|

Outre les formulaires PDF et les guides, Forms permet de générer des formulaires HTML interactifs pour la capture des données. Pour distribuer les formulaires HTML, vous devez enregistrer vos conceptions de formulaire dans des fichiers XDP que vous déployez (avec les éventuels fichiers de support, tels que des images) sur Forms.
Compte tenu du fait que les formulaires HTML sont affichés dans une application cliente (un navigateur Web, par exemple), ils sont soumis aux contraintes liées à l’environnement de l’application cliente. Les formulaires HTML prennent en charge tous les types d’objet, à l’exception des champs de signature. Certaines propriétés d’objet ne sont toutefois pas prises en charge par les applications clientes offrant des possibilités limitées.
Pour obtenir une liste des objets et des fonctionnalités prises en charge pour chaque type de conversion, voir la page de référence sur les conversions.
Remarque : Lors de la création d’une conception de formulaire de type HTML, vous devez vous assurer que l’ensemble des champs, des groupes d’exclusion et des sous-formulaires possèdent des noms uniques.
Utilisation de sous-formulaires pour créer des pages HTMLLorsqu’une conception de formulaire comprend des sous-formulaires qui se développent, il est difficile de connaître le nombre exact de pages rendu dans le formulaire final au moment de l’exécution. Le paramètre des formats de page permet de paginer les formulaires PDF, mais il n’est pas pris en compte lorsqu’il s’agit d’un formulaire HTML, car les pages HTML n’ont pas de longueur définie.
Pour mettre en œuvre le concept d’un formulaire HTML multipage, vous pouvez inclure dans votre conception de formulaire un sous-formulaire de niveau page. L’un de ces sous-formulaires vous sera utile pour chaque page à générer dans le formulaire. Pour les formulaires contenant des éléments à disposition souple, chaque sous-formulaire dont le contenu déborde doit être imbriqué au sein de l’un des sous-formulaires de niveau page. Par la suite, lors de la génération du formulaire, le contenu faisant partie d’un même sous-formulaire de niveau page s’affiche sur la même page HTML.
Remarque : Pour mettre en œuvre le concept d’un formulaire HTML multipage, vous devez inclure un ou plusieurs boutons dans chaque sous-formulaire de niveau page afin de permettre aux utilisateurs de se déplacer d’une page à l’autre. Vous devez écrire un script permettant de gérer le traitement chaque fois qu’un utilisateur clique sur l’un de ces boutons.
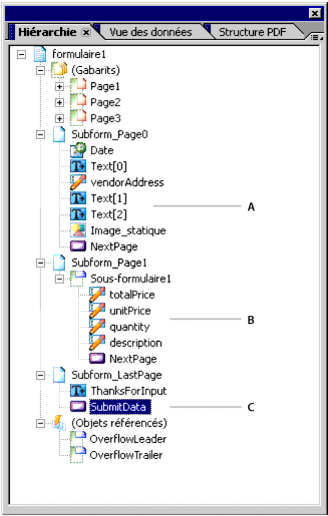
Observez la conception de formulaire dans l’illustration suivante. Elle inclut trois sous-formulaires de niveau page : Subform_Page0, Subform_Page1 et Subform_LastPage. Si Forms devait générer un formulaire HTML reposant sur cette conception, une page HTML serait créée automatiquement à partir de chaque sous-formulaire comportant des niveaux page.
 - A.
- Subform_Page0 positionne le contenu et est configuré pour afficher ses objets une fois sur la première page du formulaire en utilisant la disposition du gabarit Page1.
- B.
- Subform_Page1 comporte un sous-formulaire dont le contenu déborde. Expanding_subform peut recommencer la génération de ses objets autant de fois que nécessaire en réponse aux données fusionnées. Il est possible d’afficher le contenu de Subform_Page1 sur une ou plusieurs pages en utilisant la disposition du gabarit Page2_etc.
- C.
