|
Flash Player 10 以降、Adobe AIR 1.5 以降 Text Layout Framework のモデルText Layout Framework のモデルのメインデータ構造は、elements パッケージで定義されるテキストフロー階層です。この構造内で、formats パッケージを使用してスタイルと属性をテキスト範囲に割り当てることができます。また、conversion パッケージを使用して、モデルへのテキストの読み込みやモデルからのテキストの書き出しの方法を制御することもできます。 テキストフロー階層モデルでは、階層ツリーを使用してテキストを表します。ツリー内の各ノードは、elements パッケージで定義されたクラスのインスタンスです。例えば、ツリーのルートノードは常に、TextFlow クラスのインスタンスです。TextFlow クラスは、テキストのストーリー全体を表します。ストーリーとは、1 つの単位、つまりフローとして処理されるテキストのコレクションです。1 つのストーリーで、複数の列またはテキストコンテナの表示が必要な場合があります。 ルートノードを除いて、残りのエレメントは大まかに XHTML エレメントに基づいています。例えば、階層のルートノードは、2 つのタイプ(DivElement または ParagraphElement)のみの子を持つことが可能です。DivElement および ParagraphElement は、<div/> および <p/> XHTML エレメントに類似しています。DivElement には ParagraphElement および DivElement のみを含めることができという点で、DivElement は <div/> XHTML エレメントよりも狭義に定義されます。一方、<div/> XHTML エレメントにはより多岐にわたるエレメント(実際のテキストなど)を含めることができます。幸い、この違いは読み込みプロセス中に自動的に処理されます。<div /> XHTML エレメントの直接の子であるテキストは、読み込み中に、そのテキストを含む SpanElement を子として持つ ParagraphElement に変換されます。 DivElement と同様に、ParagraphElement も、テキストまたはグラフィックを直接含むことができないグループ化エレメントです。ただし、ParagraphElement は、プリミティブテキストおよびグラフィックを直接含む、次の 4 つのタイプの子エレメントを含むことができます。
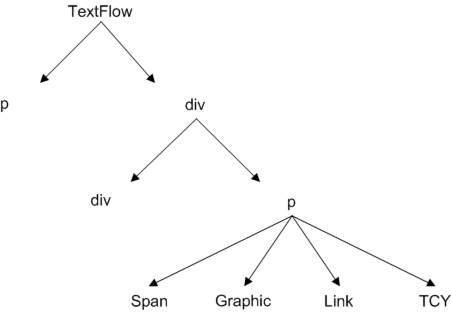
次の図に、フレームワークのモデルの階層を示します。この階層を理解することは、フレームワークで正しいプログラミングを行うための重要な基盤となります。  TextFlow 階層 モデルの構造を理解することは、Text Layout Framework Markup を扱う場合にも役立ちます。TLF Markup は、Text Layout Framework の一部であるテキストの XML 表現です。フレームワークでは他の XML フォーマットもサポートされていますが、TLF Markup は、特に TextFlow 階層の構造に基づいているという点で独特です。このマークアップフォーマットを使用して TextFlow から XML を書き出す場合、この階層はそのままの状態で XML が書き出されます。 注意: テキストフロー階層は、オブジェクト指向プログラミング(OOP)パラダイムの継承階層とは異なります。テキストフロー階層のクラスはすべて、FlowElement という名前のクラスから直接または間接的に派生します。継承階層は、モデルのテキストフロー階層とは異なります。
FlowElement のフォーマットformats パッケージには、テキストフロー階層ツリー内の任意の FlowElement にフォーマットを割り当てることができるインターフェイスおよびクラスが含まれています。フォーマットを適用するには、2 通りの方法があります。特定のフォーマットを個別に割り当てる方法と、特殊なフォーマットオブジェクトを使用してフォーマットのグループを同時に割り当てる方法です。 ITextLayoutFormat インターフェイスには、FlowElement に適用できるすべてのフォーマットが含まれています。フォーマットには、テキストのコンテナ全体または段落全体に適用されるが、論理的に個々の文字には適用されないものもあります。例えば、均等配置、タブストップなどのフォーマットは、段落全体に適用されますが、個々の文字には適用されません。 FlowElement へのフォーマットの割り当て(プロパティを使用する場合)プロパティの割り当てを通して、任意の FlowElement にフォーマットを設定できます。FlowElement クラスでは ITextLayoutFormat インターフェイスを実装するため、FlowElement クラスのすべてのサブクラスでもそのインターフェイスを実装する必要があります。この要件は、テキストフロー階層内のすべてのエレメントに ITextLayoutFormat インターフェイスで定義されたフォーマットと一致するプロパティが含まれていることを意味します。 例えば、次のコードでは個々のフォーマットを ParagraphElement のインスタンスに割り当てる方法を示しています。 