Adobe FrameMaker のツールバーの種類、ツールバーアイコン、ツールバーの環境設定とカスタマイズについて説明します。
概要
よく使用されるコマンドはすべて次のツールバーからアクセスできるので、構造化または非構造化文書内で簡単に使用できます。 「ツールバーの表示」メニューからツールバーを表示することができます。
- グラフィックツールバー
グラフィックの作成や編集のために使用するショートカットが用意されています。
- クイックアクセスバー
文書、テキスト編集、グラフィック、表を開いて保存するためのコマンドが用意されています。
- 構造化アクセスバー
XML 文書の追加、エレメントカタログを開く、属性の編集など、構造化文書の作業に使用するコマンドが用意されています。
- テキストの書式設定
フォントスタイルなどテキストの書式設定コマンドが用意されています。
- 表の書式設定
行や列の追加、セルの結合、表セルのためのテキスト整列オプションなど、表編集用のコマンドが用意されています。
- 段落の書式設定
タブの設定、テキストの整列、行送り設定、段落スタイルリストなど、段落の書式設定のためのコマンドが用意されています。
- クイックエレメント
共通の構造化文書エレメントの挿入とラップを実行するコマンドが用意されています。
- オブジェクトの整列
オブジェクトのシーケンス、整列、向きを変更するためのコマンドが用意されています。
- オブジェクトの属性
オブジェクトのグループ化、レイヤー順序の変更、変形、拡大と縮小、オブジェクトのスナップなどのためのコマンドが用意されています。
- 「テキスト編集のトラック」
テキスト編集のトラッキング、適用、拒否のためのコマンドが用意されています。
- 方向ツールバー
双方向の文書の作業に使用するコマンドが用意されています。
ツールバーおよびメニューからアクセスできるすべてのコマンドには、キーボードショートカットも用意されています。
ツールバーのアイコン
FrameMaker には、事前に定義されたグレースケールのアイコンセットと色付きのアイコンセットが用意されています。これらのアイコンのサイズは表示用機器の解像度に合わせて変更できます。デフォルトでは、グレースケールアイコンが使用されます。色付きのアイコンに切り替えるには、環境設定ダイアログの「アイコン」設定を変更します。
ツールバーアイコンの環境設定
色付きのアイコンとグレースケールのアイコンを切り替えるには、以下のようにツールバーアイコンの環境設定を指定します。
「環境設定の編集」を選択します。
環境設定ダイアログで「インターフェイス」を選択して、アイコンの環境設定として「グレースケール」または「色付き」を選択します。
アイコンの環境設定を有効にするには、FrameMaker を再起動します。
ツールバーアイコンのカスタマイズ
FrameMaker に独自のアイコンを追加することもできます。ツールバーの .xm ファイルを更新する必要があります、このファイルは FrameMaker のインストール先と %appdata% フォルダーの 2 か所にあります。カスタムツールバーを永続的に保存する場合は、FrameMaker のインストールフォルダーに保管されているツールバーファイルを更新する必要があります。永続的に保存する必要がない場合は、%appdata% フォルダーに保管されているツールバーファイルも更新してかまいません。
例えば、WYSIWYG ビューのクイックエレメントツールバーを更新する必要がある場合は、以下の場所で quick_element.xml ファイルを更新できます。
<Fm_install_location>\fminit\WorkSpaces\Structured\WYSIWYGView\toolbars
ユーザーの環境設定フォルダー(%appdata%)のツールバーファイルは、以下の場所で更新することをお勧めします。
C:\Users\<username>\AppData\Roaming\Adobe\FrameMaker\<version>\WorkSpaces\Structured\WYSIWYGView\toolbars
同様に、maker.ini ファイルのアイコン画像ディレクトリの基本パスを指定する必要があります。maker.ini ファイル内で ToolbarCustomImageDir プロパティを使用して、アイコンディレクトリの基本パスを指定します。maker.iniファイルは、FrameMakerのインストール先と%appdata%フォルダにありますのでご利用ください。両方の場所に基本パスを指定している場合は、%appdata%\Adobe\FrameMaker\<version>\maker.ini ファイルに指定された場所が優先されます。
FrameMaker のツールバーアイコンをカスタマイズするには、以下の手順を実行します。
アイコンファイルを作成し、すべてのアイコンファイルをシステム上に保存します。アイコンは、%appdata% フォルダーなど、任意のフォルダーに保存することができます。
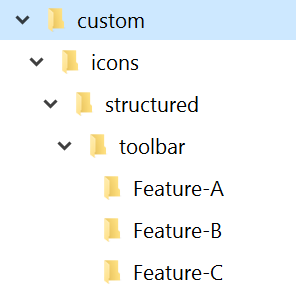
maker.iniファイルの ToolbarCustomImageDir プロパティで、アイコンディレクトリの基本パスを指定します。例えば、以下のフォルダー構造にアイコンが保存されているとします。図 1. カスタムアイコンを格納するサンプルフォルダー構造
この場合、基本パスを C:\custom\icons\structured\toolbar として指定する必要があります。
図およびモードに応じたツールバーの.xmlファイルを探して編集ように開きます。
- カスタマイズしたいアイコンに関連するACTIONエレメントを探します。
<>ACTIONエレメントコードの例を以下に示します。<><ACTION command="CenterPara"> <images base="Feature-B/P_TextAlignCenter_Md"/> アイコンのベース名を画像エレメントの
@base属性に追加します。注: ここで説明しているアイコンはサブフォルダー内に保存されているため、相対パスを指定する必要があります。異なるモニターズームレベルで、6 個以上のアイコン画像を作成します。サポートされているズームレベルは、100%、150%、200% です。ズームレベルごとに、2 つの画像を作成する必要があります。1 つは有効モード用の画像で、もう 1 つは無効モード用の画像です。
以下の表に、カスタムのグレースケールアイコンを使用するためのアイコンの名前とサイズを示します。例えば、アイコンのベース名が「xyz」である場合、以下のようにズームレベルを組み合わせて 6 つの画像ファイルを作成します。
ズームレベル
アイコン名
アイコンの推奨サイズ(ピクセル単位)
有効
無効
100%
xyz.png
xyz_D.png
18×18
150%
xyz_3TO2X.png
xyz_D_3TO2X.png
27×27
200%
xyz_2X.png
xyz_D_2X.png
36×36
無効モード用のアイコンの場合、上の表に示すように、ファイル名に
色付きのアイコンを使用する場合、次の構文でファイル名を付けてください:<基底名>_C_<zoom-level>.png上記の構文を有効にするアイコンの場合です。「_D」を含める必要があります。同様に、ズームレベルが 150% の場合は、ファイル名に「_3TO2X」を含め、ズームレベルが 200% の場合は「_2X」を含める必要があります。無効かされたアイコンを作成するには、次のようなファイル名のつけ方をします:<基底名>_C_D_<zoom-level>png