|

You can configure your Flash development environment and
to create Flex library projects for Guide extensions.
Software requirements for Guide extensionsBefore you create custom Guide layouts, panel layouts,
and controls, set up your development environment. To create custom
Guides, you must have the following software installed on your computer.
Recommended software
See the system requirements for Flash Builder and for Workbench.
Note: The term Flash Builder in this document refers
to all versions of Flash Builder (previously Flex® Builder™).
Create Flex library projects for Guide extensionsThe first step in creating Guide extensions is to create
two Flex library projects in Flash Builder. When completed, the
Flex library projects you create must be compiled into an SWC file
for importing into the Guide Design perspective in Workbench. An
SWC file is an archive file for Flex components and other
assets.
You need to create two Flex library projects and compile two
SWC files: For the runtime Guide, compile the SWC file
with the Flex 4.5 SDK. The runtime Guide is the version that displays
in a browser or on a mobile device for Guide users.
For the design-time Guide, compile the SWC file with the
Flex 4.1 SDK. Use the same project name as the runtime Guide and
add “_designtime” to the name. For example, if the runtime file
is named myextensions.swc, name the design-time file myextensions_designtime.swc.
The design-time Guide is the version that appears in the Guide Design
perspective in Workbench.
Each Flex library project you create must include the following
elements:
A reference to the Guide runtime library (SWC) file.
A folder structure with specific subfolders for each type
of Guide extension. For more information about creating the correct
folder structure, see Folder structure for Guide extensions.
You can add optional SWC files that contain MXML components or
ActionScript classes that you want to leverage. You can also include
other assets such as image files or videos.
Create a project for the runtime GuideExtract the Guides SDK that is located where Workbench is
installed. By default, the path is C:\Program Files\Adobe LiveCycle
ES3\Workbench 10\sdk\misc\Guides.
In Flash Builder, select File > New > Flex Library
Project.
Type a project name, assign a workspace, and then select
the Flex 4.5 SDK.
Click Next.
On the Library Path tab, from the Component Set options,
select either MX + Spark or MX Only.
Click the Add SWC button.
Navigate to the Guides SDK\code\libs\runtime folder, select
the dcruntime_library.swc file, and then click OK. The Link Type
option should be Merged Into Code.
Click the Add SWC button.
Navigate to the Guides SDK\code\libs\runtime folder, select
the guides_runtime_spark.swc file, and then click OK. The Link Type
option should be Merged Into Code. Click Finish.
Create a project for the design-time Guide and link the src folderExtract the Guides SDK that is
located where Workbench is installed. By default, the path is C:\Program
Files\Adobe LiveCycle ES3\Workbench 10\sdk\misc\Guides.
In Flash Builder, select File > New > Flex Library
Project.
Type a project name, assign a workspace, and then select
the Flex 4.1 SDK. Use the same project name as the runtime Guide
and add “_designtime” to the name.
Click Next.
On the Library Path tab, from the Component Set options,
select either MX + Spark or MX Only.
Click the Add SWC button.
Navigate to the Guides SDK\code\libs\designtime folder, select
the dcruntime_library.swc file, and then click OK. The Link Type
option should be Merged Into Code.
Click the Add SWC button.
Navigate to the Guides SDK\code\libs\designtime folder, select
the guides_runtime_spark.swc file, and then click OK. The Link Type
option should be Merged Into Code. Click Finish.
Right-click the src folder, and then select New > Folder.
Click the Advanced button.
Select Link To Folder In The File System, and then click
Browse. Select the src folder for the Flex library project for the
runtime Guide. Click OK, and then click Finish.
After
you create the Flex library project, create a folder structure to
store your Guide extensions. Store each type of Guide extension
in an appropriately named project folder.
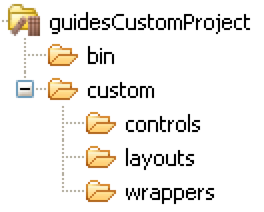
Folder structure for Guide extensionsEach custom Flex library project must include Guide extensions
that are stored in a specific folder structure.