var p:ParagraphElement = new ParagraphElement(); p.fontSize = 18; p.fontFamily = "Arial"; FlowElement へのフォーマットの割り当て(TextLayoutFormat クラスを使用する場合)TextLayoutFormat クラスを使用して、FlowElement にフォーマットを適用できます。このクラスを使用して、必要なフォーマット値がすべて含まれている特殊なフォーマットオブジェクトを作成します。次にそのオブジェクトを、任意の FlowElement オブジェクトの format プロパティに割り当てます。TextLayoutFormat と FlowElement の両方で、ITextLayoutFormat クラスを実装します。こうすることで、両方のクラスに同じ format プロパティが含まれるようにします。 最初に、フォーマット情報を格納する TextLayoutFormat クラスのインスタンスを作成します。このフォーマットオブジェクトを任意の FlowElement インスタンスに後で割り当てることができます。 var fmt:TextLayoutFormat = new TextLayoutFormat(); 次に、テキストに設定するスタイルを反映する TextLayoutFormat プロパティに値を割り当てます。TextLayoutFormat クラスには、フォントサイズやマージンなどの一般的なスタイルに対応する数十のプロパティが含まれます。 fmt.fontSize = 18; fmt.fontFamily = "Arial"; 3 番目に、TextLayoutFormat オブジェクトを FlowElement の format プロパティに割り当てます。 var p:ParagraphElement = new ParagraphElement(); p.format = fmt; format プロパティの値を設定するときは、TextLayoutFormat オブジェクトの現在の状態を FlowElement に割り当てます。TextLayoutFormat オブジェクトを後で変更する場合、変更を FlowElement に反映させるには、現在の状態を再割り当てする必要があります。 FlowElement にプロパティを設定した後でフォーマットを適用すると、すべてのプロパティが TextLayoutFormat オブジェクトの値で置き換えられます。TextLayoutFormat オブジェクトにプロパティが設定されていない場合、プロパティは undefined に置き換えられます。次の例では、p.textIndent が undefined に設定されます。
p.textIndent = 15; var fmt:TextLayoutFormat = new TextLayoutFormat(); fmt.fontSize = 18; // Note this does NOT set the value of the textIndent property p.format = fmt; フォーマットの継承フォーマットはテキストフロー階層に従って継承されます。TextLayoutFormat のインスタンスを、子を持つ FlowElement インスタンスに割り当てた場合、フレームワークは「カスケード」と呼ばれる処理を開始します。カスケードの間、フレームワークは FlowElement から継承した階層内の各ノードを再帰的に調べ、継承した値をそれぞれのフォーマットプロパティに割り当てるかどうかを判断します。次のルールがカスケードの間に適用されます。
例えば、TextFlow レベルで fontSize 値を設定した場合、その設定は TextFlow のすべてのエレメントに適用されます。つまり、値はテキストフロー階層の下位に向かってカスケードします。ただし、エレメントに新しい値を直接割り当てることで、特定のエレメントの値をオーバーライドすることができます。反例として、TextFlow レベルで backgroundColor 値を設定しても、値は TextFlow の子に継承されません。backgroundColor プロパティはカスケードの間にその親から値を継承しないプロパティです。この動作は、それぞれの子の backgroundColor プロパティを flashx.textLayout.formats.FormatValue.INHERIT に設定することによってオーバーライドできます。 同じプロパティに対してフォーマットの継承と割り当て(直接割り当てまたはフォーマットオブジェクトの使用)の両方を行うと、予期しない結果になることがあります。TextLayoutFormat オブジェクトを FlowElement に割り当てると、以前に設定されたすべての値はオーバーライドされます。以前の値を設定した方法に関係なく、このオーバーライドは行われます。例えば、SpanElement の fontSize プロパティを使用して SpanElement の fontSize 値を直接割り当てた後に、TextLayoutFormat オブジェクトを作成し、それを SpanElement の format プロパティに割り当てた場合、SpanElement は、TextLayoutFormat オブジェクトで検出された fontSize 値を受け取ります。