboard.RIGHT :
moveRight();
break;
case Keyboard.UP :
moveUp();
break;
case Keyboard.DOWN :
moveDown();
break;
}
}
}
private function moveLeft():void{
var currentScreen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = 0; i < left.length - 1; i++){
if(left[i].bounds.left < stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveRight():void{
var currentScreen:Screen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = left.length - 1; i > 0; i--){
if(left[i].bounds.left > stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveUp():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = 0; i < top.length - 1; i++){
if(top[i].bounds.top < stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function moveDown():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = top.length - 1; i > 0; i--){
if(top[i].bounds.top > stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function sortHorizontal(a:Screen,b:Screen):int{
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
private function sortVertical(a:Screen,b:Screen):int{
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
private function getCurrentScreen():Screen{
var current:Screen;
var screens:Array = Screen.getScreensForRectangle(stage.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = Screen.mainScreen;
return current;
}
}
}
|

|