Adobe FrameMaker のクイックエレメントツールバーについて、および構造化オーサリングでクイックエレメントツールバーを使用する方法について説明します。
概要
Adobe FrameMaker のクイックエレメントツールバーには、ユーザーが(リスト、テーブル、画像を)すばやく挿入し、構造化されたオーサリング文書で頻繁に使用するエレメント(太字、挿入)をラップできるコマンドが含まれています。
これは、構造化ワークスペースと表示の組み合わせによって異なります。 ツールバーのアイコンは、アプリケーションの現在のコンテキスト(カーソル位置)に基づいて有効または無効になります。
次のビデオを参照してください。 クイックエレメントツールバー
クイックエレメントツールバーの使用
Adobe FrameMaker が提供する、このすぐに使用できる機能は、DITA エレメント構造をサポートします。このツールバーを使用するには、DITA 文書を作成する必要があります。
を選択します。
新規 XML ダイアログで、 DITA タブに移動し、 トピックを選択し、 OKをクリックします。
クイックエレメントツールバーを表示するには、 を選択します。
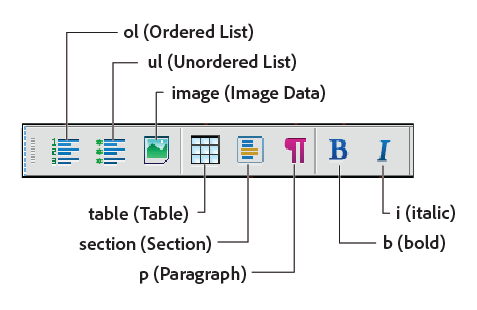
Figure 1. ELEMENT
文書内のセクションに文書挿入ポイントを配置すると、ツールバーの該当オプションが有効になります。
この機能は、 エレメント カタログに表示(または非表示)されているエレメントと同じです。
マウスポインターをツールバーのボタンの上に配置すると、 エレメント カタログに表示されているエレメントの名前と説明がツールヒントとして表示されます。
文書内にエレメント(
<ol>、<ul>、<table>など)を挿入するには、文書内の該当箇所に挿入ポイントを配置し、クイックエレメントツールバーのエレメントを選択します。文書内にエレメント(
<b>や<i>など)をラップするには、エレメントを選択し、クイックエレメントツールバーのエレメントをクリックします。
カスタマイズ
FrameMaker によって提供されるすぐに使用できる機能は、DITA エレメント構造をサポートします。 ただし、コマンドをカスタム構造化アプリケーションと関連付けるように、ツールバーをカスタマイズすることができます。
構造化アプリケーションのエレメントカタログから取得した他のエレメントに関連付けられているコマンドを追加して、クイックエレメントツールバーでコマンドをカスタマイズできます。例えば、コマンドを追加して現在の文書に <ph> (phrase) エレメントを挿入できます。
FrameMaker のワークスペースとビューの組み合わせにはそれぞれ、関連付けられた クイックエレメントツールバー 設定 XML ファイル (quick_element.xml) があります。各設定ファイルには、ツールバーを 1 つ以上の構造化アプリケーションに関連付ける情報が含まれています。ファイルには、ツールバーコマンドを エレメント カタログの該当するエレメントに関連付ける情報も含まれます。
設定 XML ファイルの場所
QET の設定ファイルは、次の場所にあります。
<Fm_install_location>\fminit\WorkSpaces\Structured\WYSIWYGView\toolbars\quick_element.xml
独自のクイックエレメントツールバーを作成
次の手順には、新しいツールバーとカスタム構造化アプリケーションとの関連付けが含まれています。また、ツールバーのコマンドと、構造化アプリケーションのエレメントカタログ内のエレメントとの関連付けも含まれています。
テキストエディターまたは XML エディターで quick_element.xml ファイルを開きます。
注意: すべてのビューにツールバーを含めるには、上記のすべての場所にある quick_element.xml ファイルを更新する必要があります。XML ファイルには、各構造化アプリケーションに
<STRUCTURED_APPLICATION>ノードが 1 つ含まれています。このノードでは、
<クイックエレメントツールバー>の各コマンドに 1 つの ELEMENTノードが含まれます。カスタムアプリケーションにツールバーを作成するには、既存の
<STRUCTURED_APPLICATION>ノードのいずれかを複製します。@app_name属性をカスタムアプリケーション名に設定します。<STRUCTURED_APPLICATION app_name="<Custom app name>">カスタムアプリケーションのエレメントカタログから、カスタムアプリケーションのクイックエレメントツールバーのコマンドを作成するエレメントを選択します。
各エレメントには、
<STRUCTURED_APPLICATION>ノードに<ELEMENT>ノードを 1 つ作成します。elemTag 属性を新しいコマンドに設定します。
@例えば、コマンドを追加して ph (phrase) エレメントに挿入するには:
<ELEMENT elemTag="ph">各コマンドをアイコンに関連付ける必要があります。 アイコンをコマンドに設定する手順は、「アイコンのカスタマイズ」セクションで説明しています。