Know what a quick element toolbar is in Adobe FrameMaker and how to use it in Structured Authoring.
Introduction
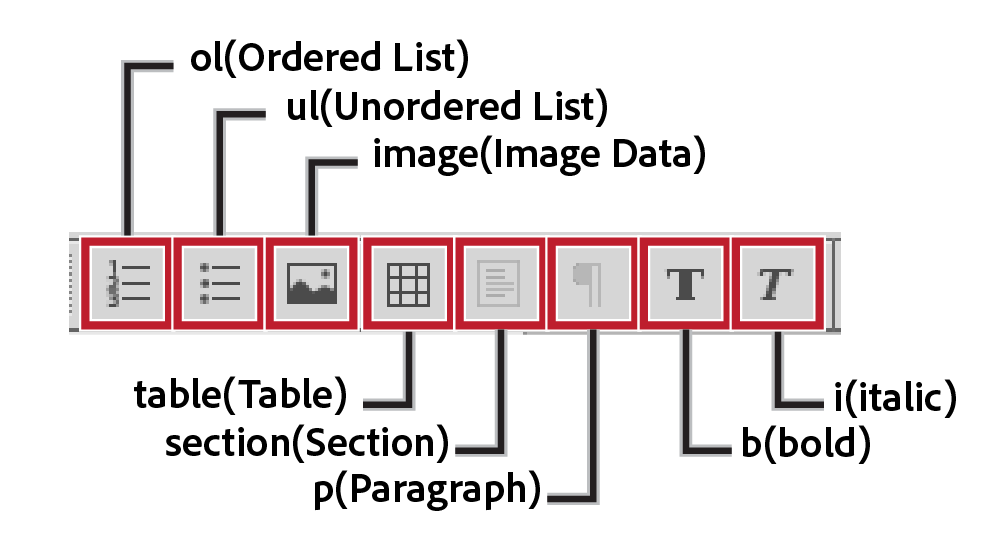
The Quick Element Toolbar in Adobe FrameMaker contains commands that allow users to quickly insert (list, table, image) and wrap (bold, insert) commonly used elements in a structured authoring document.
It is specific to a structured workspace-view combination. The icons in the toolbar are enabled/disabled based on the current context (cursor position) of the application.
See the video, Quick Element Toolbar.
Using the Quick Element Toolbar
The out-of-the-box functionality provided by Adobe FrameMaker supports the DITA element structure. To use this toolbar, you will need to create a DITA document.
Choose .
In the New XML dialog, go to the DITA tab, select Topic, and click OK.
To display the Quick Element Toolbar, choose .
Figure 1. Quick Element Toolbar
As you place the document insertion point at a section in the document, the relevant options in the toolbar are enabled.
This functionality is the same as the elements that are displayed (or hidden) in the Elements catalog.
If you hover the mouse pointer over a button on the toolbar, the tooltip displays the name and description of the element as it displays in the Elements catalog.
To insert an element in the document (for example,
<ol>,<ul>,<table>), place the insertion point at the relevant point in the document and choose the element on the Quick Element Toolbar.To wrap an element in the document (for example,
<b>,<i>), select the element and click the element on the Quick Element Toolbar.
Customization
The out-of-the-box functionality provided by FrameMaker supports the DITA element structure. However, you can customize the toolbar to associate the commands with any custom Structured Application.
You
can customize the commands in the Quick Element Toolbar by
adding commands associated with other elements from the Elements catalog
of the Structured Application. For example, you can add a command
to insert a <ph> (phrase) element in the
current document.
Each FrameMaker view-workspace combination has an associated Quick Element Toolbar configuration XML file (quick_element.xml). Each configuration file contains the information that associates the toolbar with one or more Structured Applications. The file also contains information that associates toolbar commands with the corresponding elements in the Elements catalog.
Configuration XML file locations
The configuration file for the QET is available at the following location:
<Fm_install_location>\fminit\WorkSpaces\Structured\WYSIWYGView\toolbars\quick_element.xml
Create your own Quick Element Toolbar
The following steps include associating a new toolbar with a custom Structured Application. It also includes associating the commands in the toolbar with elements in the Elements catalog of the Structured Application.
Open the quick_element.xml file in a text or XML editor.
Note: To include the toolbar in all the views, you will need to update the quick_element.xml files in all the above locations.The XML file contains one
<STRUCTURED_APPLICATION>node for each Structured Application.This node contains one
<ELEMENT>node for each command in the Quick Element Toolbar.To create a toolbar for the custom application, you can simply duplicate one of the existing
<STRUCTURED_APPLICATION>nodes.Set the
@app_nameattribute to the name of the custom application.<STRUCTURED_APPLICATION app_name="<Custom app name>">From the Elements catalog for the custom application, choose the elements for which you want to create commands in the custom application Quick Element Toolbar.
For each element, create one
<ELEMENT>node in the<STRUCTURED_APPLICATION>node.Set the
@elemTagattribute to the new command.For example, to add a command to insert the ph (phrase) element:
<ELEMENT elemTag="ph">You also need to associate each command to an icon. The steps to set the icon for a command is described in the Customize icons section.