|

Un DataProvider est une source de données que vous pouvez utiliser pour fournir des données aux composants ComboBox, DataGrid, List et TileList. Chacune de ces classes de composant possède une propriété
dataProvider
à laquelle vous pouvez affecter un objet DataProvider afin d’inclure des données aux cellules du composant. En règle générale, un fournisseur de données est une collection de données tel qu’un tableau ou un objet XML.
Création d’un DataProvider
Vous pouvez créer un DataProvider pour les composants ComboBox, List et TileList à l’aide du paramètre
dataProvider
dans l’environnement de programmation. Le composant DataGrid ne dispose pas de paramètre dataProvider dans l’Inspecteur des propriétés car il peut contenir plusieurs colonnes, ce qui rend son fournisseur de données plus complexe. Vous pouvez également utiliser ActionScript pour créer un DataProvider pour ces composants, ainsi que pour le composant DataGrid.
Utilisation du paramètre dataProvider
Vous pouvez créer un fournisseur de données simple pour les composants ComboBox, List et TileList en cliquant sur le paramètre dataProvider de l’onglet Paramètres de l’Inspecteur des propriétés ou de l’Inspecteur des composants.
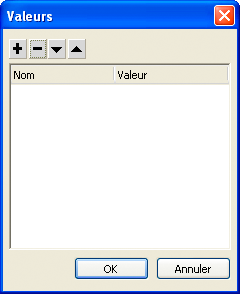
Si vous double-cliquez sur la cellule de valeur, qui affiche initialement un tableau vide, la boîte de dialogue Valeurs vous permettant d’entrer plusieurs valeurs d’étiquettes et de données afin de créer le fournisseur de données s’ouvre.

Boîte de dialogue Valeurs de dataProvider
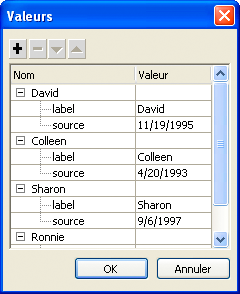
Cliquez sur le signe plus pour ajouter un élément au DataProvider. Cliquez sur le signe moins pour supprimer un élément. Cliquez sur la flèche vers le haut pour déplacer vers le haut un élément sélectionné dans la liste ou cliquez sur la flèche vers le bas pour déplacer vers le bas un élément sélectionné dans la liste. L’illustration suivante affiche la boîte de dialogue Valeurs permettant de créer une liste de noms d’enfants incluant également leurs anniversaires.

Boîte de dialogue Valeurs incluant des données
Le tableau que vous créez se compose de paires de champs d’étiquette et de valeur. Les champs d’étiquette sont
label
et
data
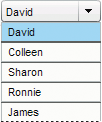
et les champs de valeur représentent les noms des enfants, ainsi que leurs anniversaires. Le champ d’étiquette identifie le contenu qui apparaît dans la liste, dans ce cas les noms des enfants. Le composant ComboBox obtenu a l’aspect suivant :

Composant ComboBox alimenté par le DataProvider
Lorsque vous avez terminé d’ajouter des données, cliquez sur OK pour fermer la boîte de dialogue. Le tableau du paramètre dataProvider inclut désormais les éléments que vous avez créés.
Vous pouvez accéder aux valeurs d’étiquettes et de données que vous avez créées à l’aide d’ActionScript pour accéder à la propriété
dataProvider
du composant.
Création d’un DataProvider ActionScript
Vous pouvez créer un DataProvider en créant les données dans un tableau ou un objet XML et en affectant l’objet en tant que paramètre
value
au constructeur DataProvider.
Remarque :
dans ActionScript 3.0, vous ne pouvez pas affecter de tableau ou d’objet XML directement à une propriété dataProvider car celle-ci est définie en tant qu’objet DataProvider et peut uniquement recevoir un objet de type DataProvider.
