|

Ein Datenprovider ist eine Datenquelle, aus der Sie die Daten für die Komponenten „ComboBox“, „DataGrid“, „List“ und „TileList“ beziehen können. Jede dieser Komponentenklassen besitzt eine
dataProvider
-Eigenschaft, der Sie ein DataProvider-Objekt zuweisen können, um die Zellen der Komponente mit Daten zu füllen. In der Regel ist ein solcher Datenprovider eine Sammlung von Daten, wie etwa ein Array oder ein XML-Objekt.
Erstellen eines Datenproviders
In der Authoring-Umgebung können Sie für die Komponenten „ComboBox“, „List“ und „TileList“ mithilfe des Parameters
dataProvider
einen Datenprovider erstellen. Die Komponente „DataGrid“ verfügt im Eigenschafteninspektor nicht über den Parameter „dataProvider“, da sie mehrere Spalten haben kann und der Datenprovider deshalb komplexer sein muss. Mithilfe von ActionScript können Sie für diese Komponenten und auch für ein Datenraster einen Datenprovider erstellen.
Verwenden des Parameters „dataProvider“
Sie können einen einfachen Datenprovider für die Komponenten „ComboBox“, „List“ und „TileList“ erstellen, indem Sie auf der Registerkarte „Parameter“ des Eigenschaften- oder Komponenten-Inspektors auf den Parameter „dataProvider“ klicken.
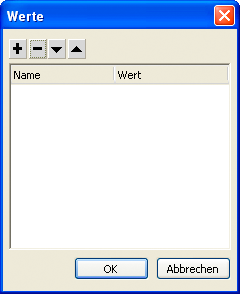
Wenn Sie auf die Zelle „Wert“, die anfangs ein leeres Array zeigt, doppelklicken, wird das Dialogfeld „Werte“ geöffnet, in dem Sie mehrere Beschriftungs- und Datenwerte eingeben können, um den Datenprovider zu erstellen.

Im Dialogfeld „Werte“ können Sie einen Datenprovider definieren
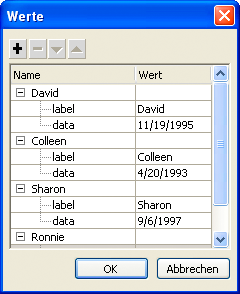
Klicken Sie auf das Pluszeichen, um in den Datenprovider ein Element einzufügen. Klicken Sie auf das Minuszeichen, um ein Element zu löschen. Klicken Sie auf den nach oben weisenden Pfeil, um ein ausgewähltes Element innerhalb der Liste nach oben zu verlagern bzw. auf den nach unten weisenden Pfeil, um das Element um eine Position nach unten zu verlagern. In der folgenden Abbildung sehen Sie das Dialogfeld „Werte“, mit dem eine Liste mit Namen und Geburtstagen von Kindern erstellt wird.

Das Dialogfeld „Werte“ mit Daten
Das Array, das Sie hier erstellen, setzt sich aus je einem Beschriftungs- und einem Wertefeld zusammen. Zur Beschriftung dienen die Felder
label
und
data
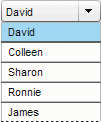
und in den Wertefeldern sind die Namen der Kinder und ihre Geburtstage eingetragen. Das Feld „label“ identifiziert den Inhalt, der in der Liste angezeigt wird, in diesem Fall die Namen der Kinder. Das entstandene Kombinationsfeld sieht wie folgt aus:

Das durch den Datenprovider gefüllte Kombinationsfeld
Wenn Sie alle Daten hinzugefügt haben, klicken Sie auf „OK“, um das Dialogfeld zu schließen. Das Array im Parameter „dataProvider“ ist jetzt mit den von Ihnen erstellten Elementen gefüllt.
Mithilfe von ActionScript können Sie auf die Beschriftungen und Datenwerte der
dataProvider
-Eigenschaft der Komponente zugreifen.
Erstellen eines Datenproviders mithilfe von ActionScript-Code
Sie können einen Datenprovider erstellen, indem Sie die Daten in einem Array- oder XML-Objekt erstellen und das Objekt im Parameter
value
dem DataProvider-Konstruktor zur Verfügung stellen.
