|

El componente RadioButton puede transformarse horizontal y verticalmente durante la edición y en tiempo de ejecución. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
.
El recuadro de delimitación de un componente RadioButton es invisible y designa el área activa del componente. Si aumenta el tamaño del componente, aumenta también el tamaño del área activa.
Si el tamaño de la etiqueta supera el del recuadro de delimitación del componente, la etiqueta se recorta para ajustarse al espacio disponible.
Uso de estilos con el componente RadioButton
Puede definir propiedades de estilo para cambiar el aspecto de una instancia de RadioButton. Las propiedades de estilo de RadioButton especifican los valores de los aspectos, los iconos, el formato de texto y el relleno del componente cuando éste se dibuja. Los estilos de RadioButton especifican los valores de los aspectos y el relleno del diseño del componente cuando éste se dibuja.
En el ejemplo siguiente se obtiene el estilo
textFormat
de un componente CheckBox y se aplica a un componente RadioButton para que el estilo de sus etiquetas sea idéntico.
-
Cree un nuevo documento de Flash (ActionScript 3.0).
-
Arrastre un componente CheckBox hasta el escenario e introduzca
myCh
como nombre de instancia en el inspector de propiedades.
-
Arrastre un componente RadioButton hasta el escenario e introduzca
myRb
como nombre de instancia en el inspector de propiedades.
-
Añada el siguiente código al panel Acciones, en el fotograma 1 de la línea de tiempo.
var tf:TextFormat = new TextFormat();
tf.color = 0x00FF00;
tf.font = "Georgia";
tf.size = 18;
myCh.setStyle("textFormat", tf);
myRb.setStyle("textFormat", myCh.getStyle("textFormat"));
Este código define el estilo
textFormat
en el componente CheckBox y, a continuación, lo aplica al componente RadioButton a través de una llamada al método
getStyle()
en el componente CheckBox.
-
Seleccione Control > Probar película.
Aspectos y el componente RadioButton
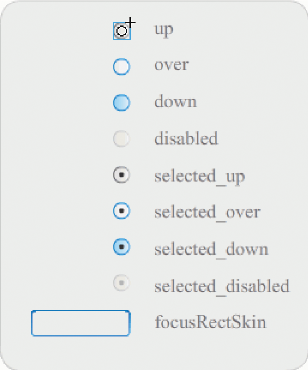
El componente RadioButton tiene los siguientes aspectos, que pueden editarse para cambiar su apariencia:

Aspectos de RadioButton
Si hay un componente RadioButton activado y no seleccionado, muestra el estado correspondiente al desplazamiento del puntero sobre él. Cuando un usuario hace clic en un RadioButton, recibe la selección de entrada y muestra su aspecto selected_down. Cuando un usuario suelta el botón del ratón, RadioButton muestra su aspecto selected_up. Si un usuario mueve el puntero fuera de la zona activa de RadioButton mientras presiona el botón del ratón, RadioButton vuelve a mostrar su aspecto up.
Si RadioButton está desactivado, muestra el estado desactivado sea cual sea la acción del usuario.
En el siguiente ejemplo se reemplaza el aspecto selected_up que indica el botón está seleccionado.
-
Cree un nuevo documento de Flash (ActionScript 3.0).
-
Arrastre un componente RadioButton al escenario y haga doble clic en él para abrir su paleta de aspectos.
-
Establezca el control de zoom en 800% para ampliar el icono y poder editarlo.
-
Haga doble clic en el aspecto selected_up para seleccionarlo y presione la tecla Supr para eliminarlo.
-
Seleccione la herramienta Rectángulo en el panel Herramientas.
-
En el inspector de propiedades, establezca que el color de línea sea rojo (#FF0000) y el color de relleno sea negro (#000000).
-
Tomando como punto de partida las cruces que marcan el punto de registro (también denominado
punto de origen
o
punto cero
) del símbolo, haga clic y arrastre el puntero para dibujar un rectángulo.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario para volver al modo de edición de documentos.
-
Seleccione Control > Probar película.
-
Haga clic en el componente RadioButton para seleccionarlo.
El componente RadioButton en su estado seleccionado debería tener un aspecto similar al que se muestra en la siguiente ilustración.
|
|
|