After you import the SWC file in Workbench, the Guide extensions
load from the project folders and are available in the Guide Properties
view.
The folder structure for the Flex library must contain the following
elements:
A top-level folder that has a unique name. For example,
name the top-level folder custom.
Important: The
folder cannot be named ga.
At least one nested subfolder that has one of the following
names:
Note: Do not
save Guide layout controls, such as panel navigation, in these folders.
Save them in any other folder.
 For example, name the top-level folder custom and include
the controls, layouts, and wrappers subfolders for the Guide extensions. Import sample Flex library projectsIncluded with the Guides SDK is a pre-configured Flex project
that contains sample Guide MXML and ActionScript extensions. Import
this project to help you start creating Guide extensions more quickly.
Important: Try not to edit the sample files directly
or modify those files that are included with Workbench. It is a
best practice to make uniquely named copies of the content to help
you get started creating Guide extensions.
Extract the Guides SDK that is located where Workbench
is installed. By default, the path is C:\Program Files\Adobe LiveCycle
ES3\Workbench 10\sdk\misc\Guides.
Start Flash Builder.
Click File > Import Flex Project (FXP).
Select Project Folder, and then click Browse. Navigate to
the location where you extracted the Guides SDK, and then select
the samples\projects\extensions\runtime folder.
Click OK.
Click Finish.
After you import the project, build it to generate the custom
extensions SWC file. By default, the name of the compiled SWC file
is the same as the project (for example, runtime.swc). It is located
in your Flex project's bin folder. The file is located relative
to the project's workspace folder, not in the original sample project
folder.
Build a custom Flex library projectAfter you create Guide extensions, add them to LiveCycle
applications to make the extensions available for use in Guides.
Start Flash Builder.
If your Flex library project is not set to compile automatically,
select your project, and then click Project > Build Project.
In Workbench, add the compiled project SWC file to a LiveCycle
application.
For more information on adding resources to a LiveCycle application,
see Working with assets.
Include renamed MXML components or ActionScript classes in a Flex library projectIf you rename MXML components or ActionScript classes,
add the renamed files to your Flex library.
In Flash Builder, open your Flex project.
Go to the MXML component or ActionScript class that you renamed.
Right-click the file and select Include Class in Library.
If you did not configure Flash Builder to build automatically,
rebuild your Flex library project.
Recompile a Flex library project for a migrated GuideYou can migrate a form guide that was created in LiveCycle
Designer ES (version 8.x) to the Guides format in Workbench. If
the form guide includes custom extensions, recompile two versions
of the Flex library project file (SWC):
Use the Flex 4.5 SDK to compile a Flex library project
for the runtime Guide.
Use the Flex 4.1 SDK to compile a Flex library project for
the design-time Guide. Use the same name as the runtime SWC file,
and add the suffix “_designtime”.
You need the original source files used to create the custom
component. The original author can simply open the Flex library
project and change the SDK that is used for compiling.
Alternatively, if you have the source files, create a Flex library
project, compile with the appropriate Flex SDK, and then copy the
source into the project.
After the source is compiled with the appropriate Flex SDK, import
the custom library file (SWC) into a LiveCycle application.
Reference customizations in a GuideAfter you create a custom extension or style sheet, reference
the file in the Guide Properties view in Workbench. After you reference
the file, you can preview the Guide with the customizations. In Workbench, add your custom extensions or styles to a LiveCycle
application. See Adding
and removing assets.
Switch to the Guide Design perspective, and then open the
Guide that you want to reference the customizations.
In the Guide Tree view, select the Guide.
In the Guide Properties view, add the reference to the customized
file: To reference a style sheet SWF file, deselect Use
Default Stylesheet, and then in the Guide Style option, click  . .
To reference a custom extensions SWC file, in the Guide extensions
option, click  . .
Select the file, and then click OK.
Click Preview to render the Guide with the customizations.
Important: After you change a style SWF file or a Guide
extensions SWC file, remove the reference to the file from the Guide
Properties view. To update the Guide with the changes, in the Guide Properties view, select the file again.
|
|
|

