To customize the layout in Responsive HTML5 or Mobile App output, do the following:
In the Manage Layout area, click the Settings button and select Edit.
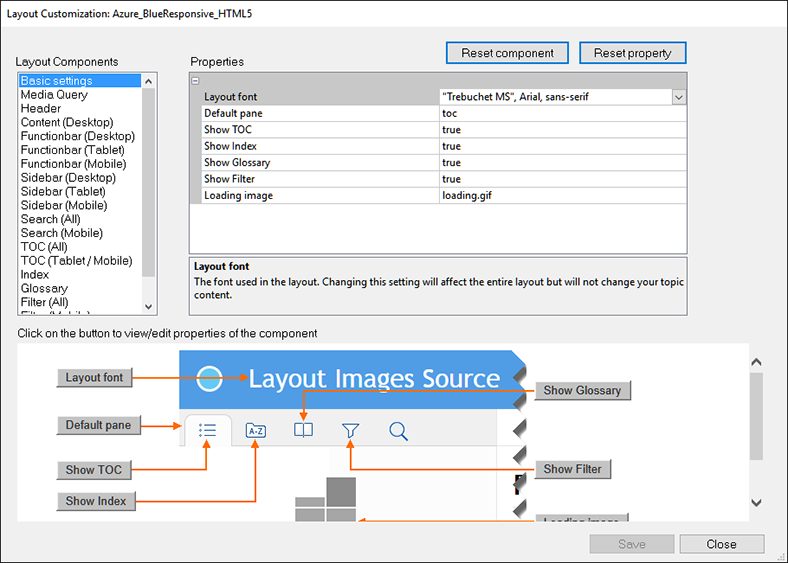
The Layout Customization dialog displays a preview of the layout.

Select a layout component from the Layout Components list.
Each component has a set of customizable properties associated with the component.
To edit a property, go to the property value in the Properties pane and edit it.
You can go to a property in the Properties pane by clicking the property and editing the value of the property.
Alternatively, notice the Component preview pane displays the preview of the component. In addition, the preview pane displays buttons pointing to each property in the preview pane.
You can click a property button in the preview pane to go to the property in the Properties pane.
This will allow you to identify (from the preview) the property that you are editing.
Click Save to save the updates.
To reset all the component properties, click Reset component.
To reset a specific component property, select the component (either from the Properties pane or from the preview pane). Click Reset property.
Click Close.