|

제작하는 동안 또는 런타임에 UIScrollBar 구성 요소를 가로/세로로 변형할 수 있습니다. 그렇지만, 세로 UIScrollBar는 폭을 수정할 수 없으며, 세로 UIScrollBar는 높이를 수정할 수 없습니다. 제작하는 동안에는 스테이지에서 구성 요소를 선택한 다음 [자유 변형 도구]나 [수정] > [변형] 명령을 사용합니다. 런타임에는
setSize()
메서드를 사용하거나
width
,
height
,
scaleX
,
scaleY
등의 해당 UIScrollBar 클래스 속성을 사용합니다.
참고:
setSize()
메서드를 사용하는 경우 가로 스크롤 막대의 폭이나 세로 스크롤 막대의 높이만 변경할 수 있습니다. 제작 시 가로 스크롤 막대의 높이나 세로 스크롤 막대의 폭을 설정할 수 있지만 무비를 제작하면 값이 재설정됩니다. 길이에 해당되는 스크롤 막대의 치수만 변경할 수 있습니다.
UIScrollBar 구성 요소에 스타일 사용
UIScrollBar 구성 요소의 스타일은 스킨 클래스와, 구성 요소 경계 상자와 구성 요소 외부 경계 간의 패딩에 사용할 픽셀 수를 지정하는 FocusRectPadding 값만 결정합니다. 스킨 스타일 사용에 대한 자세한 내용은
스킨
을 참조하십시오.
UIScrollBar 구성 요소에 스킨 사용
UIScrollBar 구성 요소는 다음과 같은 스킨을 사용합니다.

UIScrollBar 스킨
가로 스크롤 막대와 세로 스크롤 막대 모두 동일한 스킨을 사용하며 가로 스크롤 막대를 표시할 때는 UIScrollBar 구성 요소에서 스킨을 적절히 회전합니다.
참고:
한 구성 요소에서 ScrollBar 스킨을 변경하면 해당 ScrollBar를 사용하는 다른 구성 요소에서도 해당 스킨이 모두 변경됩니다.
다음 예제에서는 UIScrollBar의 썸과 화살표 버튼의 색상을 변경하는 방법을 보여 줍니다.
-
새 Flash 문서(ActionScript 3.0)를 만듭니다.
-
UIScrollBar 구성 요소를 스테이지로 드래그하고 인스턴스 이름을
mySb
로 지정합니다. [매개 변수] 탭에서 방향을 가로로 설정합니다.
-
스크롤 막대를 두 번 클릭하여 스킨 패널을 엽니다.
-
Up 스킨을 클릭하여 선택합니다.
-
확대/축소 컨트롤을 400%로 설정하여 아이콘을 편집하기 쉽게 확대합니다.
-
오른쪽 화살표(또는 세로 스크롤 막대의 위쪽 화살표) 배경을 두 번 클릭하여 선택하고 속성 관리자의 [채움 색상] 선택기에 해당 색상을 표시합니다.
-
#CC0033 색상을 선택하여 버튼 배경색에 적용합니다.
-
스테이지 위의 편집 막대 왼쪽에 있는 [뒤로] 버튼을 클릭하여 문서 편집 모드로 돌아갑니다.
-
썸 및 왼쪽 화살표(또는 세로 스크롤 막대의 아래쪽 화살표) 요소에 대해서도 6~8단계를 반복합니다.
-
타임라인의 프레임 1에서 다음 코드를 [액션] 패널에 추가하여 스크롤 막대를 TextField에 첨부합니다.
var tf:TextField = new TextField();
addChild(tf);
tf.x = 150;
tf.y = 100;
mySb.width = tf.width = 200;
tf.height = 22;
tf.text = "All work and no play makes Jack a dull boy. All work and no play makes Jack a dull boy. All . . .";
mySb.y = tf.y + tf.height;
mySb.x = tf.x + tf.width;x
mySb.scrollTarget = tf;
-
[컨트롤] > [무비 테스트]를 선택합니다.
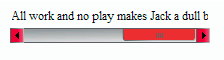
UIScrollBar 구성 요소가 다음 그림과 같이 나타나야 합니다.

썸과 왼쪽 및 오른쪽 화살표가 빨강으로 표시된 가로 스크롤 막대
|
|
|