Hinweis:
In ActionScript 3.0 können Sie ein Array- oder XML-Objekt direkt einer dataProvider-Eigenschaft zuweisen, da die Eigenschaft als DataProvider-Objekt definiert ist und nur ein Objekt vom Typ „DataProvider“ annehmen kann.
Im folgenden Beispiel wird eine List-Komponente, also eine einzelne Spalte mit Zeilen, mit den Namen mehrerer Kinder und ihrer Geburtstage gefüllt. Im Beispiel wird die Liste im
items
-Array definiert und als Parameter übergeben, wenn die DataProvider-Instanz erstellt wird (
new DataProvider(items)
). Die Liste wird dann der
dataProvider
-Eigenschaft der List-Komponente zugewiesen.
import fl.controls.List;
import fl.data.DataProvider;
var aList:List = new List();
var items:Array = [
{label:"David", data:"11/19/1995"},
{label:"Colleen", data:"4/20/1993"},
{label:"Sharon", data:"9/06/1997"},
{label:"Ronnie", data:"7/6/1993"},
{label:"James", data:"2/15/1994"},
];
aList.dataProvider = new DataProvider(items);
addChild(aList);
aList.move(150,150);
Das Array setzt sich aus Paaren mit je einem Beschriftungs- und einem Wertefeld zusammen. Zur Beschriftung dienen die Felder
label
und
data
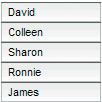
und in den Wertefeldern sind die Namen der Kinder und ihre Geburtstage eingetragen. Das Feld „label“ identifiziert den Inhalt, der in der Liste angezeigt wird, in diesem Fall die Namen der Kinder. Die entstandene Liste sieht wie folgt aus:

Eine durch einen Datenprovider gefüllte Liste
Der Wert des Datenfeld ist verfügbar, wenn der Benutzer ein Element aus der Liste auswählt und dadurch ein
change
-Ereignis auslöst. Im nächsten Beispiel wird das vorige Beispiel durch den Textbereich
aTa
und die Ereignisprozedur
changeHandler
ergänzt, sodass bei Auswahl eines Namens in der Liste der Geburtstag des Kindes angezeigt wird.
import fl.controls.List;
import fl.controls.TextArea;
import flash.events.Event;
import fl.data.DataProvider;
var aList:List = new List();
var aTa:TextArea = new TextArea();
var items:Array = [
{label:"David", data:"1/19/1995"},
{label:"Colleen", data:"4/20/1993"},
{label:"Sharon", data:"9/06/1994"},
{label:"Ronnie", data:"7/6/1993"},
{label:"James", data:"2/15/1994"},
];
aList.dataProvider = new DataProvider(items);
addChild(aList);
addChild(aTa);
aList.move(150,150);
aTa.move(150, 260);
aList.addEventListener(Event.CHANGE, changeHandler);
function changeHandler(event:Event):void {
aTa.text = event.target.selectedItem.data;
};
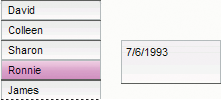
Wenn nun ein Benutzer den Namen eines Kindes aus der Liste auswählt, wird dessen Geburtstag im Textbereich angezeigt (siehe Abbildung). Dies wird durch die
changeHandler()
-Funktion erreicht, wenn diese die
text
-Eigenschaft der TextArea-Instanz (
aTa.text
) auf den Wert des Datenfelds im ausgewählten Element setzt (
event.target.selectedItem.data
). Die
event.target
-Eigenschaft ist das Objekt, welches das Ereignis ausgelöst hat, in diesem Fall die List-Instanz.

Der Wert des Datenproviderfelds „data“ wird nun ebenfalls angezeigt
Sie können nicht nur Text in einen Datenprovider einbinden. Im folgenden Beispiel werden Movieclips in einen Datenprovider eingebunden, der die Daten für eine gekachelte Liste (TileList) liefert. Der Datenprovider wird durch Aufruf von
addItem()
erstellt, d. h., jedes Element wird nach der Erstellung des Movieclips, eines farbigen Felds, hinzugefügt.
