Customize the Layout
The Layout Customization dialog (Responsive HTML5 and Mobile App) allows you to choose from a list of available layout components. You can select a layout component and then customize the properties of the layout.
To customize the layout:
1)In the Settings dialog, click Customize Selected Layout.
The Layout Customization dialog displays a preview of the look-and-feel of the layout.
Alternatively, to open the Layout Customization dialog, go to the Output Setup pod:
•Right-click on Responsive_with_Logo and choose Edit.
•Click the Pencil icon on the Project toolbar.
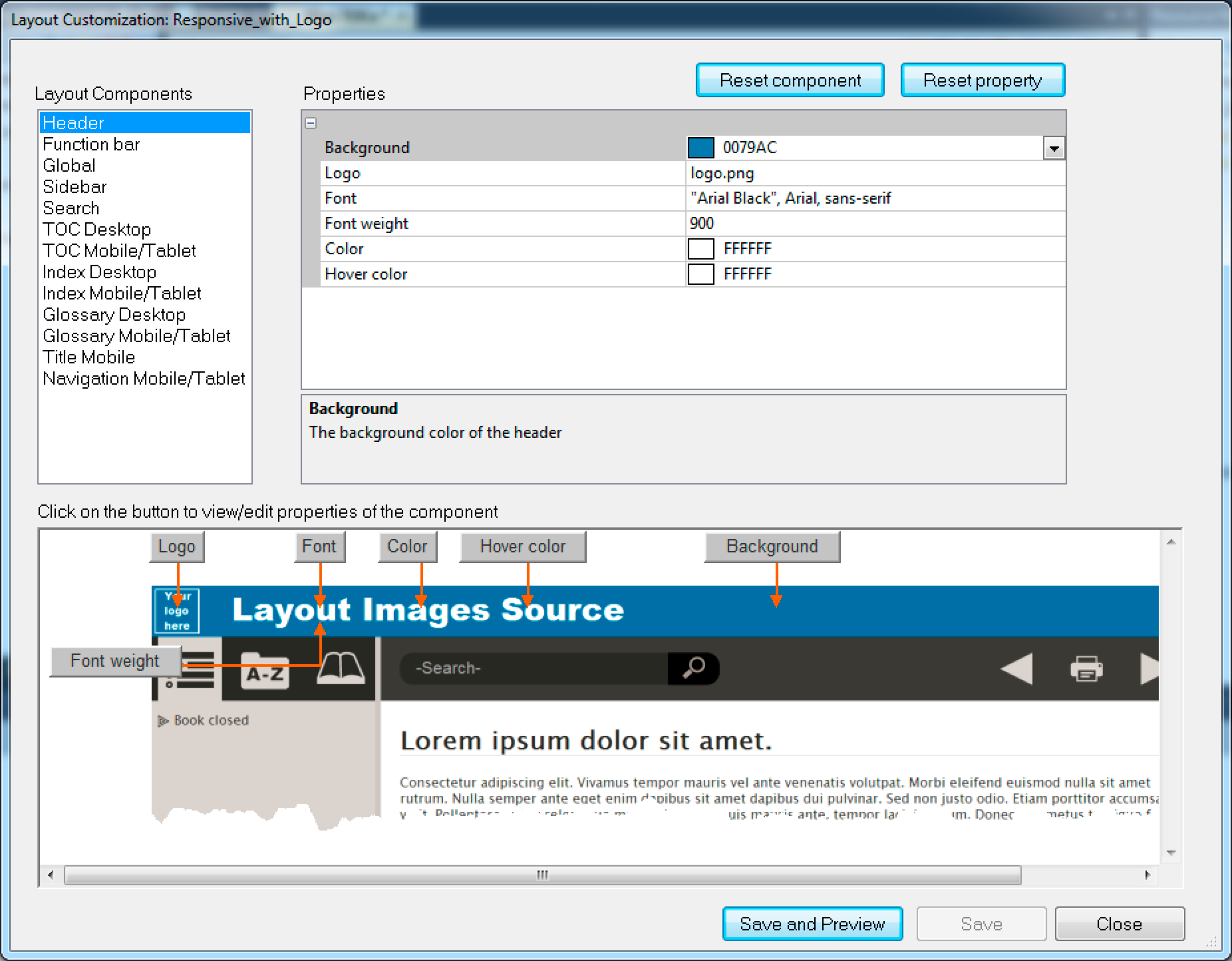
Layout Customization dialog

2)Select a layout component from the Layout Components list.
Each component has a set of customizable properties associated with the component.
3)To edit a property, go to the property value in the Properties pane.
4)You can go to a property in the Property pane by clicking the property in the Property pane and editing the value of the property.
Alternatively, notice the Component preview pane displays the preview of the component. In addition, the preview pane displays buttons pointing to each property in the preview pane.
You can click a property button in the preview pane to go to the property in the Properties pane.
This will allow you to identify from the preview, the property that you are editing.
5)To save your changes:
•Click Save and Preview to save the updates and preview the changes.
•Click Save to save the updates without preview.
6)To reset all the component properties, click Reset component.
7)To reset a specific component property, select the component (either from the Property pane or from the preview pane) and click Reset property.
8)After you have completed the layout customization, click Close.