- Subform_LastPage positionne le contenu et a été configuré pour afficher ses objets sur la dernière page générée en utilisant la disposition du gabarit Page3.
Lorsque Forms génère le formulaire HTML au moment de l’exécution, le premier sous-formulaire de niveau page est affiché sur la première page. Dans cet exemple, la première page ressemblerait à la page illustrée ici. Vous remarquerez la présence indispensable du bouton Page suivante qui permet aux utilisateurs de passer à la page suivante du formulaire.
En supposant qu’au moins un enregistrement soit disponible pour fusionner avec Expanding_subform lors de l’exécution, la seconde page pourrait ressembler à la page suivante fournie à titre d’exemple. Il convient ici aussi de prévoir un bouton Page suivante pour que les utilisateurs puissent accéder à la page suivante du formulaire. Vous pouvez également inclure un bouton Page précédente dans votre formulaire.
Le troisième sous-formulaire de niveau page, Subform_LastPage, est affiché sur la dernière page du formulaire généré. Dans cet exemple, la dernière page permet de remercier les utilisateurs d’avoir rempli le formulaire et propose un bouton d’envoi pour envoyer les données saisies à Forms.
Pour plus d’informations sur l’élaboration d’un script permettant aux utilisateurs de parcourir des pages HTML, voir Rédaction d’un script destiné à traiter les pages HTML.
Observations sur la disposition des formulaires HTMLLes informations ci-dessous vous aideront à concevoir des formulaires HTML destinés au Web qui sont agréables à l’oeil et faciles à lire.
N’utilisez pas les propriétés de bordure d’un objet pour tracer des lignes, des zones ou des grilles dans un formulaire. Certains navigateurs n’alignent pas les bordures exactement comme elles sont présentées dans un aperçu de Designer. Les objets risquent de se chevaucher ou de déplacer d’autres objets de manière imprévue.
Les utilisateurs qui font appel à Microsoft Internet Explorer doivent utiliser des lignes, des rectangles et des cercles pour définir l’arrière-plan. Tous les autres navigateurs Web ne prennent en charge que les lignes verticales et horizontales. Par conséquent, les rectangles et les cercles de la conception du formulaire ne s’afficheront pas lors de l’exécution.
Si les utilisateurs disposent de navigateurs Opera, concevez des champs légèrement plus grands. Dans Opera, les champs comportent toujours une bordure intérieure enfoncée. Tout style appliqué à la bordure sera placé sur le contour extérieur de la bordure. La surface du champ à remplir se trouve réduite suite à l’espace occupé par la bordure enfoncée dans la zone.
Créez des objets de texte statique un peu plus grands que nécessaire pour accueillir le texte. Designer et Acrobat peuvent utiliser un crénage différent de celui du navigateur Web utilisé, et le texte risque ne pas s’afficher correctement.
Recommandations relatives aux images utilisées dans les formulaires HTMLPrenez en considération les instructions suivantes lors de l’ajout d’images aux conceptions de formulaire rendues au format HTML.
- Fichiers image pris en charge
- Vous pouvez inclure n’importe quel fichier image (à l’exception des fichiers GIF animés). Sachez toutefois que certains utilisateurs disposent de navigateurs Web qui limitent l’affichage des images.
Remarque : N’oubliez pas qu’Internet Explorer traite la combinaison des objets de bouton et d’image de manière différente des autres navigateurs. Par exemple, si vous créez un objet de bouton avec un aspect transparent personnalisé et le placez en haut d’un objet d’image, Internet Explorer peut générer un document HTML incorrect ne permettant pas aux utilisateurs de cliquer sur le bouton à l’aide de la souris. Voir Contournement des restrictions des navigateurs Web.
- Il est déconseillé d’incorporer des images dans un formulaire.
