|

Vous pouvez transformer le composant TileList horizontalement et verticalement pendant la programmation et lors de l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
ou les propriétés appropriées, telles que les propriétés
width
,
height
,
columnCount
,
rowCount
,
scaleX
et
scaleY
. Le composant ScrollBar, inclus dans le composant TileList, est redimensionné dans la zone de liste.
Styles et composant TileList
Les styles du composant TileList spécifient les valeurs des enveloppes, de la marge intérieure et du formatage de texte lorsque le composant est tracé. Les styles
texFormat
et
disabledTextFormat
gèrent le style du texte affiché par le composant. Pour plus d’informations sur les styles des enveloppes, voir la section
Utilisation d’enveloppes avec le composant TileList
.
L’exemple suivant appelle la méthode
setRendererStyle()
à l’aide du style
textFormat
pour définir la police, la taille, la couleur et les attributs de texte des étiquettes affichées dans une occurrence de TileList. Ce même processus s’emploie pour définir le style
disabledTextFormat
qui est appliqué lorsque la propriété
enabled
est définie sur
false
.
-
Créez un document Flash (ActionScript 3.0).
-
Faites glisser le composant TileList sur la scène et nommez l’occurrence
myTl
.
-
Ajoutez le code suivant dans le panneau Actions, sur l’image 1 du scénario.
myTl.setSize(100, 100);
myTl.addItem({label:"#1"});
myTl.addItem({label:"#2"});
myTl.addItem({label:"#3"});
myTl.addItem({label:"#4"});
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.color = 0x00FF00;
tf.size = 16;
tf.italic = true;
tf.bold = true;
tf.underline = true;
tf.align = "center";
myTl.setRendererStyle("textFormat", tf);
Utilisation d’enveloppes avec le composant TileList
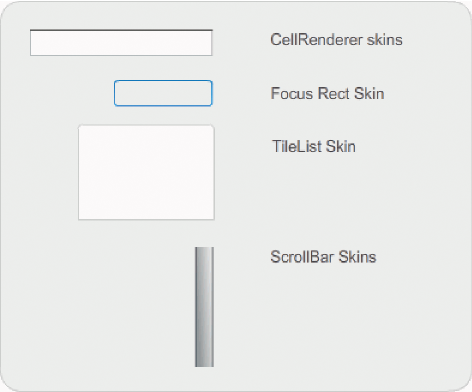
Le composant TileList possède une enveloppe TileList skin, une enveloppe CellRenderer et une enveloppe ScrollBar. Vous pouvez modifier ces enveloppes pour changer l’apparence du composant TileList :

Enveloppes du composant TileList
Remarque :
la modification de l’enveloppe ScrollBar dans un composant affecte tous les autres composants qui utilisent le composant ScrollBar.
La procédure suivante modifie la couleur de l’enveloppe CellRenderer Selected_Up du composant TileList.
-
Créez un document Flash (ActionScript 3.0).
-
Faites glisser le composant TileList sur la scène et double-cliquez sur son entrée pour ouvrir son panneau d’enveloppes.
-
Double-cliquez sur l’enveloppe CellRenderer, double-cliquez sur l’enveloppe Selected_Up, puis cliquez sur l’arrière-plan rectangulaire.
-
Sélectionnez la couleur #99FFFF à l’aide du sélecteur de couleur de remplissage de l’Inspecteur des propriétés pour l’appliquer à l’enveloppe Selected_Up.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène jusqu’à ce que vous reveniez en mode d’édition de document.
-
Dans l’onglet Paramètres de l’Inspecteur des propriétés, double-cliquez dans la deuxième colonne de la ligne de dataProvider pour ouvrir la boîte de dialogue Valeurs. Ajoutez des éléments possédant les étiquettes suivantes : 1st item, 2nd item, 3rd item, 4th item.
-
Choisissez Contrôle > Tester l’animation.
-
Cliquez sur l’une des cellules du composant TileList pour la sélectionner, puis éloignez le pointeur de la souris de la cellule sélectionnée.
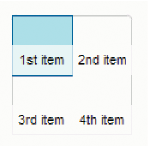
La cellule sélectionnée doit apparaître telle qu’illustrée ci-dessous :

Composant TileList avec couleur d’enveloppe Selected_Up modifiée
|
|
|
