|

FTE ofrece un nuevo conjunto de controles de formato del texto para controlar la justificación y el espaciado (ajuste y espaciado entre caracteres). También existen propiedades para controlar si hay líneas rotas y para establecer tabulaciones dentro de las líneas.
Justificación del texto
Si se justifica el texto, se proporciona la misma longitud a todas las líneas de un párrafo ajustando el espaciado entre las palabras y, a veces, entre las letras. El efecto consiste en alinear el texto a ambos lados, mientras que se varía el espaciado entre las palabras y las letras. Las columnas de texto de los periódicos y las revistas suelen estar justificadas.
La propiedad
lineJustfication
de la clase SpaceJustifier permite controlar la justificación de las líneas de un bloque de texto. La clase LineJustification define constantes que se pueden usar para especificar una opción de justificación:
ALL_BUT_LAST
justifica todas las líneas de texto excepto la última;
ALL_INCLUDING_LAST
justifica todo el texto, incluyendo la última línea;
UNJUSTIFIED
, que es el valor predeterminado, deja el texto sin justificar.
Para justificar texto, establezca la propiedad
lineJustification
en una instancia de la clase SpaceJustifier y asigne dicha instancia a la propiedad
textJustifier
de una instancia de TextBlock. En el ejemplo siguiente se crea un párrafo en el que todas las líneas de texto están justificadas, excepto la última.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Para modificar el espaciado entre las letras y entre las palabras, la propiedad
SpaceJustifier.letterspacing
se establece en
true
. Activando el espaciado entre las letras se puede reducir la aparición de antiestéticos espacios entre las palabras, lo que a veces ocurre con la justificación simple.
Justificación de texto asiático
La justificación de textos en idiomas de Extremo Oriente implica otras consideraciones. Se puede escribir de arriba a abajo y algunos caracteres, conocidos como kinsoku, no pueden aparecer al principio o al final de una línea. La clase JustificationStyle define las siguientes constantes, que especifican las opciones para gestionar estos caracteres.
PRIORITIZE_LEAST_ADJUSTMENT
basa la justificación en expandir o comprimir la línea, dependiendo de qué opción ofrece el resultado más deseable.
PUSH_IN_KINSOKU
basa la justificación en la compresión kinsoku al final de la línea o su aumento si no hay kinsoku o si el espacio es insuficiente.
PUSH_OUT_ONLY
basa la justificación en expandir la línea. Para crear un bloque de texto asiático vertical, establezca la propiedad
TextBlock.lineRotation
en
TextRotation.ROTATE_90
y la propiedad
ElementFormat.textRotation
en
TextRotation.AUTO
, que es el valor predeterminado. Si la propiedad
textRotation
se establece en
AUTO
, los pictogramas del texto se mantienen en vertical en lugar de girarse sobre un lado cuando se rota la línea. El valor
AUTO
rota 90 grados en sentido contrario al de las agujas del reloj solo los pictogramas de anchura completa y los anchos, según lo determinen las propiedades Unicode del pictograma. El ejemplo siguiente muestra un bloque vertical de texto en japonés y lo justifica utilizando la opción
PUSH_IN_KINSOKU
.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Ajuste y espaciado entre caracteres
El ajuste y espaciado entre caracteres afectan a la distancia existente entre pares adyacentes de caracteres de un bloque de texto. Con el ajuste entre caracteres se controla cómo se "ajustan" entre sí los pares de caracteres como, por ejemplo, "WA" o "Va". El ajuste entre caracteres se establece en el objeto
ElementFormat
. Se encuentra activado de forma predeterminada (
Kerning.ON
) y se puede establecer en OFF o en AUTO, en cuyo caso el espaciado manual solo se aplica entre los caracteres si ninguno de ellos es Kanji, Hiragana o Katakana.
Con el espaciado entre caracteres se añade o retira un número determinado de píxeles entre todos los caracteres de un bloque de texto y también se establece en el objeto
ElementFormat
. Funciona tanto con fuentes de dispositivo como incorporadas. FTE admite dos propiedades de espaciado entre caracteres,
trackingLeft
, que añade o retira píxeles por el lado izquierdo de un carácter, y
trackingRight
, que los añade o retira por el lado derecho. Cuando se utiliza el ajuste entre caracteres, el valor de espaciado se añade o se resta de los valores de ajuste para cada par de caracteres.

-
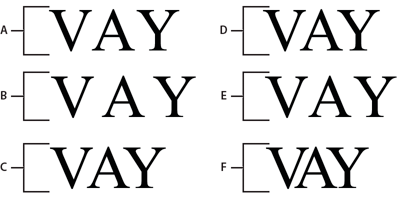
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Saltos de línea para texto ajustado
La propiedad
breakOpportunity
del objeto
ElementFormat
determina qué caracteres se pueden usar para realizar el salto de línea cuando el texto ajustado ocupa varias líneas. La configuración predeterminada,
BreakOpportunity.AUTO
, utiliza propiedades estándar de Unicode como, por ejemplo, dividir las líneas entre palabras o cuando hay guiones. Con el uso de
BreakOpportunity.ALL
cualquier carácter se puede tratar como oportunidad de salto de línea, lo que resulta útil para crear efectos como texto distribuido a lo largo de un trazado.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Tabulaciones
Para establecer tabulaciones en un bloque de texto, dichas tabulaciones se definen creando instancias de la clase TabStop. Los parámetros pasados al constructor
TabStop()
especifican cómo se alinea el texto con respecto a la tabulación. Estos parámetros especifican la posición de la tabulación y, para la alineación decimal, el valor respecto al que realizarla, expresado como una cadena. Normalmente, este valor es un punto decimal, pero también podrá ser una coma, un símbolo de dólar o el símbolo del yen o el euro, por ejemplo. La siguiente línea de código crea una tabulación denominada tab1.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
Una vez creadas las tabulaciones para un bloque de texto, se asignan a la propiedad
tabStops
de una instancia de TextBlock. Debido a que la propiedad
tabStops
requiere un vector, primero debe crearse un vector y después añadirle las tabulaciones. El vector permite asignarle un juego de tabulaciones al bloque de texto. En el siguiente ejemplo se crea una instancia de
Vector<TabStop>
y se añade un conjunto de objetos TabStop. A continuación se asignan las tabulaciones a la propiedad
tabStops
de una instancia de TextBlock.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Para obtener más información sobre los vectores, consulte
Trabajo con conjuntos
.
El ejemplo siguiente muestra los efectos que se obtienen con las distintas opciones de alineación de TabStop.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
