|

In addition to PDF forms and guides, Forms has the ability
to render interactive HTML forms for data capture. To distribute
HTML forms, you must save your form designs as XDP files and deploy
the XDP files and any other supporting files, such as images, to
Forms.
Because HTML forms are displayed in a client application such
as a web browser, they are subject to the constraints of the client
application environment. Any type of object except a signature field
can be included in an HTML form. However, depending on the limitations
of the client application, not all object properties may be supported.
For a list of all objects and the supported properties for each
transformation type, see Transformation Reference.
Note: When creating a form design for HTML output,
you must ensure that all fields, exclusion groups, and subforms
have unique names.
Using subforms to create HTML pagesWhen a form design
contains subforms that expand, it is difficult to know exactly how
many pages will be rendered in the resulting form at run time. The
page size setting is used to paginate PDF forms, but it is ignored
when an HTML form is rendered because HTML pages can be any length.
To implement the concept of a multipage HTML form, you can include
a one page-level subform in your form design. You will need one
of these subforms for every page that you want rendered in the form.
For forms containing flowable elements, each subform that flows
content should be nested inside one of the page-level subforms.
Afterward, when the form is rendered, all content pertaining to
the same page-level subform is displayed on the same HTML page.
Note: To implement the concept of a multipage HTML
form, you must include one or more buttons in each page-level subform
so that users can move from one page to the next. You will need
to write a script to handle processing whenever a user clicks one
of these buttons.
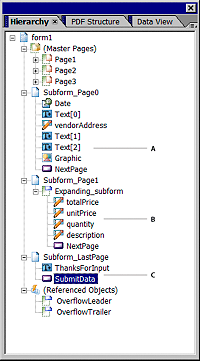
For example, consider the form design in the following illustration.
The form design includes three page-level subforms: Subform_Page0,
Subform_Page1, and Subform_LastPage. If Forms were to render an
HTML form based on this form design, one HTML page would be created
automatically from each of the page-level subforms.
View full size graphic - A.
- Subform_Page0 positions content and is set up to display
its objects once on the first page of the form using the layout
of master page Page1.
- B.
- Subform_Page1 contains a subform that flows content.
Expanding_subform can repeat the rendering of its objects as many
times as required in response to merged data. The content of Subform_Page1
can be displayed on one or more pages using the layout of master
page Page2_etc.
- C.
- Subform_LastPage
positions content and has been set up to display its objects on
the last rendered page using the layout of master page Page3.
When Forms renders the HTML form at run time, the first page-level
subform is displayed on the first page. For the purposes of this
example, the first page might look similar to the page shown here.
Notice the Next Page button, which must be included so that users
can move to the next page of the form.
Assuming that at least one record would be available to merge
with Expanding_subform at run time, the second page might look similar
to the following example page. Again, a Next Page button is required
so that users can move to the next page of the form. Also, you might
choose to include a Previous Page button in your own form.
The third page-level subform, Subform_LastPage, is displayed
on the last page of the rendered form. In this example, a message
on the last page thanks users for filling the form and provides
a Submit button for submitting the user-entered data to Forms.
For information about how to write a script so that users can
move between HTML pages, see How to write a script to handle HTML pages.
Layout considerations for HTML formsThe
following information will help you design HTML forms that are visually pleasing
and easy to read:
Do not use an object's border properties to draw lines,
boxes, or grids on your form. Some browsers may not line up borders
exactly as they appear in a Designer preview. Objects may appear
layered or may push other objects off their expected position.
If users will be using Microsoft Internet Explorer, you can
design your form with lines, rectangles, and circles to define the
background. All other web browsers support only vertical and horizontal
lines; therefore, rectangles and circles on your form design will
not display at run time.
If users will be using Opera browsers, design the fields
slightly larger than you want them to be. Fields in Opera always
have a sunken inner border. Any border styles that you apply will
be placed around the outside of this border. Because the sunken
border takes up space in the field, the fillable area will shrink.
Create static text slightly larger than what seems to be
required to accommodate the text. Designer and Acrobat may use different
kerning than that of a particular web browser, and some text may
not be displayed correctly.
Image guidelines for creating HTML formsConsider
the following guidelines when adding images to form designs rendered as
HTML.
