|

RadioButton-Komponenten können sowohl beim Authoring als auch zur Laufzeit horizontal und vertikal transformiert werden. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
.
Die Begrenzungsbox der RadioButton-Komponente ist unsichtbar. Sie definiert zugleich den Kollisionsbereich der Komponente. Wenn Sie die Komponente vergrößern, wird auch der Kollisionsbereich vergrößert.
Wenn die Begrenzungsbox der Komponente zu klein ist, um die Komponentenbezeichnung aufzunehmen, wird die Bezeichnung abgeschnitten.
Verwenden von Stilen mit der RadioButton-Komponente
Sie können Stileigenschaften festlegen, um das Erscheinungsbild eines Optionsfelds zu ändern. Die RadioButton-Stileigenschaften legen die Werte für die Skins, Symbole, Textformatierung und Auffüllung beim Zeichnen der Komponente fest. Die RadioButton-Stile definieren Werte für die Skins und Auffüllung des Layouts beim Zeichnen der Komponente.
Im folgenden Beispiel wird der
textFormat
-Stil einer CheckBox-Komponente abgerufen und auf eine RadioButton-Komponente angewendet, damit beide Bezeichnungen denselben Stil aufweisen.
-
Erstellen Sie ein neues Flash-Dokument (ActionScript 3.0).
-
Ziehen Sie eine CheckBox-Komponente auf die Bühne und geben Sie ihr im Eigenschafteninspektor den Instanznamen
myCh
.
-
Ziehen Sie eine RadioButton-Komponente auf die Bühne und geben Sie ihr im Eigenschafteninspektor den Instanznamen
myRb
.
-
Fügen Sie dem Bedienfeld „Aktionen“ von Bild 1 in der Zeitleiste den folgenden Code hinzu:
var tf:TextFormat = new TextFormat();
tf.color = 0x00FF00;
tf.font = "Georgia";
tf.size = 18;
myCh.setStyle("textFormat", tf);
myRb.setStyle("textFormat", myCh.getStyle("textFormat"));
Dieser Code legt den Stil
textFormat
für die CheckBox-Komponente fest und wendet ihn dann auf die RadioButton-Komponente an, indem die Methode
getStyle()
für die CheckBox-Komponente aufgerufen wird.
-
Wählen Sie „Steuerung“ > „Film testen“.
Skins und die RadioButton-Komponente
Die RadioButton-Komponente verfügt über die folgenden Skins, die Sie bearbeiten können, um das Erscheinungsbild zu ändern.

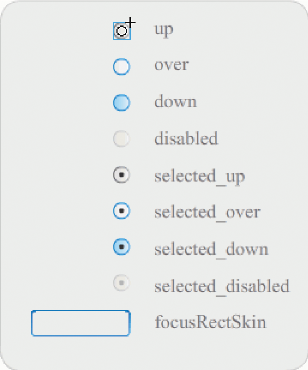
RadioButton-Skins
Wenn ein Optionsfeld aktiviert, aber nicht ausgewählt ist, zeigt es die Over-Skin an, wenn ein Benutzer mit der Maus darauf zeigt. Wenn der Benutzer auf das Optionsfeld klickt, erhält es den Fokus und wird mit der Skin „selected_down“ angezeigt. Wenn der Benutzer die Maustaste loslässt, zeigt das Optionsfeld die Skin „selected_up“ an. Wenn ein Benutzer den Zeiger aus dem Hit-Bereich des Optionsfelds bewegt, während die Maustaste noch gedrückt ist, wird das Optionsfeld mit der Up-Skin angezeigt.
Deaktivierte Optionsfelder werden unabhängig von der Benutzerinteraktion immer im Disabled-Status angezeigt.
Im folgenden Beispiel wird die Skin „selected_up“, die den ausgewählten Zustand darstellt, ersetzt.
-
Erstellen Sie ein neues Flash-Dokument (ActionScript 3.0).
-
Ziehen Sie eine RadioButton-Komponente auf die Bühne und doppelklicken Sie darauf, um die Palette mit den Skins zu öffnen.
-
Stellen Sie die Vergrößerung auf 800 % ein, um das Symbol besser bearbeiten zu können.
-
Doppelklicken Sie auf die Skin „selected_up“, um sie auszuwählen, und drücken Sie die Entf-Taste, um sie zu löschen.
-
Wählen Sie im Bedienfeld „Werkzeuge“ das Rechteckwerkzeug aus.
-
Legen Sie im Eigenschafteninspektor die Strichfarbe auf Rot (#FF0000) und die Füllfarbe auf Schwarz (#000000) fest.
-
Klicken Sie und ziehen Sie ab dem Fadenkreuz, das die Einfügemarke (auch
Ursprung
oder
Nullpunkt
genannt) des Symbols kennzeichnet, mit dem Zeiger ein Rechteck auf.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Wählen Sie „Steuerung“ > „Film testen“.
-
Klicken Sie auf die RadioButton-Komponente, um sie auszuwählen.
Die RadioButton-Komponente im ausgewählten Zustand sollte ungefähr der folgenden Abbildung entsprechen.
|
|
|