L’exemple suivant remplit un composant List, qui est une colonne unique de lignes, avec les noms de plusieurs enfants et leurs anniversaires. Cet exemple définit la liste dans le tableau des
éléments
et la fournit en tant que paramètre lorsqu’il crée l’occurrence de DataProvider (
new DataProvider(items)
), puis l’affecte à la propriété
dataProvider
du composant List.
import fl.controls.List;
import fl.data.DataProvider;
var aList:List = new List();
var items:Array = [
{label:"David", data:"11/19/1995"},
{label:"Colleen", data:"4/20/1993"},
{label:"Sharon", data:"9/06/1997"},
{label:"Ronnie", data:"7/6/1993"},
{label:"James", data:"2/15/1994"},
];
aList.dataProvider = new DataProvider(items);
addChild(aList);
aList.move(150,150);
Le tableau se compose de paires de champs d’étiquette et de valeur. Les champs d’étiquette sont
label
et
data
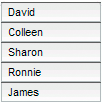
et les champs de valeur représentent les noms des enfants, ainsi que leurs anniversaires. Le champ d’étiquette identifie le contenu qui apparaît dans la liste, dans ce cas les noms des enfants. Le composant List obtenu a l’aspect suivant :

Composant List alimenté par un DataProvider
La valeur du champ de données est disponible lorsque l’utilisateur sélectionne un élément dans la liste en cliquant sur son entrée pour déclencher un événement
change
. L’exemple suivant ajoute un composant TextArea (
aTa
) et un gestionnaire d’événements (
changeHandler
) à l’exemple précédent pour afficher l’anniversaire de l’enfant lorsqu’un utilisateur sélectionne un nom dans la liste.
import fl.controls.List;
import fl.controls.TextArea;
import flash.events.Event;
import fl.data.DataProvider;
var aList:List = new List();
var aTa:TextArea = new TextArea();
var items:Array = [
{label:"David", data:"1/19/1995"},
{label:"Colleen", data:"4/20/1993"},
{label:"Sharon", data:"9/06/1994"},
{label:"Ronnie", data:"7/6/1993"},
{label:"James", data:"2/15/1994"},
];
aList.dataProvider = new DataProvider(items);
addChild(aList);
addChild(aTa);
aList.move(150,150);
aTa.move(150, 260);
aList.addEventListener(Event.CHANGE, changeHandler);
function changeHandler(event:Event):void {
aTa.text = event.target.selectedItem.data;
};
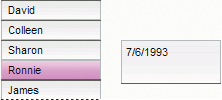
Désormais, lorsqu’un utilisateur sélectionne le nom d’un enfant dans la liste, la date de son anniversaire s’affiche dans le composant TextArea, comme cela est indiqué dans l’illustration suivante. Cette opération est effectuée par la fonction
changeHandler()
lorsqu’elle définit la propriété
text
du composant TextArea (
aTa.text
) sur la valeur du champ de données dans l’élément sélectionné (
event.target.selectedItem.data
). La propriété
event.target
est l’objet qui a déclenché l’événement, soit l’objet List dans le cas présent.

Affichage du champ de données du DataProvider d’un composant List
Vous pouvez inclure des données autres que du texte dans un DataProvider. L’exemple suivant inclut des clips dans un DataProvider qui affecte des données à un composant TileList. Il crée le DataProvider en appelant la méthode
addItem()
pour ajouter chaque élément après avoir créé le clip, une zone colorée.
