Normalmente, quando un oggetto di visualizzazione viene modificato in scala (ad esempio, allungato orizzontalmente), la distorsione che ne deriva viene equamente distribuita sull'intero oggetto, in modo che ogni sua parte venga allungata in modo uniforme. Per le immagini e gli elementi grafici, questa è probabilmente la soluzione migliore. Tuttavia, a volte è preferibile poter controllare quali porzioni dell'oggetto allungare e quali porzioni lasciare inalterate. Un comune esempio è costituito da un pulsante di forma rettangolare con gli angoli arrotondati. Con la normale modifica in scala, anche gli angoli del pulsante vengono allungati, in quanto il raggio degli angoli arrotondati viene modificato con il ridimensionamento dell'intero rettangolo.

Tuttavia, in questo caso, sarebbe preferibile poter controllare la modifica in scala e indicare le aree da modificare (i lati paralleli e il centro) e le aree da non modificare (gli angoli), in modo da non provocare una distorsione dell'oggetto.

Potete utilizzare la modifica in scala a 9 porzioni (scala 9) per creare oggetti di visualizzazione in cui sia possibile controllare la modalità di modifica in scala dell'oggetto. Grazie alla modifica in scala 9 porzioni, l'oggetto di visualizzazione viene suddiviso in nove rettangoli distinti (una griglia 3 per 3, come quella del gioco del tris). I rettangoli non sono necessariamente delle stesse dimensioni ed è possibile scegliere dove posizionare le linee che formano la griglia. Il contenuto dei quattro rettangoli in corrispondenza degli angoli (ad esempio gli angoli smussati di un pulsante) non viene allungato o compresso quando l'oggetto viene modificato in scala. I rettangoli centrale superiore e centrale inferiore vengono modificati in scala orizzontalmente, ma non verticalmente, mentre i rettangoli centrale sinistro e centrale destro vengono modificati verticalmente, ma non orizzontalmente. Il rettangolo centrale infine viene modificato in scala sia in senso orizzontale che verticale.

Di conseguenza, quando create un oggetto di visualizzazione, se desiderate che una parte del suo contenuto non subisca modifiche in scala, è necessario posizionare le linee divisorie della griglia della modifica in scala a 9 porzioni in modo che il contenuto da non modificare si trovi in uno o più dei quattro rettangoli agli angoli.
In ActionScript, impostando un valore per la proprietà
scale9Grid
di un oggetto di visualizzazione, viene attivata la modifica in scala a 9 porzioni per tale oggetto e viene definita la dimensione dei rettangoli che formano la griglia. È necessario utilizzare un'istanza della classe Rectangle come valore per la proprietà
scale9Grid
, come indicato di seguito:
myButton.scale9Grid = new Rectangle(32, 27, 71, 64);
I quattro parametri della funzione di costruzione di Rectangle sono la coordinata x, la coordinata y, la larghezza e l'altezza. Nell'esempio, l'angolo superiore sinistro del rettangolo viene collocato nel punto x: 32, y: 27 dell'oggetto di visualizzazione denominato
myButton
. Il rettangolo è largo 71 pixel e alto 64 pixel (il suo bordo destro si trova alla coordinata x 103 dell'oggetto di visualizzazione, mentre il suo bordo inferiore si trova alla coordinata y 92).
L'area effettiva contenuta nell'area definita dall'istanza Rectangle rappresenta il rettangolo centrale della griglia a scala 9. I restanti rettangoli vengono calcolati da Flash Player e AIR mediante estensione dei lati dell'istanza Rectangle, come illustrato di seguito:
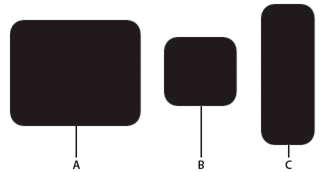
In questo caso, quando il pulsante viene modificato in scala, gli angoli smussati non vengono allungati o compressi, mentre tutte le altre parti vengono modificate per adattarsi al ridimensionamento.

-
A.
-
myButton.width = 131;myButton.height = 106;
-
B.
-
myButton.width = 73;myButton.height = 69;
-
C.
-
myButton.width = 54;myButton.height = 141;