- Forms ne prend pas en charge les images incorporées. Insérez les fichiers image en spécifiant des noms de chemins d’accès relatifs. Un chemin d’accès peut, par exemple, être défini par rapport au répertoire racine des formulaires Forms qui, par défaut, correspond au dossier configuré comme référentiel des formulaires. Le dossier des images défini dans le chemin d’accès suivant se trouve au même niveau que le dossier des formulaires :
../images/graphic.jpg
Contournement des restrictions des navigateurs WebSi vous pensez que certains utilisateurs se serviront de navigateurs dotés de fonctionnalités restreintes, vous devez tenir compte des restrictions du dénominateur commun le moins évolué et concevoir vos formulaires en conséquence. Si votre entreprise utilise au contraire des navigateurs qui prennent en charge XHTML, vous bénéficiez d’un plus large éventail de possibilités pour définir votre conception de formulaire.
Tenez compte des points suivants lorsque vous concevez des formulaires qui seront affichés dans divers navigateurs :
Définissez un format de page afin de vous assurer que la conversion HTML4 (pour Netscape Navigator 4.7.x) affichera correctement tous les objets statiques. A défaut, le système réservera seulement l’espace nécessaire aux champs du formulaire généré.
Prévoyez une marge d’au moins 0,635 cm en haut et à gauche du formulaire. Les éléments de formulaire situés au-dessus et à gauche de cette limite ne seront pas visibles.
Les objets ou les parties d’objets comportant des coordonnées négatives ne sont pas affichés. Par exemple, si vous tracez un objet en commençant à la coordonnée verticale -1,270, la partie de l’objet comprise entre -1,270 et la marge de 0,635 cm ne sera pas visible.
Réservez suffisamment d’espace autour des champs afin de compenser la dégradation visuelle engendrée par les navigateurs bas de gamme. Par exemple, dans certains navigateurs, les cases à cocher et les boutons radio s’affichent avec une taille plus grande que celle définie lors de la conception.
Il se peut que l’alignement à gauche des données ne soit pas conservé lorsqu’un navigateur bas de gamme est utilisé pour afficher le formulaire, notamment si les utilisateurs modifient les polices par défaut associées à leurs navigateurs.
Internet Explorer traite la combinaison des objets de bouton et d’image de manière différente des autres navigateurs. Par exemple, si vous créez un objet de bouton avec un aspect transparent personnalisé et le placez en haut d’un objet d’image, Internet Explorer peut générer un document HTML incorrect ne permettant pas aux utilisateurs de cliquer sur le bouton à l’aide de la souris. L’utilisateur peut cependant ajouter un onglet au bouton et l’actionner à l’aide de la touche Entrée ou de la barre d’espacement. Cette erreur de traitement se produit car la taille de l’objet de bouton dépend de la longueur de sa légende. L’espace vide dans la légende doit être suffisamment important pour que la taille du bouton soit supérieure à la taille de l’image. Pour résoudre ce problème, remplacez le texte de la légende par suffisamment d’espace pour que les utilisateurs puissent cliquer sur le bouton à l’aide de la souris.
Aperçu d’un formulaire HTMLPour tester le fonctionnement de votre conception de formulaire avec Forms et configurer avec précision les boutons de commande dans une conception de formulaire, vous devez connaître l’URL qui sera associée aux requêtes envoyées à Forms. Le développeur de l’application personnalisée connaît cette URL.
Pour afficher un aperçu du formulaire HTML, vous devez permettre à Forms d’accéder à la conception de formulaire afin de la stocker. Par la suite, vous pouvez demander le formulaire par le biais de l’URL associée à Forms. Utilisez un navigateur Web ou l’une des applications clientes cibles (tel un lecteur d’écran) pour ouvrir le formulaire.
Emplacement d’exécution des calculs et des scriptsDans une conception de formulaire, vous pouvez incorporer des calculs et des scripts visant à exécuter des calculs, des méthodes ou des opérations lorsque l’un quelconque des événements relatifs à un objet survient au moment de l’exécution. Par exemple, un événement se produit pendant l’exécution lorsque l’utilisateur effectue l’action spécifiée par cet événement. Vous pouvez appeler n’importe quelle méthode prise en charge par un objet, puis définir un script afin d’afficher ou de configurer les propriétés.