import fl.data.DataProvider;
import flash.display.DisplayObject;
var aBox:MovieClip = new MovieClip();
var i:uint = 0;
var colors:Array = new Array(0x00000, 0xFF0000, 0x0000CC, 0x00CC00, 0xFFFF00);
var colorNames:Array = new Array("Midnight", "Cranberry", "Sky", "Forest", "July");
var dp:DataProvider = new DataProvider();
for(i=0; i < colors.length; i++) {
drawBox(aBox, colors[i]); // draw box w next color in array
dp.addItem( {label:colorNames[i], source:aBox} );
}
aTl.dataProvider = dp;
aTl.columnWidth = 110;
aTl.rowHeight = 130;
aTl.setSize(280,150);
aTl.move(150, 150);
aTl.setStyle("contentPadding", 5);
function drawBox(box:MovieClip,color:uint):void {
box.graphics.beginFill(color, 1.0);
box.graphics.drawRect(0, 0, 100, 100);
box.graphics.endFill();
Vous pouvez également utiliser des données XML (au lieu d’un tableau) pour remplir un objet DataProvider. Par exemple, le code suivant stocke des données dans un objet XML intitulé
employeesXML
, puis transmet cet objet en tant que paramètre de valeur de la fonction constructeur
DataProvider()
:
import fl.controls.DataGrid;
import fl.data.DataProvider;
var aDg:DataGrid = new DataGrid();
addChild(aDg);
var employeesXML:XML =
<employees>
<employee Name="Edna" ID="22" />
<employee Name="Stu" ID="23" />
</employees>;
var myDP:DataProvider = new DataProvider(employeesXML);
aDg.columns = ["Name", "ID"];
aDg.dataProvider = myDP;
Vous pouvez fournir des données en tant qu’attributs des données XML, comme dans le code précédent, ou en tant que propriétés des données XML, comme dans le code suivant :
var employeesXML:XML =
<employees>
<employee>
<Name>Edna</Name>
<ID>22</ID>
</employee>
<employee>
<Name>Stu</Name>
<ID>23</ID>
</employee>
</employees>;
Le DataProvider dispose également d’un ensemble de méthodes et de propriétés vous permettant d’y accéder et de le manipuler. Vous pouvez utiliser l’API du DataProvider pour ajouter, supprimer, remplacer, trier et fusionner des éléments dans un DataProvider.
Manipulation d’un DataProvider
Vous pouvez ajouter des éléments à un DataProvider à l’aide des méthodes
addItem()
et
addItemAt()
. L’exemple suivant ajoute les éléments entrés par un utilisateur dans le champ de texte d’un composant ComboBox modifiable. Il suppose qu’un composant ComboBox a été placé sur la scène et a reçu le nom d’occurrence
aCb
.
import fl.data.DataProvider;
import fl.events.ComponentEvent;
var items:Array = [
{label:"Roger"},
{label:"Carolyn"},
{label:"Darrell"},
{label:"Rebecca"},
{label:"Natalie"},
{label:"Mitchell"},
];
aCb.dataProvider = new DataProvider(items);
aCb.addEventListener(ComponentEvent.ENTER, newItemHandler);
function newItemHandler(event:ComponentEvent):void {
var newRow:int = event.target.length + 1;
event.target.addItemAt({label:event.target.selectedLabel},
event.target.length);
}
Vous pouvez également remplacer et supprimer des éléments d’un composant par l’intermédiaire de son DataProvider. L’exemple suivant implémente deux composants List distincts,
listA
et
listB
et contient un bouton étiqueté Sync. Lorsqu’un utilisateur clique sur le bouton, l’exemple utilise la méthode
replaceItemAt()
pour remplacer les éléments du composant
listB
par ceux du composant
listA
. Si le composant
listA
est plus long que le composant
listB
, l’exemple appelle la méthode
addItem()
pour ajouter les éléments supplémentaires au composant
listB
. Si le composant
listB
est plus long que le composant
listA
, l’exemple appelle la méthode
addItem()
pour supprimer les éléments supplémentaires du composant
listB
.
