So passen Sie das Layout für die Responsive HTML5- oder „Mobile Anwendung“-Ausgabe an:
Klicken Sie im Bereich Layout verwalten auf die Schaltfläche Einstellungen und wählen Sie Bearbeiten.
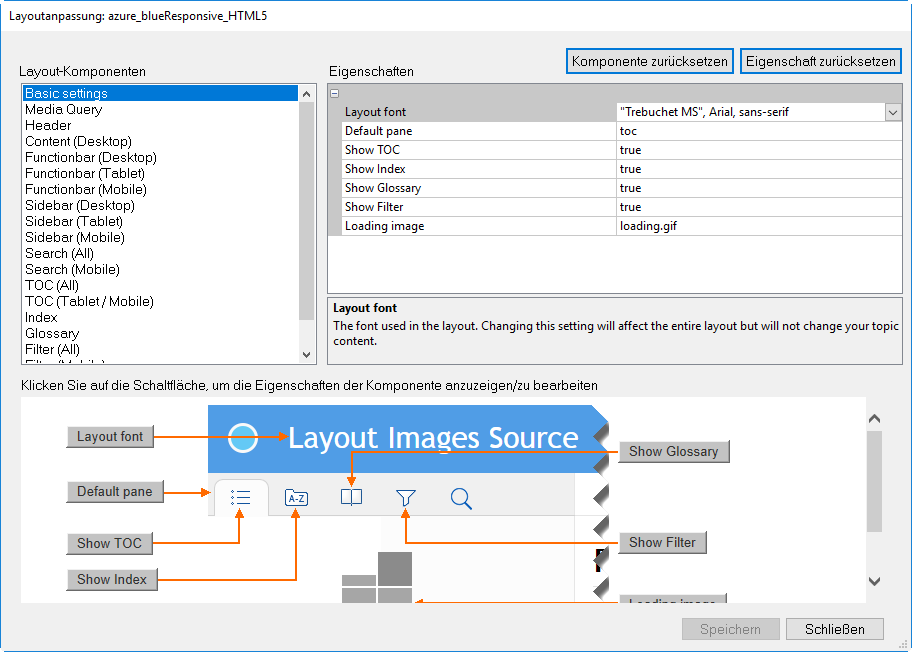
Im Dialogfeld Layoutanpassung wird eine Vorschau des Layouts angezeigt.

Wählen Sie eine Layoutkomponente aus der Liste Layout-Komponenten.
Jede Komponente verfügt über eine Reihe anpassbarer Eigenschaften der Komponente.
Um eine Eigenschaft zu bearbeiten, wechseln Sie zu ihrem Wert im Bereich Eigenschaften und bearbeiten Sie ihn.
Sie können zu einer Eigenschaft im Fenster Eigenschaften wechseln, indem Sie auf die Eigenschaft klicken und den Wert der Eigenschaft bearbeiten.
Beachten Sie, dass im Vorschaufenster Komponente eine Vorschau der Komponente angezeigt wird. Darüber hinaus werden im Vorschaufenster die Schaltflächen angezeigt, die auf jede Eigenschaft im Vorschaufenster verweisen.
Sie können auf eine Eigenschafts-Schaltfläche im Vorschaufenster klicken, um zur entsprechenden Eigenschaft im Fenster Eigenschaften zu wechseln.
Dadurch können Sie (in der Vorschau) die Eigenschaft identifizieren, die Sie gerade bearbeiten.
Klicken Sie auf Speichern, um die Aktualisierungen zu speichern.
Klicken Sie auf Komponente zurücksetzen, um alle Komponenteneigenschaften zurückzusetzen.
Um eine bestimmte Komponenteneigenschaft zurückzusetzen, wählen Sie die Komponente aus (entweder im Fenster Eigenschaften oder im Vorschaufenster). Klicken Sie auf Eigenschaft zurücksetzen.
Klicken Sie auf Schließen.