Dans Designer, les scripts et les calculs sont conçus, par défaut, pour fonctionner sur le périphérique client. L’emplacement de traitement par défaut est défini dans le panneau Aperçu de la boîte de dialogue Propriétés du formulaire (menu Fichier > Propriétés du formulaire). Pour changer d’emplacement de traitement par défaut, vous pouvez indiquer explicitement un autre dossier à l’aide de l’option Exécuter sur, disponible dans l’éditeur de script lorsque vous joignez un script ou un calcul à un objet.
Si Forms est installé sur votre système, vous pouvez effectuer le traitement sur le client, sur le serveur ou sur les deux à la fois. Lorsque vous configurez l’exécution d’un script/calcul à la fois sur le client et le serveur, il se peut que les deux machines tentent de lancer l’opération. Forms s’efforce systématiquement de traiter le script/calcul lorsque le client n’est pas en mesure de le faire. Si les scripts/calculs sont conçus pour être exécutés sur le serveur, Forms lance les scripts et/ou les calculs, puis fusionne à nouveau les résultats dans le formulaire avant de les renvoyer au client.
Les scripts et les calculs client sont exécutés sur le périphérique client. Lors de la création de formulaires PDF destinés à Acrobat ou Adobe Reader, le traitement complet doit être effectué sur le client. Cependant, si le client ne peut pas exécuter le script ou le calcul, Forms tentera d’effectuer l’opération.
Pour exécuter un script client dans un formulaire HTML, assurez-vous que les conditions suivantes sont remplies :
L’application cliente doit être Microsoft Internet Explorer 5.x, Netscape 6.0 (ou version ultérieure) ou Opera 5 (ou version ultérieure).
Il est possible d’utiliser le langage JavaScript uniquement pour l’écriture des scripts (vous ne pouvez pas inclure de calculs FormCalc dans la conception de formulaire).
La fonction JavaScript doit être activée dans l’application cliente.
Traitement client et serveurLe traitement peut être exécuté sur le client, sur le serveur ou sur les deux. Les scripts et les calculs se comportent différemment selon leur emplacement d’exécution.
Traitement clientLors de l’exécution, si le traitement est configuré pour s’effectuer sur le client, tous les scripts/calculs sont lancés en temps réel sur l’ordinateur de l’utilisateur. Le code et les variables déclarés sont alors disponibles quasiment dès l’ouverture du formulaire. Ces informations restent disponibles et l’état des données est conservé jusqu’à ce que l’une des situations suivantes se présentent :
Traitement serveurForms peut gérer tout type de script/calcul que l’application cliente n’est pas en mesure de traiter. Si, par exemple, vous souhaitez préremplir un formulaire, il se peut que vous deviez utiliser un script afin de vous connecter à une base de données ou un service Web non disponible à partir du client. Lorsque Forms exécute un script ou un calcul, cette opération se produit pendant la génération du formulaire. Une fois le traitement terminé, plus aucun code ni variable n’est disponible. Autrement dit, si vous ajoutez des variables à un script ou un calcul, elles demeurent valides uniquement pendant la durée du traitement.
Remarque : Si vous choisissez la conversion HTML4 pour prendre en charge Netscape Navigator 4.7.x, tout script JavaScript conçu pour fonctionner sur le client est automatiquement lancé sur le serveur.
Evénements à référencer dans un script ou un calculScripts serveurAcrobat et Adobe Reader reconnaissent tous les événements pris en charge par Designer. L’application cliente envoie les événements déclenchés par l’utilisateur à Forms pour le traitement sur le serveur. Aucun autre type d’événement ne déclenche le traitement sur le serveur. Forms exécute le traitement sur le serveur chaque fois qu’il génère un formulaire, qu’il exécute des événements serveur lancés à partir du client ou qu’il traite les données envoyées.