// Requires the List and Button components to be in the library
import fl.controls.List;
import fl.controls.Button;
import flash.events.Event;
import fl.data.DataProvider;
var listA:List = new List();
var listB:List = new List();
var syncButton:Button = new Button();
syncButton.label = "Sync";
var itemsA:Array = [
{label:"David"},
{label:"Colleen"},
{label:"Sharon"},
{label:"Ronnie"},
{label:"James"},
];
var itemsB:Array = [
{label:"Roger"},
{label:"Carolyn"},
{label:"Darrell"},
{label:"Rebecca"},
{label:"Natalie"},
{label:"Mitchell"},
];
listA.dataProvider = new DataProvider(itemsA);
listB.dataProvider = new DataProvider(itemsB);
addChild(listA);
addChild(listB);
addChild(syncButton);
listA.move(100, 100);
listB.move(250, 100);
syncButton.move(175, 220);
syncButton.addEventListener(MouseEvent.CLICK, syncHandler);
function syncHandler(event:MouseEvent):void {
var i:uint = 0;
if(listA.length > listB.length) { //if listA is longer, add items to B
while(i < listB.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
while(i < listA.length) {
listB.dataProvider.addItem(listA.dataProvider.getItemAt(i++));
}
} else if(listA.length == listB.length) { //if listA and listB are equal length
while(i < listB.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
} else { //if listB is longer, remove extra items from B
while(i < listA.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
while(i < listB.length) {
listB.dataProvider.removeItemAt(i++);
}
}
}
Vous pouvez également fusionner avec un DataProvider et le trier à l’aide des méthodes
merge()
,
sort()
et
sortOn()
. L’exemple suivant remplit deux occurrences de DataGrid (
aDg
et
bDg
) avec des listes partielles pour deux équipes de softball. Il ajoute le bouton Fusionner et lorsque l’utilisateur clique sur celui-ci, le gestionnaire d’événements (
mrgHandler
) fusionne la liste de l’occurrence
bDg
avec celle de l’occurrence
aDg
et trie l’occurrence de DataGrid résultante selon la colonne Nom.
import fl.data.DataProvider;
import fl.controls.DataGrid;
import fl.controls.Button;
var aDg:DataGrid = new DataGrid();
var bDg:DataGrid = new DataGrid();
var mrgButton:Button = new Button();
addChild(aDg);
addChild(bDg);
addChild(mrgButton);
bldRosterGrid(aDg);
bldRosterGrid(bDg);
var aRoster:Array = new Array();
var bRoster:Array = new Array();
aRoster = [
{Name:"Wilma Carter", Bats:"R", Throws:"R", Year:"So", Home: "Redlands, CA"},
{Name:"Sue Pennypacker", Bats:"L", Throws:"R", Year:"Fr", Home: "Athens, GA"},
{Name:"Jill Smithfield", Bats:"R", Throws:"L", Year:"Sr", Home: "Spokane, WA"},
{Name:"Shirley Goth", Bats:"R", Throws:"R", Year:"Sr", Home: "Carson, NV"}
];
bRoster = [
{Name:"Angelina Davis", Bats:"R", Throws:"R", Year:"So", Home: "Odessa, TX"},
{Name:"Maria Santiago", Bats:"L", Throws:"L", Year:"Sr", Home: "Tacoma, WA"},
{Name:"Debbie Ferguson", Bats:"R", Throws:"R", Year: "Jr", Home: "Bend, OR"}
];
aDg.dataProvider = new DataProvider(aRoster);
bDg.dataProvider = new DataProvider(bRoster);
aDg.move(50,50);
aDg.rowCount = aDg.length;
bDg.move(50,200);
bDg.rowCount = bDg.length;
mrgButton.label = "Merge";
mrgButton.move(200, 315);
mrgButton.addEventListener(MouseEvent.CLICK, mrgHandler);
function bldRosterGrid(dg:DataGrid){
dg.setSize(400, 300);
dg.columns = ["Name", "Bats", "Throws", "Year", "Home"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.columns[4].width = 120;
};
function mrgHandler(event:MouseEvent):void {
aDg.dataProvider.merge(bDg.dataProvider);
aDg.dataProvider.sortOn("Name");
}
Pour plus d’informations, voir la classe DataProvider dans le
Guide de référence d’ActionScript 3.0 pour Flash Professional
.
|
|
|