TextLayoutFormat オブジェクトの各プロパティにはデフォルトで undefined 値が設定されているため、これは重要なことです。TextLayoutFormat オブジェクトの fontSize プロパティを設定しなかった場合、ユーザーが SpanElement のフォントサイズを誤って変更してしまう可能性があります。次の例では、TextLayoutFormat オブジェクトの割り当てによって fontSize プロパティが undefined に設定されるシナリオを示しています。 var span:SpanElement = new SpanElement(); span.text = "Hello, World"; span.fontSize = 48; var ca:TextLayoutFormat = new TextLayoutFormat(); ca.fontFamily = "Helvetica"; span.format = ca; TextLayoutFormat オブジェクトの割り当てによって fontSize の値が undefined にリセットされ、値は上位エレメントから継承されるようになります。fontSize プロパティの値を保持するには、SpanElement の既存の TextLayoutFormat オブジェクトを、TextLayoutFormat のコンストラクターの引数として送信します。 var span:SpanElement = new SpanElement(); span.text = "Hello, World"; span.fontSize = 48; var fmt:TextLayoutFormat = new TextLayoutFormat(span.format); fmt.fontFamily = "Helvetica"; span.format = fmt; テキストの読み込みと書き出しconversion パッケージを使用すると、Text Layout Framework にテキストを読み込んだり、Text Layout Framework からテキストを書き出したりすることができます。このパッケージは、テキストを SWF ファイルにコンパイルするのではなく、実行時にテキストをロードする場合に使用します。また、このパッケージを使用すると、TextFlow インスタンスに保存されているテキストを String オブジェクトまたは XML オブジェクトに書き出すこともできます。 読み込みと書き出しは両方とも、直接的なプロシージャです。ともに TextConverter クラスの一部である、export() メソッドまたは importToFlow() メソッドを呼び出します。どちらのメソッドも静的です。つまり、TextConverter クラスのインスタンスではなく、TextConverter クラスでメソッドを呼び出します。 conversion パッケージは、テキストを格納する場所の選択について、大きな柔軟性を提供します。例えば、テキストをデータベースに格納した場合に、テキストをフレームワークに読み込んで表示することができます。その後、編集パッケージを使用してテキストを変更し、変更したテキストをデータベースに書き出すことができます。 テキストの読み込みText Layout Framework では、プレーンテキスト、単純な HTML テキストまたは Text Layout Markup 形式の XML を読み込むことができます。 プレーンテキストを読み込むには、そのフォーマットを、importToFlow() 静的メソッドの 2 番目の引数で指定します。次の例では、プレーンテキストは、importToFlow() メソッドへの 2 番目の引数として指定され、オプションの 3 番目の引数は省略されています。 var text:String = "Hello World, this is plain text"; var tf:TextFlow = TextConverter.importToFlow(text, TextConverter.PLAIN_TEXT_FORMAT); HTML の読み込みのサポートは、TextField クラスで提供される単純な HTML のサポートに合わせて設計されています。例えば、次のコードでは単純な HTML テキストの段落を読み込みます。 var hyperText:String = "<p><span>Hello, World</span></p>"; var tf:TextFlow = TextConverter.importToFlow(hyperText, TextConverter.HTML_FORMAT); Text Layout Markup は、Text Layout Framework に格納されているテキストの XML 表現です。XML は、フロー階層の構造をミラーリングし、フレームワークでサポートされているテキストおよびフォーマットの最高品質の表現を提供します。Text Layout Markup に格納されているテキストを読み込むには、次の例に示すように、importToFlow() メソッドへの 2 番目の引数として TextConverter.TEXT_LAYOUT_FORMAT を指定します。 