- Supported image files
- You can include any image file (except animated GIF files),
subject to the limitations of the web browsers that users have to
view HTML forms.
Note: Keep in mind that Internet
Explorer processes the combination of button and image objects differently
than other web browsers. For example, if you create a button object
with a custom transparent appearance and place it on top of an image object,
Internet Explorer may render the resulting HTML incorrectly such
that users cannot actually click the button using a mouse. See Working around web browser limitations.
- Do not embed images in the form
- Forms does not support embedded images. Instead, use relative
path names to insert image files. For example, the path may be relative
to the Forms forms root directory, which, by default, is the folder
designated as the forms repository. The images folder in the following path
is on the same level as the forms folder:
../images/graphic.jpg
Working around web browser limitationsIf you expect
that some of the users will be using browsers that have limited capabilities,
you need to consider the limitations of the lowest common denominator
and design your forms accordingly. Alternatively, if your organization
uses browsers that support XHTML, you have more options in laying
out the form design.
Keep the following considerations in mind when designing forms
that will be viewed in a variety of browsers:
Specify a page size to ensure that the HTML4 transformation
(for Netscape Navigator 4.7.x) displays all static objects properly.
Otherwise, enough space for fields only will be reserved when the
form is rendered.
Incorporate a margin of at least 1/4 inch at the top and
left sides of the form. Anything above and to the left of this margin
will not be visible.
Objects or portions of objects drawn at negative grid coordinates
are not displayed. For example, if you draw an object starting at
the vertical grid coordinate -.50, the portion of the object from
-.50 to the inside edge of a 1/4-inch margin will not be displayed.
Allow enough space around fields to compensate for the visual
degradation that may occur in a low-end browser. For example, in
some browsers, check boxes and radio buttons are displayed larger
than they were designed.
Any left alignment of data may not be maintained when a low-end
browser is used to view the form, especially if users alter the
default fonts associated with their browsers.
Internet Explorer processes the combination of button and
image objects differently than other web browsers. For example,
if you create a button object with a custom transparent appearance
and place it on top of an image object, Internet Explorer may render
the resulting HTML incorrectly such that users cannot actually click
the button using a mouse. However, it is possible for users to tab
to the button and press it with the Enter key or spacebar. This
processing error occurs because the size of the button object depends
on the length of its caption. The amount of empty space in the caption
area needs to be large enough so that the size of the button is
bigger than the size of the image. To resolve this issue, replace
the caption text with enough empty spaces to allow users to click
the button using a mouse.
Previewing an HTML formTo test the operation of your form
design with Forms and to set up command buttons accurately in a
form design, you need to know the URL that will be associated with
requests to Forms. The developer of the custom application will know
the URL.
To preview an HTML form, you must make the form design available
to Forms so that it can store the form design. Afterward, you can
request the form through the URL that is associated with Forms.
Use a web browser or one of the target client applications (such
as a screen reader) to open the form.
Where calculations and scripts are runYou can embed calculations and scripts in a form design
to execute calculations, methods, or operations when any of an object's
events occur at run time. For example, an event occurs at run time
when the user performs the action that the event specifies. You
can call any of an object's supported methods and examine or set
properties by defining a script.
In Designer, scripts and calculations are designated, by default,
to run on the client device. The default processing location is
defined in the Preview tab of the Form Properties dialog box (select
File > Form Properties). To override the default processing location,
you can explicitly specify a different processing location by using
the Run At option in the Script Editor when you attach a script
or calculation to an object.
When you have Forms, processing can be done on the client, the
server, or both. When you specify that a script/calculation is to
run on the client and server, the client and server may both attempt
to run the script/calculation. Forms always attempts to process
the script/calculation if the client cannot do so. If you designate
scripts/calculations to run on the server, Forms runs the scripts
and/or calculations, remerges the results into the form, and returns
both to the client.
Client-side scripts and calculations are run on the client device.
When creating PDF forms for Acrobat or Adobe Reader, all processing
must be done on the client. However, if the client cannot run the
script or calculation, Forms will attempt to process the script
or calculation.
To run a client-side script in an HTML form successfully, certain
conditions must be met:
The client application must be Microsoft Internet Explorer
5.x, Netscape 6.0 or later, or Opera 5 or later.
JavaScript can be used only to write scripts (you cannot
include FormCalc calculations in the form design).
