イラストレーションの操作
Adobe FrameMaker では、直線や曲線だけでなく、長方形や楕円、多角形も作成できます。 様々なオブジェクトを組み合わせて複雑なイラストレーションを作成したり、イラストレーションの中にテキストを挿入したりすることもできます。 また、オブジェクトの属性(塗りパターン、線幅およびカラーなど)を指定したり、オブジェクトのサイズ変更、変形、回転および並べ替えなどを行うこともできます。
イラストレーションは、ページ上に直接配置できるだけでなく、テキストと一緒に移動するアンカーグラフィック枠内や、イラストレーションの端をトリミングするアンカーのないグラフィック枠内に配置できます。
テキスト枠は文書テキストの位置を決定します。
グラフィック枠は必要に応じてアンカーを付けたり、グラフィックの位置と外見を設定したりします。
アンカー枠は特定のテキストに関連のあるグラフィックを含み、テキストの編集時にテキストと一緒に移動します。
アンカーのない枠は、ページ上の特定の位置に固定されたグラフィックをトリミングする場合に使用します。 アンカーのない枠を使用して参照アートを保持することもできます。 ツールパネルのグラフィック枠ツールで、アンカーのないグラフィック枠を描画できます。
注意: アンカーのないグラフィック枠に配置したグラフィックは、HTML、Word または RTF 形式で書き出すことができません。ロゴやブリードタブのように、ページ上の特定の位置にグラフィックを表示する場合は、グラフィックをページ上に直接作成するか、取り込みます。 グラフィックをトリミングしたり、リファレンスアートとしてリファレンスページ上に含めたりする場合は、アンカーのないグラフィック枠を使用します。

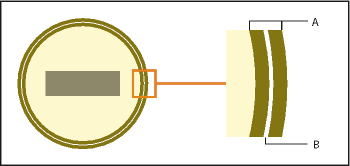
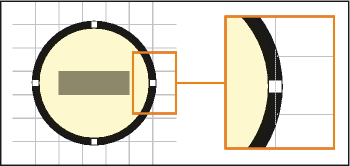
A. ページに描画されたグラフィック B. テキスト行 C. アンカー枠 D. 文書テキストのテキスト枠
テキスト枠は、キャプションのように、グラフィックと一緒に使用することもできます。 また、アンカー枠内でテキスト枠を使用すると、サイドバーのような効果を作成することもできます。 グラフィック内にテキスト行を含める場合は、テキスト行ツールを使用します。
ツールパレットの概要
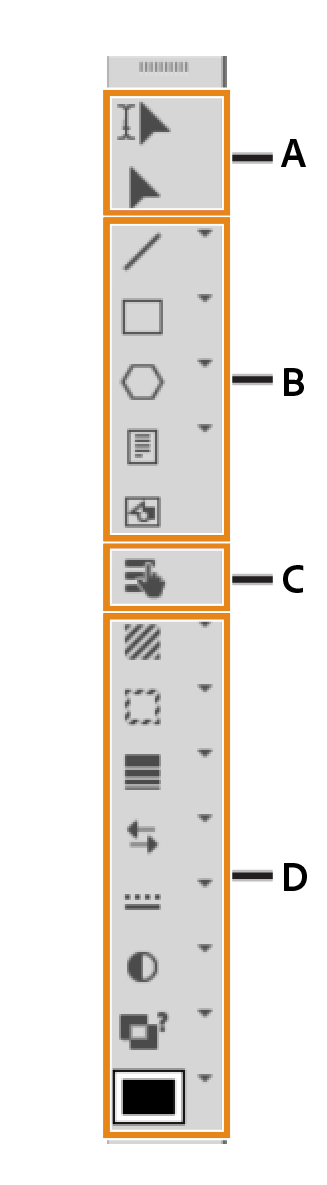
ドッキング可能なツールパネルは、描画ツールの選択と属性の適用に使用します。 ツールパネルを表示するには、を選択します。

A. 選択ツール B. 描画ツール C. ホットスポットモード D. 描画プロパティ
パスについて
オブジェクトのパスは、オブジェクトの境界線の中央にある線ですが、実際には存在しません。 パスは、オブジェクトを描くときにアウトラインとして表示されます。

FrameMaker では、パスを使用してオブジェクトの位置を決定します。 例えば、「整列」コマンドを使用してオブジェクトを整列する場合、オブジェクトは境界線の外側ではなくパスを基準にして整列します。スナップグリッドを選択して描画すると、パスがスナップグリッドに整列します。

構造化文書のグラフィックエレメントについて
構造化文書で作業を行う場合は、特別なエレメントを使用してグラフィックを配置します。 グラフィックエレメントでは、グラフィックオブジェクトを保持するアンカー枠が提供されます。 枠は、テキスト内の特定の場所に配置されます。 テキストを編集すると、枠とその内容はテキストと共に文書内を移動します。 エレメントは文書の構造で表示されますが、グラフィックまたは数式自体は構造の一部ではありません。
新規のグラフィックエレメントは、空のアンカー枠または取り込んだグラフィックを持つアンカー枠のいずれかです。 エレメントを挿入すると、その書式ルールにより、枠の設定またはグラフィックファイルの取り込みに使用するダイアログボックスを表示するかを決定します。
空のアンカー枠の場合、枠のサイズ、アンカー枠の位置、および位置揃えなどの書式属性を指定します。 描画、ペースト、またはアンカー枠へのグラフィックオブジェクトの取り込みにより、枠内への入力を行います。
エレメントが取り込んだグラフィックを含む枠の場合は、取り込むファイルを指定します。 グラフィックは、行の下に枠の大きさに合わせて表示され、アンカー記号が付けられます。
グラフィックエレメントを挿入した後は、アンカー枠内に別の内容を入れたり、枠のサイズを変更したり、枠を別の方法で編集したりできます。 このような変更により、書式ルールが上書きされることはありません。
構造化文書のグラフィックエレメントを揃える場合、文書内の属性パネルを使用するか、EDD(文書に関連付けられている構造化アプリケーション)で配置を定義できます。文書にグラフィックエレメントを追加し、"整列"を、デフォルト設定しなければ、FrameMakerは文書のグラフィックを中央に揃えます。
構造化文書内の画像の拡大/縮小
高さ、幅、または拡大・縮小のいずれかの属性を変更することにより、画像をサイズ変更できます。DITA トピックで、オブジェクトの属性パネルまたは属性パネルから、高さ、幅、拡大 / 縮小の属性にアクセスできます。
オブジェクトの属性ダイアログで画像サイズの属性を変更するときは、次の点に考慮します。
高さ、幅、またはその両方を変更する場合、変更内容を有効にするには「適用」ボタンをクリックする必要があります。
高さ、幅、拡大・縮小の属性を変更する場合、高さおよび幅の属性の値は、拡大・縮小の属性の値よりも優先されます。
拡大・縮小の属性のみを指定する場合、画像の高さおよび幅は相対的に調整されます。また、高さおよび幅の属性は、拡大・縮小の倍率に従って更新されます。
属性ダイアログで画像サイズの属性を変更するときは、次の点に考慮します。
高さまたは幅の属性の値を指定してフォーカスを別の属性に移動すると、画像はすぐにサイズ変更されます。
画像を拡大・縮小するには、高さおよび幅の属性の値をすべて削除してから、拡大・縮小の属性の値を指定する必要があります。
高さまたは幅の属性に値が指定されているとき、拡大・縮小の属性を変更した場合、画像は拡大・縮小されません。高さと幅の属性で指定される値は、スケーリング属性で指定された値よりも優先されます。