同じフォームデザインを使用して PDF フォームと HTML フォームの両方をレンダリングする場合、ページサイズ設定を使用して PDF フォームのページ番号を付けますが、HTML フォームのレンダリング時にはページサイズ設定は無視されます。PDF ページと HTML ページの違いに対処するために、フォーム作成者は必要に応じてページレベルサブフォームを使用し、工夫を凝らした HTML ページを設定することができます。この方法で HTML ページを設定する場合は、JavaScript を使用してユーザーが実行時に HTML ページ間を移動できるようにする必要があります。
pageUp() および pageDown() メソッドを使用すると、ユーザーは標準的なコマンドボタンを使用して HTML ページ間を移動することができます。このコマンドボタンは、ボタンの click イベントが発生したときに処理をトリガーします。PDF フォームの場合も HTML フォームの場合も、処理はクライアントおよびサーバーで実行する必要があります。
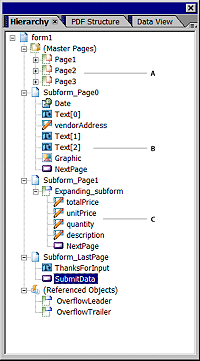
pageUp() および pageDown() メソッドは、ページレベルサブフォームで動作します。例えば、フォーム作成者がフォームデザインで次の構造を設定したとします。
フルサイズのグラフィックを表示

-
A.
-
このページレベルサブフォームは、1 ページ目に対応しています。
-
B.
-
このページレベルサブフォームは、2 ページ目に対応しています。
-
C.
-
このページレベルサブフォームは、3 ページ目に対応しています。
ユーザーが Subform_Page0 に対応する HTML ページを表示している場合、xfa.host.pageDown() を呼び出すと Subform_Page1 がブラウザーに表示されます。同様に、Subform_Page1 の表示中に xfa.host.pageUp() を呼び出すと、Subform_Page0 がブラウザーに表示されます。HTML ページを操作するために、次のプロパティにページ番号が割り当てられます。
xfa.host.currentPage = 0 //moves to the first page
xfa.host.currentPage = 1 //moves to the second page
xfa.host.currentPage = 2 //moves to the third page
xfa.host.currentPage = xfa.host.numPages -1 //moves to the last page
ユーザーが HTML ページ間を移動する際、データの状態は維持されますが、オブジェクトのプレゼンテーション状態(例えば、フィールドの背景色)はページが変わると変化します。ページ間のプレゼンテーション設定は、隠しフィールドを使用して維持できます。隠しフィールドには、各種の設定とユーザーがフォームのページを前に進めたり後に戻すためのコマンドボタンに対応した状態値が入っています。スクリプトは、隠しフィールドの値に基づいてフィールドのプレゼンテーション状態を更新します。ユーザーが前に進むか後ろに戻るのどちらかのコマンドボタンをクリックすると、ボタンに対応した calculate イベントが使用されてスクリプトが実行されます。
例えば、次の JavaScript は hiddenField という名前のフィールドの値に基づいて、フィールドの塗りつぶしの色を維持します。このスクリプトは、calculate イベントの発生時にトリガーされます。
If (hiddenField.rawValue == 1)
this.fillColor = "255,0,0"
else
this.fillColor = "0,255,0"
注意:
クライアントデバイスで HTML フォームのスクリプトを実行する場合、スクリプトを実行できるのは現在のサブフォーム / HTML ページに対してだけです。