JavaScript must be enabled in the client application.
Client- and server-side processingProcessing can be executed on the client,
the server, or both. Scripts and calculations behave differently
when they are executed on the client compared to the server.
Client-side processingAt run time, if
processing has been set to take place on the client, any scripts/calculations
execute in real time on the user's computer. The code and variables
declared become available almost as soon as the form is opened.
This information remains available, and the state of the data is
maintained until one of these situations occurs:
Server-side processingForms can manage
any scripts/calculations that the client application cannot manage.
For example, to prepopulate a form, you may have to use a script
to connect to a database or web service that might not be available
at the client. When Forms runs a script or calculation, the execution
is done while the form is being rendered. No code or variables remain
available after processing is completed. In other words, if you
add variables to a script or calculation, they remain valid only
for the duration of processing.
Note: If you choose
the HTML4 transformation to support Netscape Navigator 4.7.x, any
JavaScript designated to run on the client is automatically run
on the server instead.
Events that you can reference in a script or calculationServer-side scriptsAcrobat and Adobe
Reader recognize all the events that Designer supports. The client
application sends user-initiated events to Forms for server-side
processing. No other types of events trigger server-side processing.
Forms performs server-side processing whenever it is rendering a
form, executing server events initiated from the client, or processing
submitted data.
When you specify that a script or calculation
should be run on the server, the following user-initiated events
cause Acrobat or Adobe Reader to send the event to Forms for processing:
exit
mouseEnter
mouseExit
change
mouseUp
mouseDown
click
During event processing, Forms runs
all the scripts /calculations that are designated to run on the
server and remerges the results into the form before returning it
to the client application.
If any of these events are referenced
in a server-side script/calculation, Acrobat or Adobe Reader ignores
them:
initialize
calculate
validate
docReady
docClose
The following table identifies the
events that you can reference in server-side scripts/calculations
only. These events are not recognized by HTML client applications.
When a script has been designated to run
on the server, the click event (of a regular button) is the only
event that causes an HTML client to initiate server-side processing.
During processing, Forms remerges the results into the HTML form before
returning it to the client application. All other events are ignored
by the HTML client and are executed only when Forms performs server-side
processing.
Client-side scriptsFor client-side scripting and calculations,
Acrobat and Adobe Reader support the full list of events that you
can define in Designer.
However, not all of these events
are recognized by HTML clients. If you will be using a single form
design to create both PDF forms and HTML forms, your client-side
scripts should reference only a subset of the supported events.
If
a client-side script references an event that the HTML client does
not recognize, the script will stop executing at the point where
the unrecognized event is referenced.
You can use the following
events to run client-side scripts from HTML forms.
Event
|
For more information, see
|
|---|
initialize
|
initialize event
|
enter
|
initialize event
|
exit
|
initialize event
|
calculate
|
calculate event
Note: In
HTML forms only, activities triggered by calculate events are run when
the cursor exits a field. Processing does not start when a user changes
a field value, but you can invoke processing explicitly at this
time, if required, by using the execCalculate() method.
|
validate
|
validate event
|
change
|
change event
Note: In
PDF and HTML forms, this event is supported for drop-down lists and
list boxes only.
|
mouseUp
|
mouseUp event
|
mouseDown
|
mouseDown event
|
click
|
click event
Note: The
click event cannot be used for Submit buttons in PDF or HTML forms.
Use the preSubmit event instead.
|
preSubmit
|
preSubmit event
Note: In
PDF and HTML forms, this event is supported for Submit buttons only.
When you use the preSubmit event to run a client-side script, processing
is done before the data is submitted. If the event runs a script on
the server, processing is done while the data is being submitted.
|
Summary of supported properties, methods, and eventsNote: Guides is deprecated.
With
the exception of a few host object methods, Acrobat and Adobe Reader support
the full range of properties, methods, and events. HTML clients recognize
a limited number of these properties, methods, and events. If you will be using a single form design to create both PDF
forms and HTML forms, your scripts may reference a subset of the
supported properties, methods, and events.
The following tables summarize which client applications recognize
the various properties, methods, and events that you can reference
in client- and/or server-side scripts.