Lorsque vous configurez l’exécution d’un script ou d’un calcul sur le serveur, les événements suivants déclenchés par l’utilisateur obligent Acrobat ou Adobe Reader à envoyer l’événement à Forms à des fins de traitement :
exit
mouseEnter
mouseExit
change
mouseUp
mouseDown
click
Lors du traitement des événements, Forms exécute tous les scripts et calculs conçus pour être lancés sur le serveur et fusionne à nouveau les résultats dans le formulaire avant de renvoyer celui-ci à l’application cliente.
Si l’un des événements suivants est référencé dans un script ou calcul serveur, Acrobat ou Adobe Reader n’en tient pas compte :
initialize
calculate
validate
docReady
docClose
Le tableau suivant identifie les événements que vous pouvez référencer dans des scripts ou calculs serveur uniquement. Ces événements ne sont pas reconnus par les applications clientes HTML.
Lorsqu’un script a été conçu pour fonctionner sur le serveur, l’événement click (d’un bouton de souris normal) est le seul événement qui oblige un client HTML à déclencher le traitement sur le serveur. Lors du traitement, Forms fusionne à nouveau les résultats dans le formulaire HTML avant de renvoyer ce dernier à l’application cliente. Tous les autres événements sont ignorés par le client HTML et exécutés uniquement lorsque Forms effectue le traitement sur le serveur.
Scripts clientPour les scripts et les calculs client, Acrobat et Adobe Reader prennent en charge la liste complète des événements que vous pouvez définir dans Designer.
Cependant, ces événements ne sont pas tous reconnus par les clients HTML. Si vous utilisez une seule conception de formulaire pour créer à la fois des formulaires PDF et des formulaires HTML, assurez-vous que les scripts clients référencent uniquement un sous-ensemble des événements pris en charge.
Si un script client référence un événement que le client HTML ne reconnaît pas, le script arrête l’exécution au point où l’événement non reconnu est référencé.
Vous pouvez utiliser les événements suivants pour exécuter des scripts clients à partir de formulaires HTML.
Evénement
|
Pour plus de détails, voir
|
|---|
initialize
|
Evénement initialize
|
enter
|
Evénement initialize
|
exit
|
Evénement initialize
|
calculate
|
Evénement calculate
Remarque : Seuls les formulaires HTML permettent d’exécuter des activités déclenchées par les événements calculate lorsque le curseur quitte une zone. Le traitement ne démarre pas lorsque l’utilisateur modifie la valeur d’une zone, mais vous pouvez appeler le traitement explicitement à ce stade (si nécessaire) à l’aide de la méthode execCalculate().
|
validate
|
Evénement validate
|
change
|
Evénement change
Remarque : Dans les formulaires PDF et HTML, cet événement est pris en charge par les listes déroulantes et les zones de liste uniquement.
|
mouseUp
|
Evénement mouseUp
|
mouseDown
|
Evénement mouseDown
|
click
|
Evénement click
Remarque : Il est impossible d’utiliser l’événement click pour les boutons d’envoi des formulaires PDF ou HTML. Utilisez à la place l’événement preSubmit.
|
preSubmit
|
Evénement preSubmit
Remarque : Dans les formulaires PDF et HTML, cet événement est uniquement pris en charge pour les boutons d’envoi. Lorsque vous utilisez l’événement preSubmit pour exécuter un script client, le traitement a lieu avant l’envoi des données. Si l’événement exécute un script sur le serveur, le traitement a lieu pendant l’envoi des données.
|
Récapitulatif des propriétés, méthodes et événements pris en chargeRemarque : l’utilisation de guides est désapprouvée.
