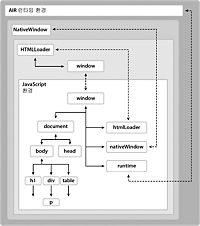
HTML 환경 개요Adobe AIR 1.0 이상 Adobe AIR에서는 HTML 렌더러, 문서 객체 모델 및 JavaScript 인터프리터가 포함된 완전히 브라우저와 동일한 JavaScript 환경을 제공합니다. JavaScript 환경은 AIR HTMLLoader 클래스로 표현됩니다. HTML 윈도우에서 HTMLLoader 객체는 모든 HTML 내용을 포함하고 다시 이 객체는 NativeWindow 객체 내에 포함됩니다. SWF 내용에서는 Sprite 클래스를 확장하는 HTMLLoader 클래스를 다른 표시 객체처럼 스테이지 표시 목록에 추가할 수 있습니다. 해당 클래스의 ® ActionScript® 3.0 속성에 대한 자세한 내용은 AIR HTML 컨테이너 스크립팅 및 Adobe Flash 플랫폼용 Adobe ActionScript 3.0 참조 설명서를 참조하십시오. Flex 프레임워크에서 AIR HTMLLoader 클래스는 mx:HTML 구성 요소에서 래핑됩니다. mx:HTML 구성 요소는 UIComponent 클래스를 확장하므로 다른 Flex 컨테이너에서 직접 사용할 수 있습니다. mx:HTML 구성 요소 내의 JavaScript 환경의 기타 부분은 동일합니다. JavaScript 환경 및 AIR 호스트와의 관계다음 다이어그램에서는 JavaScript 환경과 AIR 런타임 환경 간의 관계를 보여 줍니다. 여기에는 하나의 기본 윈도우만 표시되어 있지만 AIR 응용 프로그램에는 여러 윈도우가 포함될 수 있습니다. 그리고 단일 윈도우에 여러 HTMLLoader 객체가 포함될 수 있습니다. 전체 화면으로 그래픽 보기  JavaScript 환경에는 고유의 Document 및 Window 객체가 있습니다. JavaScript 코드는 runtime, nativeWindow 및 htmlLoader 속성을 통해 AIR 런타임 환경과 상호 작용할 수 있습니다. ActionScript 코드는 JavaScript Window 객체를 참조하는 HTMLLoader 객체의 window 속성을 통해 JavaScript 환경과 상호 작용할 수 있습니다. 또한 ActionScript 및 JavaScript 객체 모두 AIR 및 JavaScript 객체를 통해 전달된 이벤트를 수신할 수 있습니다. runtime 속성을 사용하여 AIR API 클래스에 액세스할 수 있으므로 새 AIR 객체 및 액세스 클래스(정적이라고도 함) 멤버를 만들 수 있습니다. AIR API에 액세스하려면 클래스 이름을 패키지와 함께 runtime 속성에 추가합니다. 예를 들어 File 객체를 만들려면 다음 명령문을 사용합니다. var file = new window.runtime.filesystem.File(); 참고: AIR SDK에서는 가장 일반적으로 사용되는 AIR 클래스에 대한 더욱 간편한 별칭을 정의하는 JavaScript 파일 AIRAliases.js를 제공합니다. 이 파일을 가져올 때 window.runtime.package.Class 대신 더 짧은 형식인 air.Class를 사용할 수 있습니다. 예를 들어 new air.File()을 사용하여 File 객체를 만들 수 있습니다.
NativeWindow 객체는 데스크톱 윈도우를 제어하기 위한 속성을 제공합니다. HTML 페이지 내에서 window.nativeWindow 속성을 사용하여 포함하는 NativeWindow 객체에 액세스할 수 있습니다. HTMLLoader 객체는 내용을 로드하고 렌더링하는 방법을 제어하기 위한 속성, 메서드 및 이벤트를 제공합니다. HTML 페이지 내에서 window.htmlLoader 속성을 사용하여 부모 HTMLLoader 객체에 액세스할 수 있습니다. 중요: 응용 프로그램의 일부로 설치된 페이지에만 htmlLoader, nativeWindow 또는 runtime 속성이 있으며 최상위 문서로 로드된 경우에만 이러한 속성이 포함됩니다. 문서가 프레임 또는 iframe으로 로드되는 경우에는 이러한 속성이 추가되지 않습니다. 자식 문서는 동일한 보안 샌드박스에 있는 경우에만 부모 문서에 있는 이러한 속성에 액세스할 수 있습니다. 예를 들어 프레임에 로드된 문서는 parent.runtime을 사용하여 부모의 runtime 속성에 액세스할 수 있습니다.
보안AIR에서는 원래 도메인에 따라 다른 보안 샌드박스 내에서 모든 코드를 실행합니다. 응용 프로그램 설치 디렉토리에서 로드된 내용으로 제한되는 응용 프로그램 내용은 응용 프로그램 샌드박스에 저장됩니다. 이 샌드박스 내에서 실행되는 HTML 및 JavaScript에서만 런타임 환경 및 AIR API에 액세스할 수 있습니다. 동시에, 페이지 load 이벤트에 대한 핸들러가 모두 반환된 후 JavaScript에 대한 가장 동적인 평가 및 실행이 응용 프로그램 샌드박스에서 차단됩니다. 페이지를 프레임 또는 iframe으로 로드하고 프레임의 AIR 관련 sandboxRoot 및 documentRoot 특성을 설정하여 응용 프로그램 페이지를 비 응용 프로그램 샌드박스에 매핑할 수 있습니다. sandboxRoot 값을 실제 원격 도메인으로 설정하면 샌드박스 내용에서 해당 도메인의 내용을 크로스 스크립팅할 수 있습니다. mash-up 응용 프로그램에서처럼 원격 내용을 로드 및 스크립팅할 때 이와 같이 페이지를 매핑하면 유용합니다. 응용 프로그램 및 비 응용 프로그램 내용이 서로 크로스 스크립팅할 수 있도록 하는 또 다른 방법이면서 비 응용 프로그램 내용에서 AIR API에 액세스할 수 있게 하는 유일한 방법은 샌드박스 브리지를 만드는 것입니다. 부모 대 자식 브리지를 사용하면 자식 프레임, iframe 또는 윈도우의 내용에서 응용 프로그램 샌드박스에 정의된 지정 메서드 및 속성에 액세스할 수 있습니다. 반대로 자식 대 부모 브리지를 사용하면 응용 프로그램 내용에서 자식의 샌드박스에 정의된 지정 메서드 및 속성에 액세스할 수 있습니다. 샌드박스 브리지는 window 객체의 parentSandboxBridge 및 childSandboxBridge 속성을 설정하여 지정합니다. 자세한 내용은 Adobe AIR의 HTML 보안 및 HTML 프레임 및 iframe 요소를 참조하십시오. 플러그인 및 포함된 객체AIR에서는 Adobe® Acrobat® 플러그인을 지원합니다. PDF 내용을 표시하려면 Acrobat 또는 Adobe® Reader® 8.1 이상이 있어야 합니다. HTMLLoader 객체에는 사용자 시스템에서 PDF를 표시할 수 있는지 여부를 확인하기 위한 속성이 있습니다. SWF 파일 내용도 HTML 환경 내에서 표시할 수 있지만 이 기능은 AIR에 내장되어 있으므로 외부 플러그인을 사용하지 않습니다. 다른 Webkit 플러그인은 AIR에서 지원되지 않습니다. |

|