Host object - Properties
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
currentPage (read only)
|
Yes
|
Yes
|
numPages (read only)
|
Yes
|
Yes
|
name (read only)
|
Yes
|
Yes
|
validationsEnabled
|
Yes
|
Yes
|
calculationsEnabled
|
Yes
|
Yes
|
Host object - Methods
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
pageUp
|
Yes
|
Client and server only.
|
pageDown
|
Yes
|
Client and server only.
|
exportData
|
Yes
|
No
|
importData
|
Yes
|
No
|
gotoURL
|
Client only.
|
Client only.
|
messageBox
|
Client only.
|
Client only.
|
resetData
|
Yes
|
Yes
|
setFocus
|
Client only.
|
Client only.
|
Host object - Events
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
docReady
|
Yes
|
Server only.
|
docClose
|
Yes
|
Server only.
|
postPrint
|
Yes
|
No
|
postSave
|
Yes
|
No
|
prePrint
|
Yes
|
No
|
preSave
|
Yes
|
No
|
Form object - Methods
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
resolveNodes
|
Yes
|
Yes
|
resolveNode
|
Yes
|
Yes
|
execCalculate
|
Yes
|
Yes
|
execValidate
|
Yes
|
Yes
|
execInitialize
|
Yes
|
Yes
|
Subform object - Properties
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
name (read only)
|
Yes
|
Yes
|
index (read only)
|
Yes
|
Yes
|
x
|
Yes
|
Yes
|
y
|
Yes
|
Yes
|
w
|
Yes
|
Yes
|
h
|
Yes
|
Yes
|
validationMessage
|
Yes
|
Yes
|
Subform object - Methods
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
resolveNodes
|
Yes
|
Yes
|
resolveNode
|
Yes
|
Yes
|
execCalculate
|
Yes
|
Yes
|
execValidate
|
Yes
|
Yes
|
execInitialize
|
Yes
|
Yes
|
Subform object - Events
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
enter
|
Yes
|
Yes
|
exit
|
Yes
|
Yes
|
initialize
|
Yes
|
Yes
|
validate
|
Yes
|
Yes
|
calculate
|
Yes
|
Yes
|
Field objects - Properties
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
name (read only)
|
Yes
|
Yes
|
index (read only)
|
Yes
|
Yes
|
rawValue
|
Yes
|
Yes
|
formattedValue
|
See Note 1.
|
Yes
|
x
|
Yes
|
Yes
|
y
|
Yes
|
Yes
|
w
|
Yes
|
Yes
|
h
|
Yes
|
Yes
|
presence
|
Yes
|
Yes
|
mandatory
|
Yes
|
Yes
|
fontColor
|
Yes
|
Yes
|
fillColor
|
Yes
|
Yes
|
borderColor
|
Yes
|
Yes
|
borderWidth
|
Yes
|
Yes
|
validationMessage
|
Yes
|
Yes
|
Field objects - Methods
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
execCalculate
|
Yes
|
Yes
|
execInitialize
|
Yes
|
Yes
|
execValidate
|
Yes
|
Yes
|
addItem
|
Yes, for drop-down lists and list boxes
only.
|
Yes, for drop-down lists and list boxes
only.
|
clearItems
|
Yes, for drop-down lists and list boxes
only.
|
Yes, for drop-down lists and list boxes
only.
|
resolveNodes
|
Yes
|
Yes
|
resolveNode
|
Yes
|
Yes
|
Field objects - Events
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
exit
|
Yes
|
Yes
|
enter
|
Yes
|
Yes
|
calculate
|
Yes
|
Yes
|
validate
|
Yes
|
Yes
|
initialize
|
Yes
|
Yes
|
click
|
Yes, but not for Submit buttons. See Note
2.
|
Yes, but not for Submit buttons. See Note
2.
|
change
|
Yes
|
Yes, for drop-down lists and list boxes
only.
|
mouseUp
|
Yes
|
Yes
|
mouseDown
|
Yes
|
Yes
|
preSubmit
|
Yes
|
Yes, for Submit buttons only.
|
Note 1: For list boxes, formattedValue does not return
the display text.
Note 2: The click event is not supported for Submit buttons
in PDF or HTML forms. Use preSubmit instead.
ScriptObject object
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
See Note 3.
|
Yes
|
Yes
|
Note 3: The ScriptObject object can be created and used
with any other script. See To create a script object.