A l’exception de quelques méthodes d’objets hôtes, Acrobat et Adobe Reader prennent en charge l’ensemble des propriétés, méthodes et événements. Les clients HTML reconnaissent un nombre limité de ces propriétés, méthodes et événements. Si vous utilisez un modèle de formulaire simple pour créer à la fois des formulaires PDF et des formulaires HTML, vos scripts peuvent référencer un sous-ensemble des propriétés, méthodes et événements pris en charge.
Les tableaux suivants indiquent les applications clientes qui reconnaissent les divers événements, propriétés et méthodes que vous pouvez référencer dans les scripts client et/ou serveur.
Objet hôte - Propriétés
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
currentPage (lecture seule)
|
Oui
|
Oui
|
numPages (lecture seule)
|
Oui
|
Oui
|
name (lecture seule)
|
Oui
|
Oui
|
validationsEnabled
|
Oui
|
Oui
|
calculationsEnabled
|
Oui
|
Oui
|
Objet hôte - Méthodes
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
pageUp
|
Oui
|
Client et serveur uniquement
|
pageDown
|
Oui
|
Client et serveur uniquement
|
exportData
|
Oui
|
Non
|
importData
|
Oui
|
Non
|
gotoURL
|
Client uniquement
|
Client uniquement
|
messageBox
|
Client uniquement
|
Client uniquement
|
resetData
|
Oui
|
Oui
|
setFocus
|
Client uniquement
|
Client uniquement
|
Objet hôte - Evénements
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
docReady
|
Oui
|
Serveur uniquement
|
docClose
|
Oui
|
Serveur uniquement
|
postPrint
|
Oui
|
Non
|
postSave
|
Oui
|
Non
|
prePrint
|
Oui
|
Non
|
preSave
|
Oui
|
Non
|
Objet de formulaire - Méthodes
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
resolveNodes
|
Oui
|
Oui
|
resolveNode
|
Oui
|
Oui
|
execCalculate
|
Oui
|
Oui
|
execValidate
|
Oui
|
Oui
|
execInitialize
|
Oui
|
Oui
|
Objet de sous-formulaire - Propriétés
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
name (lecture seule)
|
Oui
|
Oui
|
index (lecture seule)
|
Oui
|
Oui
|
x
|
Oui
|
Oui
|
y
|
Oui
|
Oui
|
w
|
Oui
|
Oui
|
h
|
Oui
|
Oui
|
validationMessage
|
Oui
|
Oui
|
Objet de sous-formulaire - Méthodes
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
resolveNodes
|
Oui
|
Oui
|
resolveNode
|
Oui
|
Oui
|
execCalculate
|
Oui
|
Oui
|
execValidate
|
Oui
|
Oui
|
execInitialize
|
Oui
|
Oui
|
Objet de sous-formulaire - Evénements
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
enter
|
Oui
|
Oui
|
exit
|
Oui
|
Oui
|
initialize
|
Oui
|
Oui
|
validate
|
Oui
|
Oui
|
calculate
|
Oui
|
Oui
|
Objets de champ - Propriétés
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
name (lecture seule)
|
Oui
|
Oui
|
index (lecture seule)
|
Oui
|
Oui
|
rawValue
|
Oui
|
Oui
|
formattedValue
|
Voir la remarque 1.
|
Oui
|
x
|
Oui
|
Oui
|
y
|
Oui
|
Oui
|
w
|
Oui
|
Oui
|
h
|
Oui
|
Oui
|
presence
|
Oui
|
Oui
|
mandatory
|
Oui
|
Oui
|
fontColor
|
Oui
|
Oui
|
fillColor
|
Oui
|
Oui
|
borderColor
|
Oui
|
Oui
|
borderWidth
|
Oui
|
Oui
|
validationMessage
|
Oui
|
Oui
|
Objets de champ - Méthodes
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
execCalculate
|
Oui
|
Oui
|
execInitialize
|
Oui
|
Oui
|
execValidate
|
Oui
|
Oui
|
addItem
|
Oui, par les listes déroulantes et les zones de liste uniquement
|
Oui, par les listes déroulantes et les zones de liste uniquement
|
clearItems
|
Oui, par les listes déroulantes et les zones de liste uniquement
|
Oui, par les listes déroulantes et les zones de liste uniquement
|
resolveNodes
|
Oui
|
Oui
|
resolveNode
|
Oui
|
Oui
|
Objets de champ - Evénements
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
exit
|
Oui
|
Oui
|
enter
|
Oui
|
Oui
|
calculate
|
Oui
|
Oui
|
validate
|
Oui
|
Oui
|
initialize
|
Oui
|
Oui
|
click
|
Oui, mais pas pour les boutons d’envoi. Voir la remarque 2.
