表示オブジェクトを拡大/縮小する場合(水平方向に伸縮する場合など)、結果として生じる歪みはオブジェクト全体で均等に拡散されるため、すべての部分が同じだけ伸縮するのが通常です。 グラフィックエレメントやデザインエレメントの場合、これが問題になることはあまりありません。 しかし場合によっては、表示オブジェクトの一部を伸縮し、一部を変更しないように制御したいことがあります。角の丸い矩形のボタンが、この場合の典型的な例です。通常の拡大/縮小操作の場合、ボタンのサイズを変更すると、ボタンの隅が伸縮し、角丸の半径が変化します。
しかしこの場合は、拡大/縮小を制御できれば(つまり、拡大/縮小する領域(直線の辺と中央部分)としない領域(角)を指定できれば)、表示したときの歪みが生じないため、その方が望ましいことになります。
9 スライスの拡大/縮小(スケール 9)を使用すると、表示オブジェクトを作成してそのオブジェクトの拡大/縮小方法を制御できます。 9 スライスの拡大/縮小を使用すると、表示オブジェクトが 9 つの個別の矩形(三目並べの升目のような 3 × 3 のグリッド)に分割されます。 矩形は必ずしも同じサイズであるとは限りません。グリッド線をどこに配置するかは、ユーザーが指定します。 表示オブジェクトを拡大/縮小しても、4 つの角にあたる矩形(ボタンの丸い角の部分など)内のコンテンツのサイズは変更されません。 上端中央部と下端中央部の矩形は水平方向に拡大/縮小しますが、垂直方向には拡大/縮小しません。一方、左端中央部と右端中央部の矩形は垂直方向に拡大/縮小しますが、水平方向には拡大/縮小しません。 中央部の矩形は、垂直方向と水平方向の両方に拡大/縮小します。
表示オブジェクトを作成し、そのオブジェクトの特定のコンテンツを拡大/縮小したくない場合は、そのコンテンツが矩形の 4 つの角のいずれかに配置されるように、9 スライスの拡大/縮小のグリッド境界線を設定する必要があります。
ActionScript の場合、表示オブジェクトの
scale9Grid
プロパティの値を設定すると、そのオブジェクトに対する 9 スライスの拡大/縮小がオンになり、オブジェクトのスケール 9 グリッドにおける矩形のサイズが定義されます。
scale9Grid
プロパティの値として、Rectangle クラスのインスタンスを次のように使用します。
myButton.scale9Grid = new Rectangle(32, 27, 71, 64);
Rectangle コンストラクターの 4 つのパラメーターは、x 座標、y 座標、幅、高さです。 この例の矩形の左上隅は、
myButton
という表示オブジェクト上の x: 32、y: 27 に配置されます。この矩形の幅は 71 ピクセル、高さは 64 ピクセルです(従って、その右端は表示オブジェクト上の x 座標 103、下端は表示オブジェクト上の y 座標 92 になります)。
Rectangle インスタンスによって定義される領域に含まれる実際の領域は、スケール 9 グリッドの中央部の矩形を表します。 次に示すように、他の部分の矩形は Rectangle インスタンスの各辺を拡張することにより、Flash Player および AIR で算出されます。
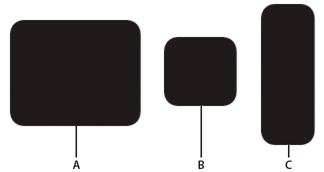
この例では、ボタンを拡大/縮小しても角丸の部分は変化しませんが、他の領域は拡大/縮小に合わせて調整されます。

-
A.
-
myButton.width = 131;myButton.height = 106;
-
B.
-
myButton.width = 73;myButton.height = 69;
-
C.
-
myButton.width = 54;myButton.height = 141;