import fl.data.DataProvider;
import flash.display.DisplayObject;
var aBox:MovieClip = new MovieClip();
var i:uint = 0;
var colors:Array = new Array(0x00000, 0xFF0000, 0x0000CC, 0x00CC00, 0xFFFF00);
var colorNames:Array = new Array("Midnight", "Cranberry", "Sky", "Forest", "July");
var dp:DataProvider = new DataProvider();
for(i=0; i < colors.length; i++) {
drawBox(aBox, colors[i]); // draw box w next color in array
dp.addItem( {label:colorNames[i], source:aBox} );
}
aTl.dataProvider = dp;
aTl.columnWidth = 110;
aTl.rowHeight = 130;
aTl.setSize(280,150);
aTl.move(150, 150);
aTl.setStyle("contentPadding", 5);
function drawBox(box:MovieClip,color:uint):void {
box.graphics.beginFill(color, 1.0);
box.graphics.drawRect(0, 0, 100, 100);
box.graphics.endFill();
Anstelle eines Arrays können Sie auch XML-Daten verwenden, um ein DataProvider-Objekt zu füllen. Durch den folgenden Code etwa werden Daten in dem XML-Objekt
employeesXML
gespeichert, und anschließend wird dieses Objekt als value-Parameter der Konstruktorfunktion
DataProvider()
übergeben:
import fl.controls.DataGrid;
import fl.data.DataProvider;
var aDg:DataGrid = new DataGrid();
addChild(aDg);
var employeesXML:XML =
<employees>
<employee Name="Edna" ID="22" />
<employee Name="Stu" ID="23" />
</employees>;
var myDP:DataProvider = new DataProvider(employeesXML);
aDg.columns = ["Name", "ID"];
aDg.dataProvider = myDP;
Sie können, wie im vorigen Code, Daten als Attribute von XML-Daten bereitstellen oder als Eigenschaften der XML-Daten, wie im folgenden Code:
var employeesXML:XML =
<employees>
<employee>
<Name>Edna</Name>
<ID>22</ID>
</employee>
<employee>
<Name>Stu</Name>
<ID>23</ID>
</employee>
</employees>;
Der Datenprovider verfügt ebenfalls über ein Set an Methoden und Eigenschaften, auf die Sie zugreifen und die Sie ändern können. Sie können mithilfe der DataProvider-API Elemente zu einem Datenprovider hinzufügen, daraus entfernen bzw. sie ersetzen, sortieren und verbinden.
Ändern eines Datenproviders
Mit den Methoden
addItem()
und
addItemAt()
können Sie neue Elemente in einen Datenprovider einfügen. Im folgenden Beispiel werden Elemente hinzugefügt, die ein Benutzer in das Textfeld eines bearbeitbaren Kombinationsfelds einfügt. Es wird davon ausgegangen, dass ein Kombinationsfeld auf die Bühne gezogen wurde und den Instanznamen
aCb
erhielt.
import fl.data.DataProvider;
import fl.events.ComponentEvent;
var items:Array = [
{label:"Roger"},
{label:"Carolyn"},
{label:"Darrell"},
{label:"Rebecca"},
{label:"Natalie"},
{label:"Mitchell"},
];
aCb.dataProvider = new DataProvider(items);
aCb.addEventListener(ComponentEvent.ENTER, newItemHandler);
function newItemHandler(event:ComponentEvent):void {
var newRow:int = event.target.length + 1;
event.target.addItemAt({label:event.target.selectedLabel},
event.target.length);
}
Sie können Elemente in einer Komponente auch mithilfe ihres Datenproviders entfernen. Im folgenden Beispiel werden zwei separate List-Komponenten,
listA
und
listB
, implementiert und es wird eine Schaltfläche mit der Beschriftung „Sync“ bereitgestellt. Klickt ein Benutzer auf die Schaltfläche, wird im Beispiel die Methode
replaceItemAt()
, verwendet, um die Elemente in
listB
durch die Elemente in
listA
zu ersetzen. Ist
listA
länger als
listB
, so wird die Methode
addItem()
aufgerufen, um die zusätzlichen Elemente in
listB
einzufügen. Ist
listB
länger als
listA
, so wird die Methode
removeItemAt()
aufgerufen, um die zusätzlichen Elemente aus
listB
zu entfernen.