|
Oui, mais pas pour les boutons d’envoi. Voir la remarque 2.
|
change
|
Oui
|
Oui, par les listes déroulantes et les zones de liste uniquement
|
mouseUp
|
Oui
|
Oui
|
mouseDown
|
Oui
|
Oui
|
preSubmit
|
Oui
|
Oui, pour les boutons d’envoi uniquement
|
Remarque 1 : Pour les zones de liste, formattedValue ne renvoie pas le texte d’affichage.
Remarque 2 : L’événement click n’est pas pris en charge pour les boutons d’envoi des formulaires PDF ou HTML. Utilisez preSubmit à la place.
Objet ScriptObject
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
Voir la remarque 3.
|
Oui
|
Oui
|
Remarque 3 : L’objet ScriptObject peut être créé et utilisé avec n’importe quel autre script. Voir Pour créer un objet de script.
Objet d’événement - Propriétés
|
Acrobat / Adobe Reader
|
HTML ou guide client
|
|---|
prevText
|
Oui
|
Non
|
prevContentType
|
Oui
|
Non
|
newText
|
Oui
|
Non
|
newContentType
|
Oui
|
Non
|
fullText
|
Oui
|
Non
|
commitKey
|
Oui
|
Non
|
keyDown
|
Oui
|
Non
|
modifier
|
Oui
|
Non
|
name
|
Oui
|
Non
|
selEnd
|
Oui
|
Non
|
selStart
|
Oui
|
Non
|
shift
|
Oui
|
Non
|
target
|
Oui
|
Non
|
change
|
Oui
|
Non
|
Remarque 1 : Pour les zones de liste, formattedValue ne renvoie pas le texte d’affichage.
Remarque 2 : L’événement click n’est pas pris en charge par les boutons d’envoi des formulaires PDF. Utilisez preSubmit à la place.
Remarque 3 : L’objet ScriptObject peut être créé et utilisé avec n’importe quel autre script. Voir Pour créer un objet de script.
Expressions prises en charge par les clients HTMLLes clients HTML prennent en charge un sous-ensemble simplifié d’expressions de syntaxe de référence :
Les calculs FormCalc ne sont pas reconnus par les navigateurs HTML et sont enlevés avant que les formulaires ne soient rendus en HTML.
Les points de suspension (...) ne sont pas pris en charge.
Lorsque vous rédigez un script client pour des formulaires HTML, vous devez utiliser l’expression resolveNode JavaScript afin d’identifier les nœuds dans la hiérarchie. Le script ne peut pas traiter la hiérarchie à l’aide de la notation des objets. Par exemple, l’expression suivante n’est pas prise en charge :
xfa.form.subform1.TextEdit1
L’expression suivante est prise en charge :
xfa.form.resolveNode("subform1.TextEdit1")
Il est possible d’utiliser des références à des champs non qualifiés pour repérer des champs voisins dans la hiérarchie.
Remarque : Si vous choisissez la conversion HTML4 pour prendre en charge Netscape Navigator 4.7.x, tout script JavaScript conçu pour fonctionner sur le client est automatiquement exécuté sur le serveur.