Event object - Properties
|
Acrobat / Adobe Reader
|
HTML or
guide client
|
|---|
prevText
|
Yes
|
No
|
prevContentType
|
Yes
|
No
|
newText
|
Yes
|
No
|
newContentType
|
Yes
|
No
|
fullText
|
Yes
|
No
|
commitKey
|
Yes
|
No
|
keyDown
|
Yes
|
No
|
modifier
|
Yes
|
No
|
name
|
Yes
|
No
|
selEnd
|
Yes
|
No
|
selStart
|
Yes
|
No
|
shift
|
Yes
|
No
|
target
|
Yes
|
No
|
change
|
Yes
|
No
|
Note 1: For list boxes, formattedValue does not return
the display text.
Note 2: The click event is not supported for Submit buttons
in PDF forms. Use preSubmit instead.
Note 3: The ScriptObject object can be created and used
with any other script. See To create a script object.
Expressions supported by HTML clientsA simplified subset of reference syntax
expressions are supported by HTML clients:
FormCalc calculations are not valid in HTML browsers
and are removed prior to the form being rendered in HTML.
The ellipsis (...) syntax is not supported.
When writing a client-side script for HTML forms, you must
use the JavaScript resolveNode expression to locate nodes in the
hierarchy. The script cannot walk the hierarchy using object notation.
For example, the following expression is not supported:
xfa.form.subform1.TextEdit1
The following expression is supported:
xfa.form.resolveNode("subform1.TextEdit1")
Unqualified field references may be used to locate sibling fields
in the hierarchy.
Note: If you choose the HTML4 transformation to support
Netscape Navigator 4.7.x, any JavaScript designated to run on the
client is automatically run at the server instead.
How to write a script to handle HTML pagesWhen the same
form design is used to render PDF and HTML forms, the page size setting
is used to paginate PDF forms, but it is ignored when an HTML form
is rendered. To deal with the differences between PDF and HTML pages,
form authors may optionally use page-level subforms to set up artificial
HTML pages. If HTML pages are set up this way, JavaScript is needed
to enable users to move from one HTML page to the next at run time.
You can use the pageUp() and pageDown() methods to enable users
to move between HTML pages by using a regular command button that
triggers processing when the button’s click event occurs. For both
PDF and HTML forms, processing must be run at the client and server.
The pageUp() and pageDown() methods operate on page-level subforms.
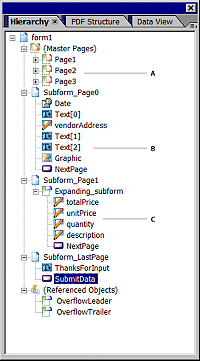
For example, assume that the form author has set up the following
structure in the form design:
View full size graphic - A.
- This page-level subform corresponds to the first page.
- B.
- This page-level subform corresponds to the second page.
- C.
- This page-level subform corresponds to the third page.
If the user were viewing the HTML page that corresponds to Subform_Page0, calling
xfa.host.pageDown() would cause Subform_Page1 to be displayed in
the browser. Similarly, calling xfa.host.pageUp() while Subform_Page1
is on display would cause Subform_Page0 to be displayed in the browser.
Page numbers would be assigned to the following properties to manipulate
these HTML pages:
xfa.host.currentPage = 0 //moves to the first page
xfa.host.currentPage = 1 //moves to the second page
xfa.host.currentPage = 2 //moves to the third page
xfa.host.currentPage = xfa.host.numPages -1 //moves to the last page
As users move between HTML pages, the state of the data is maintained,
but the presentation state of an object (for example, the background
color of a field) may change from one page to the next. You can
maintain presentation settings between pages using hidden fields
that contain state values for the various settings and command buttons
that enable users to page back and forward through the pages of
the form. Your script would update the presentation states of fields
based on the values in the hidden fields. When a user clicks either
of the command buttons, the calculate event for the button could
be used to run the script.
For example, the following JavaScript maintains the fill color
of a field based on the value of a field named hiddenField. The
script is triggered when the calculate event occurs.
If (hiddenField.rawValue == 1)
this.fillColor = "255,0,0"
else
this.fillColor = "0,255,0"
Note: When running scripts in an HTML form on the
client device, you can script against the current subform/HTML page
only.
|
|
|

