エレメントのクイックツールバー
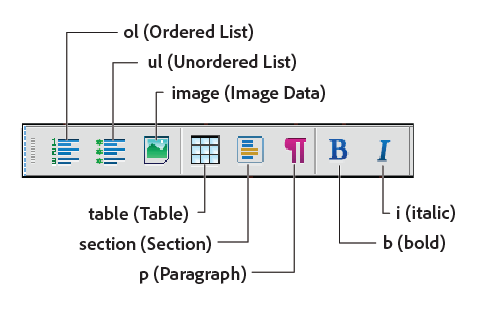
クイックエレメントツールバーには、ユーザーが(リスト、テーブル、画像を)すばやく挿入し、構造化されたオーサリング文書で共通に使用されるエレメント(太字、挿入)をラップできるコマンドが含まれます。
ツールバーは構造化 FrameMaker および XML Author でサポートされています(コードビューではサポートされていません)。 これは構造化ワークスペースとビューの組み合わせに特有です。 ツールバーのアイコンは、現在のアプリケーションのコンテキスト(カーソル位置)に基づいて有効または無効化されます。
次のビデオを参照してください:クイックエレメントツールバー
クイックエレメントツールバーの使用
FrameMaker によって提供されるすぐに使用できる機能は、DITA エレメント構造をサポートします。 このツールバーを使用するには、DITA ドキュメントを作成する必要があります。
1)新しい DITA トピックを作成します。
「ファイル」メニューから、新規/XML を選択します。
2)新規 XML ダイアログで、DITA タブに移動し、「トピック」を選択し、「OK」をクリックします。
3)クイックエレメントツールバーを表示するには、表示メニューから、ツールバー/クイックエレメントツールバーを選択します。
エレメントのクイックツールバー

4)文書内のセクションに文書挿入ポイントを置くと、ツールバーの該当オプションが有効になります。
この機能は、エレメントカタログに表示(または非表示)されているエレメントと同じです。
5)マウスポインターをツールバーのボタンの上に配置すると、エレメントカタログに表示されているエレメントの名前と説明がツールヒントとして表示されます。
6)文書内にエレメント(例えば、ol、ul、table)を挿入するには、ドキュメント内の該当箇所に挿入ポイントを配置し、クイックエレメントツールバーにあるエレメントを選択します。
7)ドキュメント内にエレメント(例: 太字、斜体)をラップするには、エレメントを選択し、クイックエレメントツールバーにあるエレメントをクリックします。
カスタマイズ
FrameMaker によって提供されるすぐに使用できる機能は、DITA エレメント構造をサポートします。 ただし、ツールバーをカスタマイズしてコマンドをカスタムで構造化されたアプリケーションと関連付けることができます。
構造化アプリケーションのエレメントカタログから取得した他のエレメントに関連付けられているコマンドを追加して、クイックエレメントツールバーでコマンドをカスタマイズできます。 例えば、コマンドを追加して現在の文書に ph (phrase) エレメントを挿入できます。
FrameMaker のワークスペースとビューの組み合わせにはそれぞれ、関連付けられたクイックエレメントツールバー設定 XML ファイル (quick_element.xml)があります。 各設定ファイルには、ツールバーを 1 つ以上の構造化アプリケーションに関連付ける情報が含まれます。ファイルには、ツールバーコマンドをエレメントカタログの該当するエレメントに関連付ける情報も含まれます。
次の表に、FrameMaker モード/ビューの対応と quick_element.xml の場所を示します。
|
FrameMaker モード - ビュー |
クイックエレメントツールバー設定ファイルの場所 |
|---|---|
|
構造化 FrameMaker - 作成者ビュー |
fminit\WorkSpaces\Structured\AuthorView\toolbars |
|
構造化 FrameMaker - WYSIWYG ビュー |
fminit\WorkSpaces\Structured\WYSIWYGView\toolbars |
|
構造化 FrameMaker - 簡易 XML ビュー |
fminit\WorkSpaces\Structured\FormView\toolbars |
|
FrameMaker XML Author - 作成者ビュー |
fminit\WorkSpaces\XMLAuthor\AuthorView\toolbars |
|
FrameMaker XML Author - WYSIWYG ビュー |
fminit\WorkSpaces\XMLAuthor\WYSIWYGView\toolbars |
|
FrameMaker XML Author - 簡易 XML ビュー |
fminit\WorkSpaces\XMLAuthor\FormView\toolbars |
重要: クイックエレメントツールバーに変更を加えるには、各ワークスペース - ビューの該当する設定ファイルを編集します。 または、特定のビューのツールバーのみに変更を加えることもできます。
クイックエレメントツールバーの作成
次の手順には、新しいツールバーとカスタム構造アプリケーションとの関連付けが含まれます。また、ツールバーのコマンドと構造化アプリケーションのエレメントカタログ内のエレメントとの関連付けも含まれます。
1)テキストエディターまたは XML エディターで quick_element.xml ファイルを開きます。
注: すべてのビューにツールバーを含めるには、上記のすべての場所にある quick_element.xml ファイルを更新する必要があります。
XML ファイルでは、各構造化アプリケーションに 1 つの 各構造化アプリケーションの STRUCTURED_APPLICATIONノード。
このノードでは、クイックエレメントツールバーの各コマンドに 1 つの ELEMENT ノードが含まれます。
2)カスタムアプリケーションにツールバーを作成するには、既存の STRUCTURED_APPLICATION ノードのいずれかを複製します。
3)app_name 属性をカスタムアプリケーション名に設定します。
<STRUCTURED_APPLICATION app_name="<Custom app name>">
カスタムアプリケーションのエレメントカタログから、カスタムアプリケーションのクイックエレメントツールバーのコマンドを作成するエレメントを選択します。
エレメントごとに、 STRUCTURED_APPLICATION ノードの ELEMENT ノード。
4)elemTag 属性を新しいコマンドに設定します。
例えば、コマンドを追加して ph (phrase) エレメントに挿入するには:
<ELEMENT elemTag="ph">
5)各コマンドをアイコンに関連付ける必要があります。 アイコンをコマンドに設定する手順は、「カスタマイズ」アイコンセクションで説明します。