Rédaction d’un script destiné à traiter les pages HTMLLorsque la même conception de formulaire est utilisée pour générer des formulaires PDF et HTML, la configuration des formats de page permet de paginer les formulaires PDF, mais elle n’est pas prise en compte dans le cas des formulaires HTML. Pour gérer les différences entre les deux types de formulaires (PDF et HTML), les auteurs peuvent éventuellement recourir à des sous-formulaires de niveau page afin de définir des pages HTML artificielles. Si les pages HTML sont configurées de cette manière, il est alors indispensable de prévoir un script JavaScript pour permettre aux utilisateurs de passer d’une page HTML à l’autre lors de l’exécution.
Vous pouvez utiliser les méthodes pageUp() et pageDown() pour permettre aux utilisateurs de se déplacer au sein des pages HTML en utilisant un bouton de commande normal qui déclenche le traitement lorsque l’événement click du bouton se produit. Pour les formulaires PDF et HTML, assurez-vous que le traitement est exécuté sur le client et le serveur.
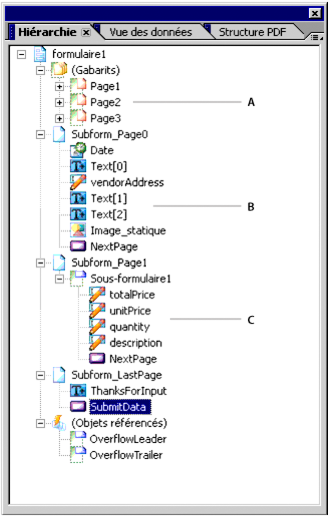
Les méthodes pageUp() et pageDown() s’appliquent aux sous-formulaires de niveau page. Supposons par exemple que l’auteur d’un formulaire configure la structure suivante dans la conception de son formulaire :
 - A.
- Ce sous-formulaire de niveau page correspond à la première page.
- B.
- Ce sous-formulaire de niveau page correspond à la deuxième page.
- C.
- Ce sous-formulaire de niveau page correspond à la troisième page.
Si l’utilisateur visualise la page HTML qui correspond à Subform_Page0, l’appel de xfa.host.pageDown() entraîne l’affichage de Subform_Page1 dans le navigateur. De la même manière, l’appel de xfa.host.pageUp() alors que Subform_Page1 est déjà affiché entraîne l’affichage de Subform_Page0 dans le navigateur. Les numéros de page sont alors assignés aux propriétés suivantes afin de manipuler ces pages HTML :
xfa.host.currentPage = 0 //moves to the first page
xfa.host.currentPage = 1 //moves to the second page
xfa.host.currentPage = 2 //moves to the third page
xfa.host.currentPage = xfa.host.numPages -1 //moves to the last page
A mesure que les utilisateurs parcourent les pages HTML, l’état des données est conservé, mais l’état de présentation d’un objet (par exemple, la couleur d’arrière-plan d’un champ) peut varier d’une page à l’autre. Vous pouvez conserver la configuration de présentation entre les pages en utilisant des champs masqués qui comportent les valeurs d’état des différents paramètres et des boutons de commande permettant aux utilisateurs de parcourir les pages du formulaire dans un sens comme dans l’autre. Le script met à jour les états de présentation des champs reposant sur les valeurs des champs masqués. Lorsqu’un utilisateur clique sur l’un des boutons de commande, l’événement calculate associé au bouton pourrait être utilisé pour exécuter le script.
Par exemple, le script JavaScript suivant conserve la couleur de remplissage d’un champ en fonction de la valeur d’un champ intitulé hiddenField. Le script est déclenché lorsque l’événement calculate se produit.
If (hiddenField.rawValue == 1)
this.fillColor = "255,0,0"
else
this.fillColor = "0,255,0"
Remarque : Lorsque les scripts d’un formulaire HTML sont exécutés sur le périphérique client, le script peut uniquement s’appliquer à la page de sous-formulaire/HTML active.
|
|
|