var markup:XML = <TextFlow><p><span>Hello, World</span></p></TextFlow>; var tf:TextFlow = TextConverter.importToFlow(markup, TextConverter.TEXT_LAYOUT_FORMAT); テキストの書き出しText Layout Framework では、プレーンテキスト、HTML、FXG または Text Layout Markup の 4 つのフォーマットのいずれにでもテキストを書き出すことができます。既存の TextFlow インスタンスから書き出すには、TextConverter.export() メソッドを呼び出します。 export() メソッドには、3 つの必須パラメーターと、1 つのオプションパラメーターが含まれています。最初のパラメーターは、書き出し元の TextFlow インスタンスです。2 番目のパラメーターは、プレーンテキスト、FXG または Text Layout Markup の 3 つのフォーマットのうち、書き出したテキストに適用するフォーマットです。3 番目のパラメーターでは、書き出したテキストのデータ型を指定できます。String 型または XML 型を選択できます。4 番目(最後)のパラメーターは、オプションであり、ImportExportConfiguration クラスのインスタンスを指定できます。 次の例では、文字列をプレーンテキストフォーマットで読み込み、それを Text Layout Markup フォーマットで XML オブジェクトに書き出します。 var ptext:String = "Hello, World";
var flow:TextFlow = TextConverter.importToFlow(ptext, TextConverter.PLAIN_TEXT_FORMAT);
var out:XML = TextConverter.export(flow, TextConverter.TEXT_LAYOUT_FORMAT,
ConversionType.XML_TYPE );
Text Layout Framework Markupマークアップ言語は TextFlow 階層の各基本エレメントのタグだけでなく、TextLayoutFormat クラスで利用できるすべてのフォーマットプロパティの属性も提供するので、Text Layout Framework Markup は TextFlow のテキストの最高品質の表現を提供します。 次の表には、TLF Markup で使用できるタグを示しています。
TextLayoutFormat クラスにあるフォーマットプロパティは、XML 属性としてエレメントタグに直接割り当てることができます。例えば、次の Text Layout Framework Markup では、TextFlow 全体の fontSize は 14 です。2 番目の段落の色は、最後の SpanElement 以外は青です。最後の SpanElement は赤です。これは、最後の SpanElement のカラー属性が、階層内の親のカラー属性をオーバーライドするからです。 <TextFlow xmlns="http://ns.adobe.com/textLayout/2008" fontSize="14">
<p>This is an example of Text Layout Framework Markup.</p>
<p color="#0000ff">
<span>This is the first span of the second paragraph.</span>
<span color="#ff0000">This is the second span of the second paragraph.</span>
</p>
</TextFlow>;
また、format タグを使用して、TextLayoutFormat クラスのインスタンスのように動作するフォーマットプロパティの名前付きセットを作成できます。次の例では、「English」という名前のプロパティの名前付きセットを一定のテキスト範囲に適用します。 <TextFlow xmlns="http://ns.adobe.com/textLayout/2008" fontSize="14">
<format id="English" locale="en" fontFamily="Minion Pro"/>
<p paragraphSpaceAfter="15"><span>This is supposed to use the default font</span></p>
<p paragraphSpaceAfter="15"><span format="English">This is supposed to be in Minion Pro via a named format</span></p>
<p><span fontFamily="Minion Pro">This is supposed to be in Minion Pro via a fontFamily attribute</span></p>
</TextFlow>
名前付きセットとエレメントタグへの直接割り当ての両方を使用してプロパティを設定した場合、直接割り当ての値が適用されます。 |

|