|

Adobe® AIR® Screen クラスを使用すると、コンピューターまたはデバイスに接続された表示スクリーンに関する情報にアクセスできます。
AIR の表示スクリーンの基礎
スクリーン API には Screen という 1 つのクラスが含まれており、このクラスには、システムのスクリーンに関する情報を取得するための静的メンバーと、特定のスクリーンを表すためのインスタンスメンバーが用意されています。
コンピューターシステムには複数のモニターまたはディスプレイを接続でき、仮想空間に配置された複数のデスクトップスクリーンにそれらを対応させることができます。AIR の Screen クラスは、スクリーン、スクリーンの相対的な配置、スクリーンの利用可能な領域に関する情報を提供します。複数のモニターを同じスクリーンにマップした場合、1 つだけのスクリーンが存在することになります。スクリーンのサイズがモニターの表示領域より大きい場合、スクリーンのどの部分が現在表示されているかを特定する方法はありません。
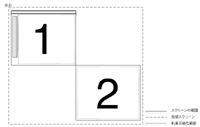
1 つのスクリーンは、1 つの独立したデスクトップ表示領域を表します。仮想デスクトップ内では、スクリーンは矩形で表されます。プライマリディスプレイとして指定されているスクリーンの左上隅が、仮想デスクトップの座標系の原点です。スクリーンを表すために使用する値は、すべてピクセル単位で指定します。
フルサイズのグラフィックを表示

このスクリーン配置では、2 つのスクリーンが仮想デスクトップ上に存在します。メインスクリーン(#1)の左上隅の座標は、常に(0,0)です。スクリーン配置を変更してスクリーン #2 をメインスクリーンとして指定すると、スクリーン #1 の座標は負になります。スクリーンの利用可能な範囲の報告時、メニューバー、タスクバーおよびドックは除外されます。
スクリーン API のクラス、メソッド、プロパティおよびイベントについて詳しくは、『
Adobe Flash Platform 用 ActionScript 3.0 リファレンスガイド
』を参照してください。
スクリーンの列挙
スクリーンの次のメソッドとプロパティを使用して、仮想デスクトップのスクリーンを列挙できます。
|
メソッドまたはプロパティ
|
説明
|
|
Screen.screens
|
使用可能なスクリーンを表す Screen オブジェクトの配列を提供します。配列の順序は重要ではありません。
|
|
Screen.mainScreen
|
メインスクリーンの Screen オブジェクトを提供します。Mac OS X では、メインスクリーンはメニューバーを表示するスクリーンです。Windows では、メインスクリーンはシステム指定のプライマリスクリーンです。
|
|
Screen.getScreensForRectangle()
|
指定された矩形に重なるスクリーンを表す Screen オブジェクトの配列を提供します。このメソッドに渡す矩形は、仮想デスクトップ上のピクセル座標で指定します。矩形に重なるスクリーンがない場合、配列は空になります。このメソッドを使用して、ウィンドウが表示されるスクリーンを調べることができます。
|
Screen クラスのメソッドとプロパティから返された値は保存しないでください。使用可能なスクリーンとその配置は、ユーザーまたはオペレーティングシステムによって常に変更される可能性があります。
次の例では、スクリーン API を使用して、矢印キーの押下に応答して複数のスクリーン間でウィンドウを移動します。ウィンドウを次のスクリーンに移動するため、この例では、
screens
配列を取得し、その配列を縦方向または横方向に並べ替えます(方向は押された矢印キーによって決まります)。次に、並べ替えた配列に従って、各スクリーンを現在のスクリーンの座標と比較します。ウィンドウの現在のスクリーンを特定するため、この例では、
Screen.getScreensForRectangle()
を呼び出してウィンドウの境界を渡します。
package {
import flash.display.Sprite;
import flash.display.Screen;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class ScreenExample extends Sprite
{
public function ScreenExample()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKey);
}
private function onKey(event:KeyboardEvent):void{
if(Screen.screens.length > 1){
switch(event.keyCode){
case Keyboard.LEFT :
moveLeft();
break;
case Keyboard.RIGHT :
moveRight();
break;
case Keyboard.UP :
moveUp();
break;
case Keyboard.DOWN :
moveDown();
break;
}
}
}
private function moveLeft():void{
var currentScreen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = 0; i < left.length - 1; i++){
if(left[i].bounds.left < stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveRight():void{
var currentScreen:Screen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = left.length - 1; i > 0; i--){
if(left[i].bounds.left > stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveUp():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = 0; i < top.length - 1; i++){
if(top[i].bounds.top < stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function moveDown():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = top.length - 1; i > 0; i--){
if(top[i].bounds.top > stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function sortHorizontal(a:Screen,b:Screen):int{
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
private function sortVertical(a:Screen,b:Screen):int{
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
private function getCurrentScreen():Screen{
var current:Screen;
var screens:Array = Screen.getScreensForRectangle(stage.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = Screen.mainScreen;
return current;
}
}
}
|
|
|