// Requires the List and Button components to be in the library
import fl.controls.List;
import fl.controls.Button;
import flash.events.Event;
import fl.data.DataProvider;
var listA:List = new List();
var listB:List = new List();
var syncButton:Button = new Button();
syncButton.label = "Sync";
var itemsA:Array = [
{label:"David"},
{label:"Colleen"},
{label:"Sharon"},
{label:"Ronnie"},
{label:"James"},
];
var itemsB:Array = [
{label:"Roger"},
{label:"Carolyn"},
{label:"Darrell"},
{label:"Rebecca"},
{label:"Natalie"},
{label:"Mitchell"},
];
listA.dataProvider = new DataProvider(itemsA);
listB.dataProvider = new DataProvider(itemsB);
addChild(listA);
addChild(listB);
addChild(syncButton);
listA.move(100, 100);
listB.move(250, 100);
syncButton.move(175, 220);
syncButton.addEventListener(MouseEvent.CLICK, syncHandler);
function syncHandler(event:MouseEvent):void {
var i:uint = 0;
if(listA.length > listB.length) { //if listA is longer, add items to B
while(i < listB.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
while(i < listA.length) {
listB.dataProvider.addItem(listA.dataProvider.getItemAt(i++));
}
} else if(listA.length == listB.length) { //if listA and listB are equal length
while(i < listB.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
} else { //if listB is longer, remove extra items from B
while(i < listA.length) {
listB.dataProvider.replaceItemAt(listA.dataProvider.getItemAt(i), i);
++i;
}
while(i < listB.length) {
listB.dataProvider.removeItemAt(i++);
}
}
}
Mit den Methoden
merge()
,
sort()
und
sortOn()
ist das Zusammenführen mit einem anderen Datenprovider und das Sortieren der Elemente möglich. Im folgenden Beispiel werden zwei DataGrid-Instanzen (
aDg
und
bDg
) mit den Mitgliederlisten von zwei Softballteams gefüllt. Außerdem wird die Schaltfläche mit der Beschriftung „Merge“ (Zusammenführen) hinzugefügt. Wenn der Benutzer darauf klickt, verbindet die Ereignisprozedur
mrgHandler
die Mitgliederliste aus
bDg
mit der Mitgliederliste aus
aDg
und sortiert die Daten der DataGrid-Komponente anhand der Spalte „Name“.
import fl.data.DataProvider;
import fl.controls.DataGrid;
import fl.controls.Button;
var aDg:DataGrid = new DataGrid();
var bDg:DataGrid = new DataGrid();
var mrgButton:Button = new Button();
addChild(aDg);
addChild(bDg);
addChild(mrgButton);
bldRosterGrid(aDg);
bldRosterGrid(bDg);
var aRoster:Array = new Array();
var bRoster:Array = new Array();
aRoster = [
{Name:"Wilma Carter", Bats:"R", Throws:"R", Year:"So", Home: "Redlands, CA"},
{Name:"Sue Pennypacker", Bats:"L", Throws:"R", Year:"Fr", Home: "Athens, GA"},
{Name:"Jill Smithfield", Bats:"R", Throws:"L", Year:"Sr", Home: "Spokane, WA"},
{Name:"Shirley Goth", Bats:"R", Throws:"R", Year:"Sr", Home: "Carson, NV"}
];
bRoster = [
{Name:"Angelina Davis", Bats:"R", Throws:"R", Year:"So", Home: "Odessa, TX"},
{Name:"Maria Santiago", Bats:"L", Throws:"L", Year:"Sr", Home: "Tacoma, WA"},
{Name:"Debbie Ferguson", Bats:"R", Throws:"R", Year: "Jr", Home: "Bend, OR"}
];
aDg.dataProvider = new DataProvider(aRoster);
bDg.dataProvider = new DataProvider(bRoster);
aDg.move(50,50);
aDg.rowCount = aDg.length;
bDg.move(50,200);
bDg.rowCount = bDg.length;
mrgButton.label = "Merge";
mrgButton.move(200, 315);
mrgButton.addEventListener(MouseEvent.CLICK, mrgHandler);
function bldRosterGrid(dg:DataGrid){
dg.setSize(400, 300);
dg.columns = ["Name", "Bats", "Throws", "Year", "Home"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.columns[4].width = 120;
};
function mrgHandler(event:MouseEvent):void {
aDg.dataProvider.merge(bDg.dataProvider);
aDg.dataProvider.sortOn("Name");
}
Weitere Informationen finden Sie im Abschnitt zur DataProvider-Klasse im
ActionScript 3.0 Referenzhandbuch
.
|
|
|
