|

FTE では、ジャスティファイおよび文字スペース(カーニングおよびトラッキング)を処理する新しい一連のテキストフォーマットコントロールが提供されています。さらに改行や行内でのタブストップの設定などの方法を制御するためにプロパティもあります。
テキストのジャスティファイ
テキストをジャスティファイすると、単語間、また場合によっては文字間のスペースを調整することにより、段落内のすべての行が同じ長さになります。テキストが両端で行揃えされるという効果がありますが、単語および文字間のスペースは様々です。 新聞や雑誌のテキストの列は、ジャスティファイされていることがよくあります。
SpaceJustifier クラスの
lineJustfication
プロパティにより、テキストのブロック内の行のジャスティファイを制御できます。LineJustification クラスは、次のようにジャスティファイオプションの指定に使用できる定数を定義します。
ALL_BUT_LAST
は、最後の行を除くすべてのテキストをジャスティファイします。
ALL_INCLUDING_LAST
は、最後の行も含めてすべてのテキストをジャスティファイします。
UNJUSTIFIED
はデフォルトですが、テキストはジャスティファイされていない状態のままにします。
テキストをジャスティファイするには、SpaceJustifier クラスのインスタンスに
lineJustification
プロパティを設定し、そのインスタンスを TextBlock インスタンスの
textJustifier
プロパティに割り当てます。次の例では、最後の行以外のすべてのテキストがジャスティファイされる段落を作成します。
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
文字間および単語間のスペースを多様にするには、
SpaceJustifier.letterspacing
プロパティを
true
にします。文字間のスペースをオンにしておくと、単純な位置揃えに見られる単語間の見苦しいギャップの発生の可能性が低減されます。
東アジア系テキストのジャスティファイ
東アジア系テキストのジャスティファイには、追加の考慮事項があります。 上から下に書かれ、禁則として知られる一部の文字は、行の先頭または末尾に使用できません。JustificationStyle クラスは、文字の処理のためのオプションを指定する次の定数を定義します。
PRIORITIZE_LEAST_ADJUSTMENT
は、最も好ましい結果を生むのはどちらかにより、行の拡張または圧縮に基づき、位置揃えします。
PUSH_IN_KINSOKU
は、行末の圧縮される禁則に応じて、または禁則がない場合やスペースが不足している場合の拡張に応じて、位置揃えします。
PUSH_OUT_ONLY
は、拡張に応じて位置揃えします。縦書きのアジア系テキストのブロックを作成するには、
TextBlock.lineRotation
プロパティを
TextRotation.ROTATE_90
に設定し、
ElementFormat.textRotation
プロパティをデフォルトの
TextRotation.AUTO
に設定します。
textRotation
プロパティを
AUTO
に設定すると、テキスト内の字形は行を回転させても横にならずに縦のままになります。
AUTO
設定では、字形の Unicode プロパティによって決定される全角および幅広の字形のみが反時計回りに 90 度回転されます。次の例は、日本語テキストの縦書きのブロックを表示し、
PUSH_IN_KINSOKU
オプションを使用してジャスティファイします。
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
カーニングとトラッキング
カーニングとトラッキングは、テキストブロック内の隣接する 2 文字間の距離に影響します。カーニングは、「WA」や「Va」などの文字のペアの整合方法を制御します。カーニングは、
ElementFormat
オブジェクトで設定されます。デフォルトではオン(
Kerning.ON
)になっており、OFF または AUTO に設定することもできます。その場合、カーニングは 2 つの文字のどちらも漢字、ひらがな、カタカナのいずれでもない場合にのみ、適用されます。
トラッキングは、テキストブロック内のすべての文字間の一定のピクセル数を加算、または減算します。この機能も
ElementFormat
オブジェクトで設定されます。カーニングは埋め込みフォントとデバイスフォントの両方で使用できます。FTE は、文字の左側のピクセルを追加または削除する
trackingLeft
および文字の右側のピクセルを追加または削除する
trackingRight
の 2 つのトラッキングプロパティをサポートしています。カーニングを使用している場合は、トラッキング値は各文字ペアで追加または削除されます。

-
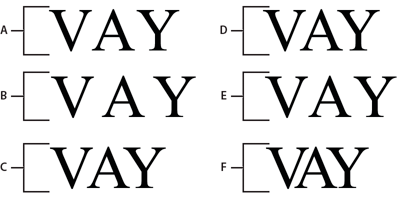
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
ラップされたテキストの改行
ElementFormat
オブジェクトの
breakOpportunity
プロパティは、ラップされたテキストを複数の行に分割する場合に、どの文字を使用するかを決定します。デフォルトの
BreakOpportunity.AUTO
では、単語間やハイフンでの改行など、標準の Unicode プロパティを使用します。
BreakOpportunity.ALL
を使用すると、任意の文字を改行として扱うことができるので、パスに沿ったテキストなどの効果の作成に役立ちます。
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
タブストップ
テキストブロックにタブストップを設定するには、TabStop クラスのインスタンスを作成してタブストップを定義します。
TabStop()
コンストラクターのパラメーターは、テキストがタブストップと整列する方法を指定します。これらのパラメーターは、タブストップの位置、また小数点の位置合わせの場合は、位置合わせの基準とする値を文字列を使用して指定します。通常、この値は小数点ですが、カンマ、ドル記号、円、ユーロなどの記号である場合もあります。次のコード行では、tab1 というタブストップが作成されます。
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
テキストブロックのタブストップを作成したら、それらを TextBlock インスタンスの
tabStops
プロパティに割り当てます。ただし、
tabStops
プロパティには、ベクターが必要なので、まずベクターを作成してそれにタブストップを追加します。ベクターでは、テキストブロックに一連のタブストップを割り当てることができます。次の例では、
Vector<TabStop>
インスタンスを作成し、一連の TabStop オブジェクトをそれに追加します。次に、タブストップを TextBlock インスタンスの
tabStops
プロパティに追加します。
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
ベクターについて詳しくは、
配列の操作
を参照してください。
次の例は、それぞれの TabStop 整列オプションの効果を示しています。
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
