Image thumbnails
Thumbnail support for images
You can now add images as thumbnails in the document that can be zoomed when clicked. Users would have greater flexibility in setting a standard thumbnail size, which will provide consistent look-and-feel of thumbnails across the published output. This also allows you to better organize the written content within the document with respect to the images.
note: This feature is only for Responsive HTML5 Output.
1)Select the image in the document.
2)Select Project > (Open) Pods > Style and Formatting.
3)In the Styles and Formatting pod drop-down list, select Image Styles.
The existing image styles are listed.
4)Double click on the image style to apply the settings on the selected image in Step 1.
note: You can also create a new image style or edit an existing style by using the menu option preceding the Image Styles drop-down list. The height and width properties in an image style control the maximum size of an image when it is opened in full view. If no value is specified in the height and width properties, then the image is shown in its original size in full view. You can create a new image style and specify the height and width properties to give a consistent look-and-feel for the images in full view.
5)In the Output tab under the Generate section click on Responsive HTML5.
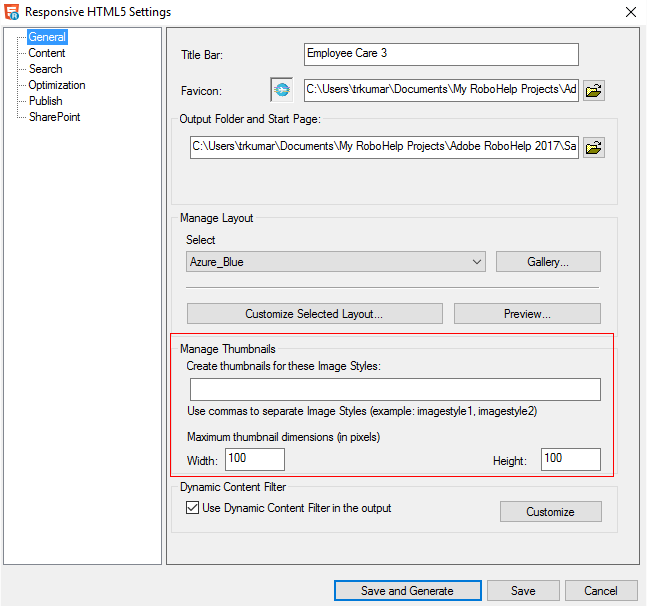
The Responsive HTML5 Settings dialog opens.
6)In the General tab, under the Manage Thumbnails section, specify the style names and the thumbnail dimensions. If there are more than one style that you want to use for thumbnails, use commas to separate them.
note: If an image’s original size is 75x75 pixels and you specify the thumbnail size as 100x100 pixels, then the image thumbnail is created in 75x75 pixels. However, if the image size is 150x150 pixels, then the thumbnail is created in 100x100 pixels. When a user clicks on the thumbnail, the image is displayed in its original size of 150x150 pixels.
7)Specify the output location in the Output Folder and Start Page field.
8)Click Save and Generate to generate the output.