Die Referenz-Syntax ist entweder wegen der relativen Position der Berechnung oder des Skripts, die bzw. das die Referenz-Syntax und die Objektsyntaxreferenzen enthält, abgekürzt, oder weil Kurzbefehle verwendet werden. Eine abgekürzte Referenz-Syntax lässt sich zwar schneller erstellen, sie hat aber auch den Nachteil, dass sie nur so lange funktioniert, wie die Position der Objekte im Verhältnis zueinander unverändert bleibt.In der folgenden Abbildung wird die Hierarchie eines Musterbestellformulars dargestellt.
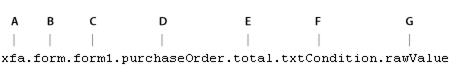
Die Abbildung zeigt eine vollständig qualifizierte Referenzsyntax für FormCalc und JavaScript, die zum Zugriff auf den Wert des Feldes txtCondition dient. Diese Referenz-Syntax könnte als Teil einer Berechnung oder eines Skriptes für ein beliebiges Objekt des Formulars eingesetzt werden.

- A.
- Stamm-Node
- B.
- Modell
- C.
- Stamm-Node des Formularentwurfs
- D.
- Seitenobjekt
- E.
- Name des Teilformulars
- F.
- Objektname
- G.
- Name der Eigenschaft oder Methode
Hinweis: Obwohl die Referenz-Syntax sowohl von FormCalc als auch von JavaScript verwendet wird, müssen Sie die für die beiden Skriptsprachen geltenden Konventionen beachten. Beispielsweise kann die im obigen Beispiel angegebene Referenzsyntax ohne Änderungen in FormCalc eingesetzt werden. Für JavaScript müssten Sie jedoch ein Semikolon (;) am Ende einfügen.
Wenn sich zwei Objekte im selben Container befinden, z.B. in einem Teilformular, haben sie denselben Kontext. Wenn Objekte in demselben Kontext vorkommen, können Sie eine abgekürzte Referenz-Syntax verwenden, die sich nur aus dem Namen des Objekts gefolgt von der Eigenschaft oder Methode, auf die Sie zugreifen möchten, zusammensetzt. Beim obigen Beispiel würde die folgende abgekürzte Referenzsyntax auf den Wert des Feldes txtCondition in allen Feldern des Teilformulars total zugreifen:
txtCondition.rawValue
Wenn sich zwei Objekte in unterschiedlichen Containern befinden, haben sie nicht denselben Kontext. In diesem Fall können Sie zwar ein abgekürzte Referenz-Syntax verwenden, aber die Syntax muss mit dem Namen des obersten Container-Objekts beginnen, welches die beiden Objekte nicht gemein haben. Bei der obigen Hierarchie würde die folgende abgekürzte Referenzsyntax auf den Wert des Feldes address vom Feld txtCondition aus zugreifen:
header.address.rawValue
Aufgrund der Struktur des XML Form Object Model treten einige Objekteigenschaften und -methoden bei untergeordneten Objekten der Objekte im Formular auf. Diese untergeordneten Objekte kommen nur als Teil des XML-Formularobjektmodells und nicht in den beiden Paletten „Hierarchie“ und „Datenansicht“ vor. Wenn Sie auf diese Eigenschaften und Methoden zugreifen möchten, müssen Sie die untergeordneten Objekte in die Referenz-Syntax einschließen. Beispielsweise wird über die folgende Referenzsyntax die QuickInfo für das Feld txtCondition festgelegt:
txtCondition.assist.toolTip.value = "Conditions of purchase." // FormCalc
txtCondition.assist.toolTip.value = "Conditions of purchase."; // JavaScript
Weitere Informationen zu den Objekten und zur Objektstruktur des XML Form Object Models finden Sie in der Skriptreferenz.

